之前做的项目主要是后端的,这次被拉过去帮忙做两个简单的前端页面。学习过程中使用了BootStrap和Hbuilder,感觉是非常好的工具,这里记录一下自己试验的实例。
1 BootStrap的优点
BootStrap是现在最受欢迎的前端框架,对css、js等进行了封装。优点先列在这里,后面使用的过程中会慢慢体会到BootStrap的好处。
- 受欢迎,社区里面有大量的开发者,随时能帮助你解决很多问题;
- 做出来的网站非常好看,而且学习门槛相对较低;
- 可以适应各个尺寸的屏幕,大到台式机,小到手机;
- 稳定而灵活的栅格系统;
- 定制的 jQuery 内置插件
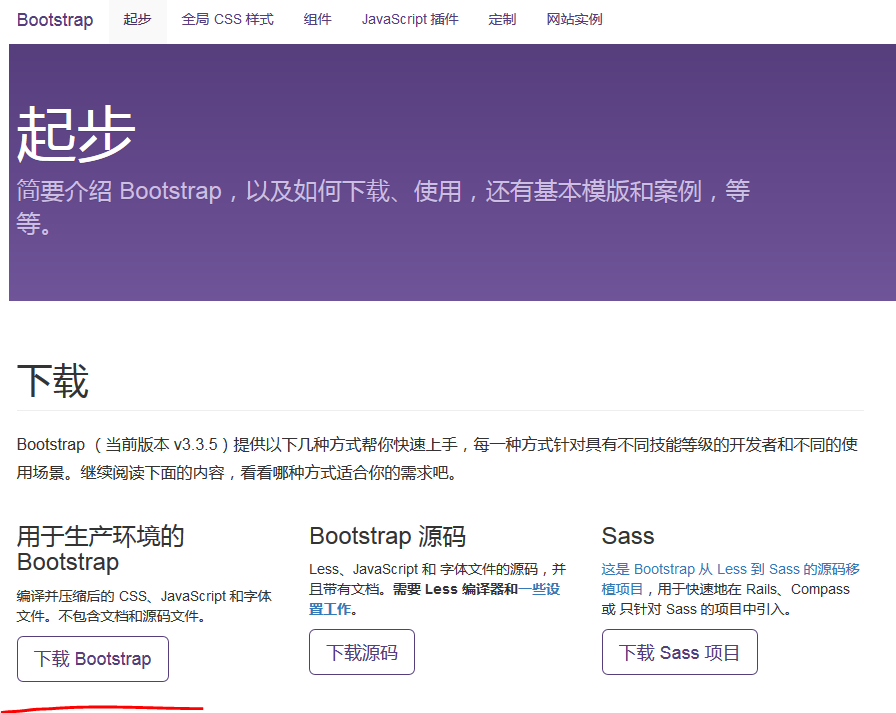
2 BootStrap下载
下载地址:http://v3.bootcss.com/getting-started/#download
我下载的版本是3.3.5,下载之后解压,会看到里面有三个文件夹
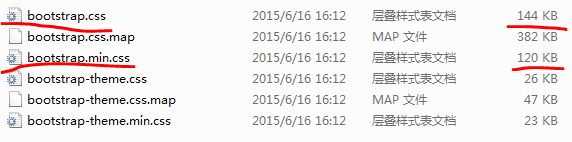
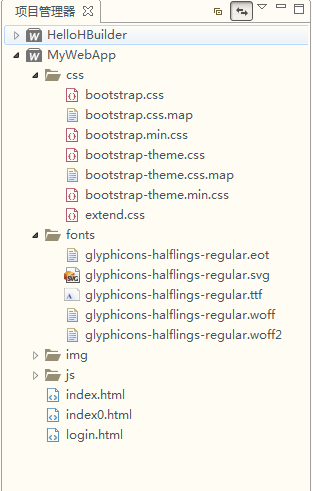
点开其中的CSS文件夹,会看到有以下文件,其实bootstrap.css和bootstrap.min.css是一样的,后者去掉了前者中的注释和留白。开发中主要使用的是bootstrap.min.css
3 开发工具Hbuilder
BootStrap说到底是一个框架,而不是开发工具。我们这里使用Hbuilder(给国产开源一些掌声)。下载地址是:http://www.dcloud.io/index.html。下载之后解压并找到Hbuilder.exe可执行文件,双击,按照提示完成安装即可。(第一次安装很慢,请耐心。。。)
为了后面使用js方便,我们还应该下载jquery.min.js。下载地址是http://www.jq22.com/jquery-info122 ,我现在使用的版本是3.0.0,解压缩并把jquery-3.0.0.min.js放到BootStrap的js文件夹下面。
4 新建前端项目
打开Hbuilder,左上角—文件—新建—web项目,命名为MyWebApp并确定路径。
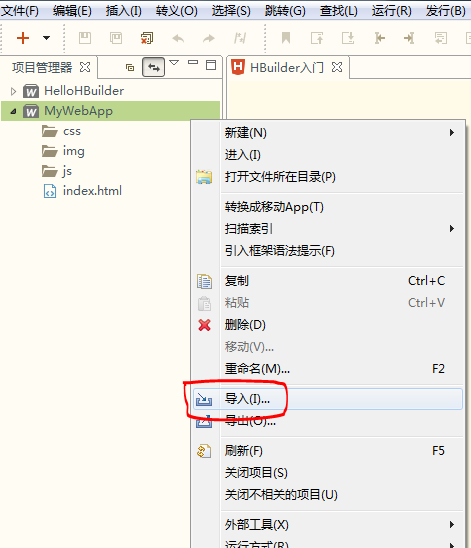
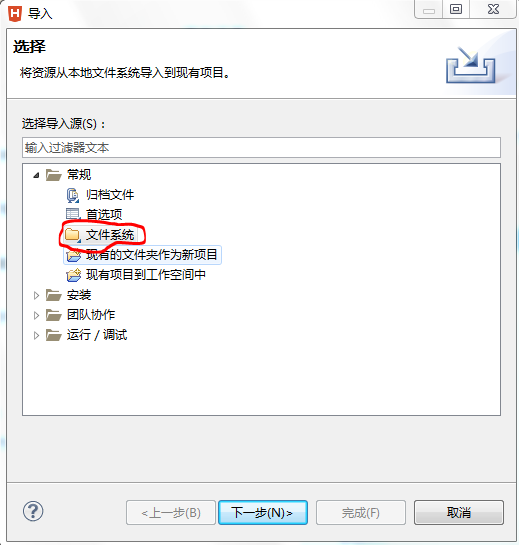
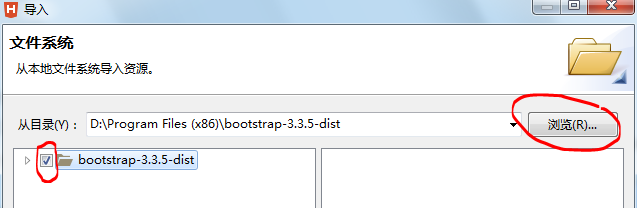
下一步我们要做的就是导入BootStrap。右键项目名称,选择导入—常规—-文件系统—浏览—-选中之后打勾,确认即可


此时我们看到,BootStrap已经全部导入完毕。这里还导入了一个叫做extend.css的文件,用来做功能扩展,下载链接为http://pan.baidu.com/s/1bpadZBL
5 源代码及详细注释
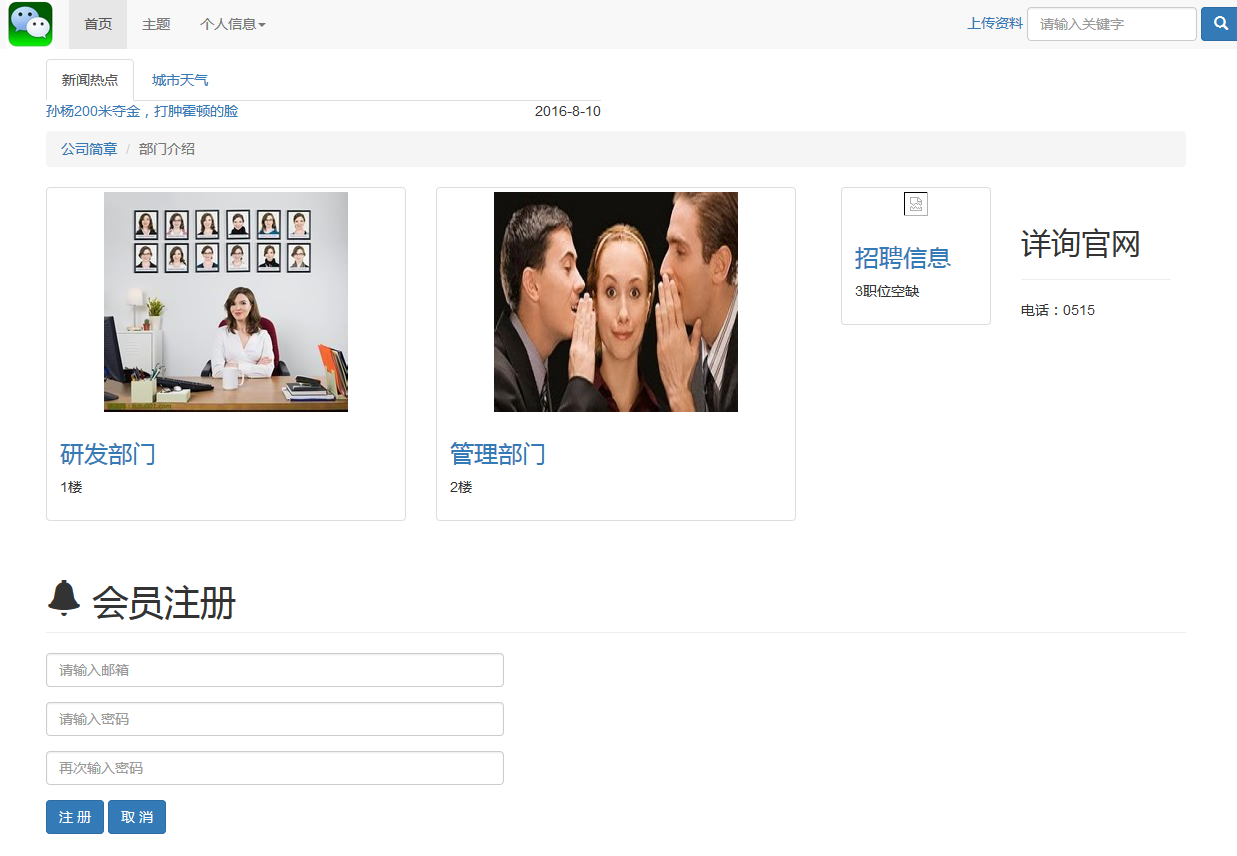
最终的效果如图所示:

下一步就是编写代码了。右键MyWebApp,新建html文件,并修改其为
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script type="text/javascript" src="js/jquery-3.0.0.min.js" ></script>
