webpack是什么
1.模块化
2.自定义文件或npm install (整个项目完成后,可以将整个项目进行模块化,模块化分为两种,一是自定义的文件(自己创建的css文件或者js文件),而是引用的文件(比如bootstrap或者angular))
3.静态文件模块化(比如css文件)
4.借助于插件和加载器
webpack的优势:
1.代码分离
2.装载器(css,sass,jsx等)
3.智能解析(require(“路径”))
安装流程
在全局安装webpack,打开终端,输入 npm install -g webpack
安装完成后,新建一个文件夹,在终端进入这个文件夹
输入命令 npm init (初始化)
输入后,显示 name:version: description:(等等一些属性)
当显示 Is this ok?<yes> 点击回车,当进入你新建的文件夹中,会有一个package.json文件(有了这个文件,就可以下载对应的模块了)
webpack的主要应用:
1.使用第三方软件
2.模块化静态文件(css)
3.使用配置文件webpack.config.js
4.使用webpack-dev-serve(在当前环境下搭建一个服务器,然后运行项目)
5.使用babel转换插件(将es6的语法转换为es5)
将文件夹放到编程软件中,在文件夹的内部新建一个文件为 index.html
进入新建的内部文件夹
下载第三方库 npm install 库的名称 --save
下载css插件(--save-dev 存储到当前的package中): npm install css-loader style-loader --save-dev
下载webpack-dev-server(--save-dev 存储到当前的package中):npm install webpack-dev-server --save-dev
最后文件夹的结构:
在webpack.config.js文件中,需要进行设置
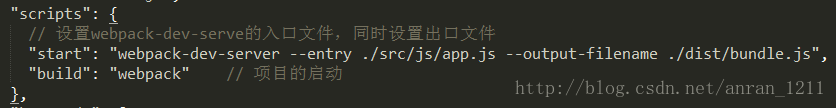
在 package.json中进行设置:
在src/js/app.js中
在src/js/people.js中
最后在index.html文件中,只引入打包好的文件
在终端输入命令
npm run bulid
npm start
打包就完成了(输入的build 和start 是根据你package.json文件中scripts中的设置,名字可以随便改)



























 414
414

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








