android 适配性完全攻略
概要-一路走过来的过程
从2015年10月之前呢,都是走的dp单位+多组value文件的套路来适配的,这种老套路就不多说了,优点是稳定性强,只要是value文件涉及到的分辨率适配性都没的说,缺点也一目了然,那就是由于android机型的多样式,光要考虑到分辨率是不够的还要考虑密度,因为市场上总会存在一些奇葩机型,例如:分辨率是1920x1280,而密度不是该分辨率正常的xxhdpi可能是hdpi或mdpi,这种存在的原因是他可能是pad或比较不常规的尺寸。
当然我们都不希望自己的软件在任意一个设备上变得扭曲不堪。于是乎下个项目我们便采取了官方百分比适配方案。原因有三:1是因为时代在发展我们要跟上脚步出来新东西自然要尝试。2是之前也正好有这种想法,浏览器可以做百分比安卓为何不能做呢。3是被分辨率和密度的多重组合虐的不行。于是便展开了新的尝试。刚开始测试的时候觉得便利太多了,能够舍弃掉大量的value文件,这为开发省去了不少的适配时间。但缺点就是UI妹子给的一般都是px的标注,而用百分比适配的话就需要每一个标注都换算一遍,还有listview列表的每一个item的高度还是需要设置dp大小,以及动态添加布局的这类都不支持。这又给项目的适配性添加了一些难度,还是要做一些value文件。
那么第二个项目做完之后在第三个项目开展之前我又在寻觅好的适配方案,正巧有空研读一下hongyang大神的px适配方案,原理也是走的百分比适配,只不过给优化成px标注的形式,从这一点就可以再一次大大减小做页面时的工作量,不用去计算px占多少百分比了,而且在recyclerview以及listview中也有对应的适配性方案,这一点也很人性化。
适配基本概念
概念
dip|dp : Density independent pixels ,设备无关像素。
px : 像素
dpi :dots per inch , 直接来说就是一英寸多少个像素点。常见取值 120,160,240。像素密度
density : 密度。常见取值 1.5 , 1.0 。和标准dpi的比例(160px/inc)
分辨率 : 横纵2个方向的像素点的数量,常见取值 480X800 ,320X480
屏幕尺寸: 屏幕对角线的长度。
换算公式:px = (dpi /160) * dp
标准dpi
| name | value |
|---|---|
| ldpi | 120 |
| mdpi | 160 |
| hdpi | 240 |
| xhdpi | 320 |
| xxhdpi | 440 |
设备规范
以模拟器为例
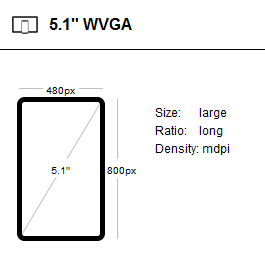
这里是5.1英寸的屏幕 480x800的mdpi 那么我们可以通过公式计算一下他真实的mdpi值
√(480² + 800²)/5.1 = 182
算出来是182 可见每个机型的dpi值不一定是标准值,所以android给厂商规定的也不是很严,是有一个范围的