<script type="text/javascript" src="js/bootstrap.min.js" ></script>
</head>接下来展示整个页面的源代码。代码中做了比较详细的注释,可以让刚开始接触前端的人大概了解每个控件是怎么做出来的。另外,页面中用到的字符图片(例如搜索镜),都可以从http://glyphicons.com/ 网站下载到,资源很丰富。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<!--导入一个可以鼠标悬浮显示下拉菜单的css-->
<link rel="stylesheet" href="css/extend.css" />
<script type="text/javascript" src="js/jquery-3.0.0.min.js" ></script>
<script type="text/javascript" src="js/bootstrap.min.js" ></script>
</head>
<body>
<!--导航栏,设置属性为无论怎么滚动页面,导航栏都在顶部,当然也可以设置为bottom-->
<nav class="nav navbar-default navbar-fixed-top" role="navigation">
<!--导航栏采取流布局方式-->
<div class="container-fluid">
<div class="navbar-header">
<!--浏览器界面小于一定阀值的时候,将会出现一个有三条横线的按钮,点击可以展开隐藏内容-->
<a href="#" class="navbar-brand">
<img src ="img/icon0.png" style="height: 50px;margin-top:-15px;"/>
</a>
<button class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!--当浏览器缩小的时候,下面这些元素会消失,变成一个可弹出子菜单的小按钮-->
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<!--默认这个选项是选中的(灰色图标)-->
<li class="active"><a href="#">首页</a></li>
<li><a href="#">主题</a></li>
<!--下拉菜单-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">个人信息<span class="caret"></span></a>
<ul class="bs-menu dropdown-menu">
<li class="dropdown-submenu">
<a href="#">联系方式</a>
<ul class="bs-submenu dropdown-menu">
<li><a href="#">昵称</a></li>
<li><a href="#">手机号码</a></li>
<li><a href="#">邮件</a></li>
</ul>
</li>
<!--下拉菜单之间划一道横线作为分割
-->
