jQueryUI的AutoComplete是一个好东西,但是无奈不支持中文,有好几次想在产品中添加这个功能但都因为用PHP实现一个中文 还要拼音和全拼的索引太过麻烦而最终放弃.
在开发这个火车票交易项目的时候,发现SAE的KVDB是个好东西,使用前缀查询可以轻松实现中文的自动完成的支持,正好现在项目因为实名制已经砍掉了有时间,就把这个发现分享给大家 作为我在CSDN的第一篇博客:)))
SAE的KVDB是一个Key/Value存储引擎,也就是noSQL. 测试了一下性能竟然比SAE的MC都高 大家可以先看一下文档 http://sae.sina.com.cn/?m=devcenter&catId=199
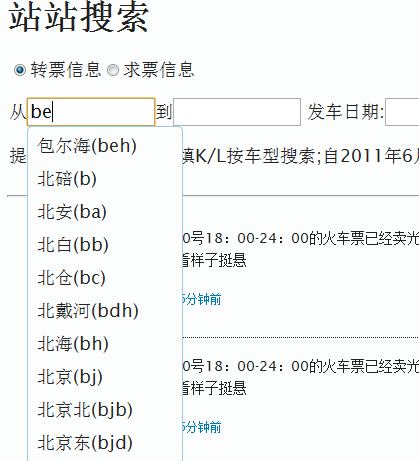
同学们可以先看一下我们的应用 输入be就会自动提示相关的站名

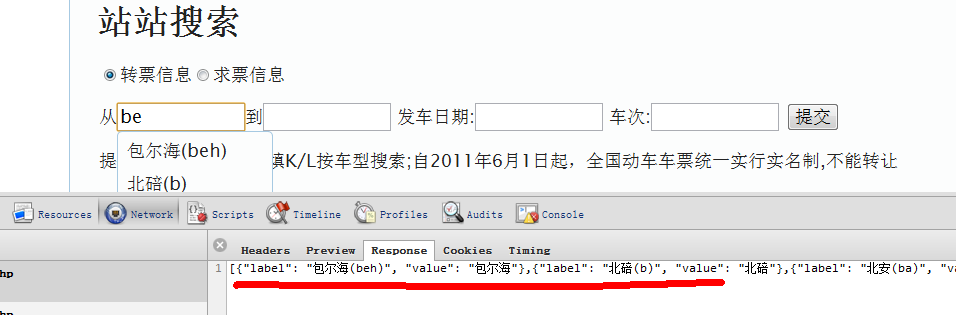
插件交互的流程是 插件将输入的字符'be'使用GET的方式发送给服务器 服务器返回拼音或全拼由这个两个字符开头的所有车站的站名

前端的代码大家可以参考jQueryUI的文档 非常详细我就不罗嗦哦了 http://jqueryui.com/demos/autocomplete/
关键代码只有三行:
$('.stops').autocomplete({
source: "http://huijiala.sinaapp.com/stop.php",
minLength: 1,
});
这个JSON串的返回才是最头疼的,但是使用KVDB的pkrget 前缀范围查找 方法就很轻松了这个方法可以把所有含有相同前缀的KEY的值全部取出来.看到这个方法后本来很头疼的这个问题已经完全是小菜一碟了 我们只要将拼音和全拼作为key将 对应的站点信息作为value存到KVDB里就可以了
下面是具体的实现 :
<?
header("Content-type: application/json");
echo '[';
$reslut='';
if(@$key=$_GET['term']){
$kv = new SaeKV();
$ret = $kv->init();
$mc=memcache_init();
function getraw($pkrkey,$kv){
$value='';
$ret = $kv->pkrget($pkrkey, 100);
while (true) {
foreach($ret as $k => $v){
$value.=$v;
};
end($ret);
$start_key = key($ret);
$i = count($ret);
if ($i < 100) break;
$ret = $kv->pkrget($pkrkey, 100, $start_key);
}
return $value;
}
//输出
if( !@$reslut=$mc->get($key)){//如果mc失败
$reslut.=getraw('acHZ'.$key,$kv);
$reslut.=getraw('acJP'.$key,$kv);
$reslut.=getraw('acQP'.$key,$kv);
if ($reslut){$mc->set($key,$reslut);};
}
}
if ($reslut=='') { $reslut='{"label":"没有该站","value":""}'; };
echo $reslut;
echo '{"":""}]';
?>





















 1110
1110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