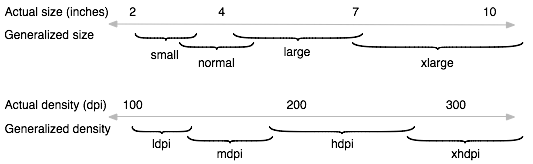
上面的范围是机型尺寸的范围,分4种。small多用于手表的设备,normal多用于手机,large一般适用于pad,xlarge多用于电视,也有部分pad是xlarge尺寸。
下面的范围是dpi值得范围,也就是在区间内的都属于该dpi。
官方百分比适配方案
依赖方法
build.gradle中添加
compile ‘com.android.support:percent:22.2.0’
用法
<android.support.percent.PercentRelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_course_detail_topic"
android:layout_width="wrap_content"
android:layout_height="0dp"
app:layout_heightPercent="10%"
android:gravity="center"
android:textSize="@dimen/one_title"/>
<android.support.percent.PercentRelativeLayout
android:id="@+id/prl_course_detail_info"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_below="@+id/tv_course_detail_topic"
app:layout_marginTopPercent="3%"
app:layout_widthPercent="100%"
app:layout_heightPercent="30%">
<ImageView
android:id="@+id/iv_course_detail_ad"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_widthPercent="40%"
app:layout_heightPercent="100%"
android:src="@drawable/video_detail_img"/>
</android.support.percent.PercentRelativeLayout>
</android.support.percent.PercentRelativeLayout>从上面的例子上可以看得清楚:
1.引用android.support.percent.PercentRelativeLayout
这里支持百分比相对布局和百分比帧布局两种,并没有百分比线性布局
2.引用xmlns:app=”http://schemas.android.com/apk/res-auto”,这样就可以用app标签了
3.可以用app:layout_widthPercent=”100%”,app:layout_heightPercent=”30%”代替宽高属性,要注意几点:
(1).宽高属性不能不写,可以填充0dp代表没有用到。ps:只要后面有百分比宽高属性了填多少都无所谓
(2).这里指的百分比是指在当前父布局内的百分比,并不是整个屏幕
4.除了百分比宽高,还可以在margin上加百分比,用法app:layout_marginTopPercent=”3%”
5.百分比布局是可以实现布局嵌套的。只要外层还是百分比布局,里面的控件同样可以设置百分比属性,只不过百分比是针对当前父布局
优点
1.可以通过百分比省去在value文件上大量的dp值(这一点就足够去尝试他了)
缺点
1.由于美工妹子给的都是px标注,所以可想而知每一个控件间距大小都要换算啊换算,当然之前用dp也需要换算
2.由于百分比是针对父布局的,所以一涉及嵌套关系那就是百分比x百分比了,计算可想而知
3.每个手机都会有一个通知栏,这个大小是不固定的,所以屏幕父布局的高度总会少算一些。ps:如果是底下还有虚拟按键的机型那就出事故了
4.百分比布局高度并不适用于ListView,RecylerView的Item项,所以只能写dp值
5.字体值必须写sp值配多组value文件
6.在fragment中用include百分比布局无效
总结:很多地方还是需要设置dp值来给它擦屁股
百分比px适配方案
直观感受

UI妹子给的图能直接根据标注的px去写xml,真的不能再爽,不用再去算什么百分比了
用法
1.build.gradle中添加
dependencies {
compile project(':autolayout')
}2.在你的项目的AndroidManifest中注明你的设计稿的尺寸。
<meta-data android:name="design_width" android:value="768"></meta-data>
<meta-data android:name="design_height" android:value="1280"></meta-data>3.让你的Activity去继承AutoLayoutActivity
优点
1.可以把px标注百分比化,针对不同分辨率的设备可以自动按照设置的px值计算实际数值,程序猿不用再做多余计算了
2.支持字体px设置,在value文件中又省了字体大小的一席之地
3.对ListView和RecyclerView有良好的支持,添加一句代码就搞定Item布局的依赖。
缺点
1.对第三方依赖库上还要做value文件去适配 ps:这个是无法避免的吧=.= 强行缺点
总结:所以到现在为止该库是体验最好的
http://blog.csdn.net/lmj623565791/article/details/49990941 详细说明我就不赘述直接参考Hongyang大神博客吧
关于项目布局优化(快速开发)的想法
drawable样式化
drawable文件夹中经常会用到selector、shape和ripple等样式,可以做出一个规范化样式并存放。方便每个项目去做的时候有一个快速参考
style样式化
同上,常用的TextView样式和EditText样式可以抽出规范式
常用Item模块样式化
常用的列表每一项中的样式可以进行规范化抽离
常用布局样式化
例如登录注册这种项目必经模块的布局必须走样式化
项目布局统一化,
每个项目中“我的模块”其实内容大体一致,可以和产品及美工进行沟通实现布局样式统一化的美好愿景























 463
463

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