<li class="divider"></li>
<li><a href="#">更改联系方式</a></li>
</ul>
</li>
</ul>
<div class="navbar-form navbar-right">
<a href="#" class="navber-link">上传资料</a>
<input type="text" class="form-control" placeholder="请输入关键字" />
<button class="btn btn-primary"> <span class="glyphicon glyphicon-search"></span> </button>
</div>
</div>
</div>
</nav>
<!--防止导航栏盖住内容,本质上是使用空白来占位-->
<div style="height: 60px;"></div>
<!--网格界面-->
<div class="container">
<div class="row">
<div class="col-md-6">
<ul id="mytab" class="nav nav-tabs">
<li class="active">
<a href='#xw1' data-toggle='tab'>新闻热点</a>
</li>
<li>
<a href='#xw2' data-toggle='tab'>城市天气</a>
</li>
</ul>
<div class="tab-content">
<!--fade有渐变效果-->
<div class="tab-pane fade in active" id="xw1">
<p><a href="#">孙杨200米夺金,打肿霍顿的脸</a><span class="pull-right">2016-8-10</span></p>
</div>
<div class="tab-pane fade" id="xw2">
<p><a href="#">降雨</a><span class="pull-right">2016-8-10</span></p>
</div>
</div>
</div>
</div>
<div class="row">
<!--面包屑导航栏,作用是告诉访问者他们目前在网站中的位置以及如何返回-->
<div class="col-md-12">
<ul class="breadcrumb">
<li><a href="#">公司简章</a></li>
<!--自己目前所处的页面标灰-->
<li><a href="#" class="text-muted">部门介绍</a></li>
</ul>
</div>
<!--一行默认有12列,这里定义该缩略图占其中四列,一排可以放三个-->
<div class="col-md-4">
<div class="thumbnail">
<img src="img/HR.jpg" />
<div class="caption">
<!--该缩略图表加入链接-->
<h3><a>研发部门</a></h3>
<!--该缩略图标加入备注(纯文字,无连接-->
<p>1楼</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/sale.jpg" />
