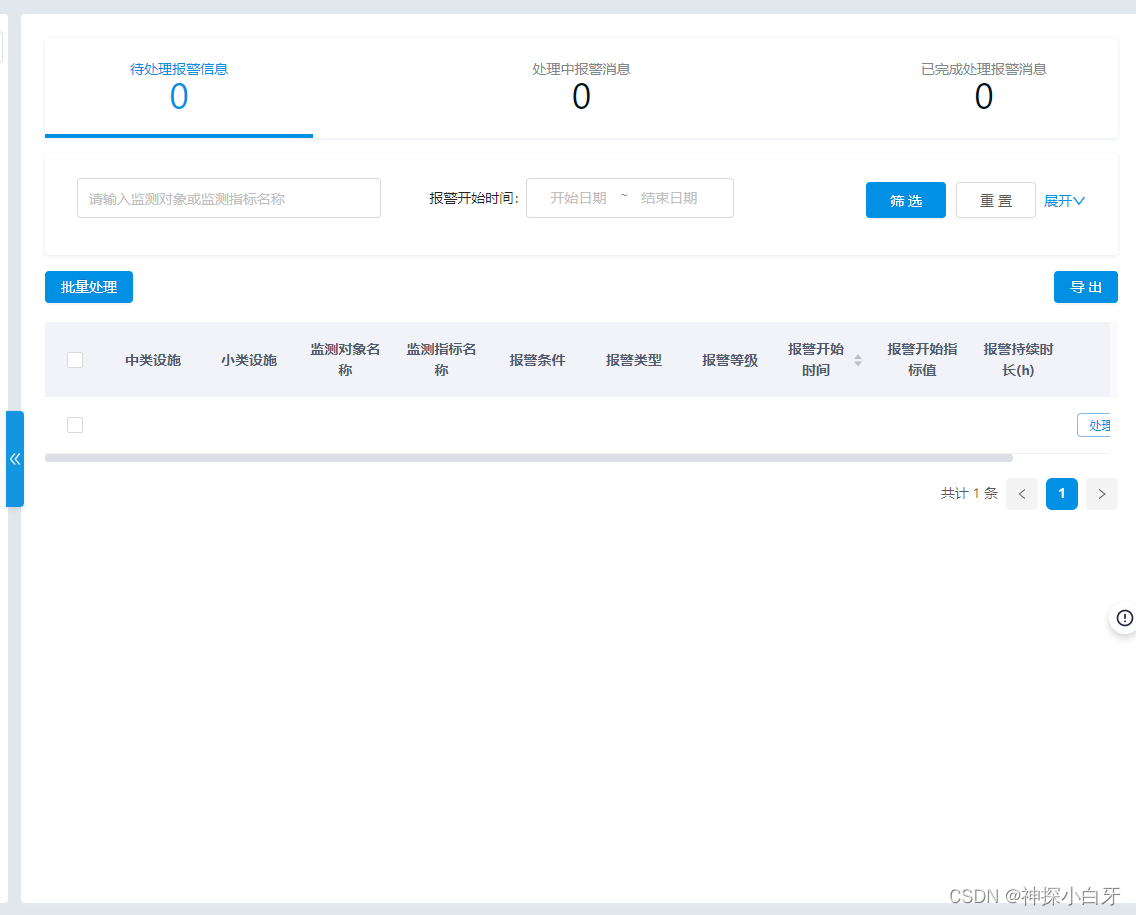
antd中,flex布局不生效,得计算表格高度并且去赋值
从而动态

<div class="table1" v-loading="loading" v-show="showTable">
<a-table
:columns="columns"
:data-source="tableData"
size="middle"
:pagination="pagination"
:scroll="{
x: columns.length > 5 ? '110%' : null,
y: tableHeight,
}"
style="width: 100%"
></a-table>
</div>
data 里面定义变量
tableHeight: "100px", //表格最小高度
created() {
this.compute();
window.addEventListener("resize", () => {
this.compute();
});
},
在methods里面计算表格高度
//计算表格高度
compute() {
this.$nextTick(() => {
let minBox = $(".top_box")[0].clientHeight; // 整个大盒子的高度
let maxBox = $(".video-content")[0].clientHeight; //其余高度
this.tableHeight = maxBox - minBox - 220 + "px"; // tab页高度 + 分页高度 + margin
});
},






















 7106
7106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








