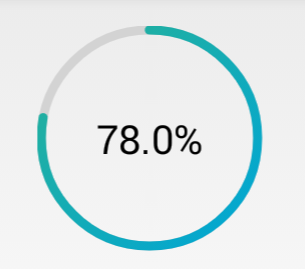
首先贴上图片:
额,感觉还行吧,就是进度条的颜色丑了点,不过咱是程序员,不是美工,配色这种问题当然不在考虑范围之内了
下面说重点,如何来写一个这样的自定义控件。
首先,需要有一个灰色的底图,来作为未填充时的进度条;
然后,根据传入的当前进度值,绘制填充时的进度圆弧,这段圆弧所对应的圆心角,由当前进度与进度的最大值(一般是100)的比值计算得出;
其次,根据进度值绘制文字提示;
最后,重绘控件,加上动画,从而达到显示进度的效果。
代码如下:
1、attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="circleProgressBar">
<attr name="circleWidth" format="dimension" />
<attr name="betaAngle" format="integer" />
<attr name="firstColor" format="color" />
<attr name="secondColor" format="color" />
</declare-styleable>
</resources>2、CircleProgressBar.java
package com.ctgu.circleprogressbar;
import android.animation.ValueAnimator;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Paint.FontMetricsInt;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.View;
import android.view.animation.OvershootInterpolator;
public class CircleProgressBar extends View
{
/**
* 进度条最大值,默认为100
*/
private int maxValue = 100;
/**
* 当前进度值
*/
private int currentValue = 0;
/**
* 每次扫过的角度,用来设置进度条圆弧所对应的圆心角,alphaAngle=(currentValue/maxValue)*360
*/
private float alphaAngle;
/**
* 底部圆弧的颜色,默认为Color.LTGRAY
*/
private int firstColor;
/**
* 进度条圆弧块的颜色
*/
private int secondColor;
/**
* 圆环的宽度
*/
private int circleWidth;
/**
* 画圆弧的画笔
*/
private Paint circlePaint;
/**
* 画文字的画笔
*/
private Paint textPaint;
/**
* 渐变圆周颜色数组
*/
private int[] colorArray = new int[] { Color.parseColor("#27B197"), Color.pa




 这篇博客介绍了如何在Android中创建一个自定义的圆形进度条,并带有动画效果。程序员通过设置灰色底图,根据传入的进度值动态绘制填充的圆弧和文字提示,通过重绘和添加动画实现动态显示进度。
这篇博客介绍了如何在Android中创建一个自定义的圆形进度条,并带有动画效果。程序员通过设置灰色底图,根据传入的进度值动态绘制填充的圆弧和文字提示,通过重绘和添加动画实现动态显示进度。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