<div class="caption">
<h3><a>管理部门</a></h3>
<p>2楼</p>
</div>
</div>
</div>
<div class="col-md-4">
<!--将这4列再划分为12列,再把这12列进行子网格细分-->
<div class="col-md-6">
<div class="thumbnail">
<img src="img/kc1.jpg" />
<div class="caption">
<h3><a>招聘信息</a></h3>
<p>3职位空缺</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="page-header">
<h2>详询官网</h2>
</div>
<p>电话:0515</p>
</div>
</div>
</div>
</div>
<!--使下面的h1居中-->
<div class="container">
<!--使用字体图标,BootStrap官方文档提供了很多-->
<h1 class="page-header"><span class="glyphicon glyphicon-bell"></span> 会员注册</h1>
<form class="form-horizontal">
<div class="form-group">
<!--设置文本框长度-->
<div class="col-md-5">
<input type="text" class="form-control" placeholder="请输入邮箱"/>
</div>
</div>
<div class="form-group">
<div class="col-md-5">
<input type="password" class="form-control" placeholder="请输入密码"/>
</div>
</div>
<div class="form-group">
<div class="col-md-5">
<input type="password" class="form-control" placeholder="再次输入密码"/>
</div>
</div>
<div class="form-group">
<div class="col-md-5">
<button class="btn btn-primary">注 册</button>
<button class="btn btn-primary">取 消</button>
</div>
</div>
</form>
</div>
</body>
</html>编写代码完成后,保存并ctrl+R,可以在浏览器(支持firefox,chrome等主流浏览器)直接查看效果。
6 拓展学习
其实最好的拓展方法就是去BootStrap示例网站上http://expo.bootcss.com/,查看网页源代码,看看那些已经投入使用的精美页面是怎么做出来的,然后做一个自己的页面。
说明
如有转载,请务必在文章开头注明出处
http://blog.csdn.net/antony9118/article/details/52189525





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








