在windows metro应用程序开发中,如果想自己的应用程序更加个性独特,或者需要实现的控件windows并不自带,那么除了一些简单一些的可以使用User Control外,对于一些复杂的我们还可以使用Custom Control控件。但是,目前网上关于Custom Control的介绍很少,所以我今天向大家介绍一下这个控件的使用。
我们以大家最需要用到的ImageButton为例来介绍吧。。
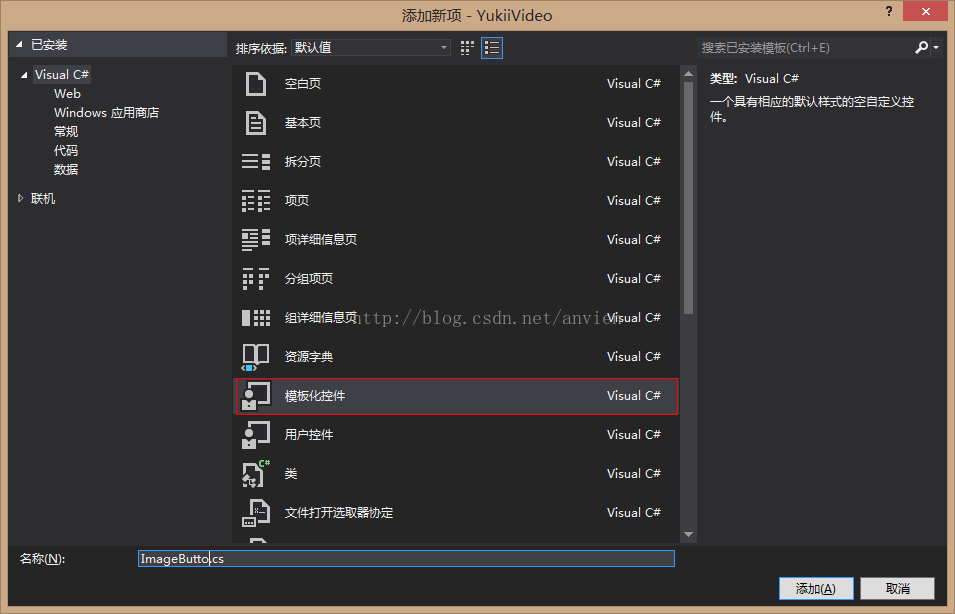
首先新建一个模板化控件:
点击“添加”后,资源管理器中会生成一个ImageButton.cs和Themes/Generic.xaml文件。
打开ImageButton.cs,因为我们需要的ImageButton是Button类型的,所以修改其继承
我们希望的ImageButton应该是这样的:正常状态下是一个图片样式,鼠标移到上面的时候是一个图片样式,点击时又是一个图片样式,另外失效时还有一个图片样式,好的,开始继续完成代码:
public sealed class ImageButton : Button
{
public ImageButton()
{
this.DefaultStyleKey = typeof(ImageButton);
}
public ImageSource NormalSource
{
get { return (ImageSource)GetValue(NormalImageProperty); }
set { SetValue(NormalImageProperty, value); }
}
public ImageSource PointerOverSource
{
get { return (ImageSource)GetValue(PointerOverImageProperty); }
set { SetValue(PointerOverImageProperty, value); }
}
public ImageSource PressedSource
{
get { return (ImageSource)GetValue(PressedImageProperty); }
set { SetValue(PressedImageProperty, value); }
}
public ImageSource DisabledSource
{
get { return (ImageSource)GetValue(DisabledImageProperty); }
set { SetValue(DisabledImageProperty, value); }
}
#region//--------------------------------------------------------------------//
public static readonly DependencyProperty NormalImageProperty = DependencyProperty.Register(
"NormalSource",
typeof(ImageSource),
typeof(ImageButton),
new PropertyMetadata(false, new PropertyChangedCallback(OnPropertyChanged))
);
public static readonly DependencyProperty PointerOverImageProperty = DependencyProperty.Register(
"PointerOverSource",
typeof(ImageSource),
typeof(ImageButton),
new PropertyMetadata(false, new PropertyChangedCallback(OnPropertyChanged))
);
public static readonly DependencyProperty PressedImageProperty = DependencyProperty.Register(
"PressedSource",
typeof(ImageSource),
typeof(ImageButton),
new PropertyMetadata(false, new PropertyChangedCallback(OnPropertyChanged))
);
public static readonly DependencyProperty DisabledImageProperty = DependencyProperty.Register(
"DisabledSource",
typeof(ImageSource),
typeof(ImageButton),
new PropertyMetadata(false, new PropertyChangedCallback(OnPropertyChanged))
);
private static void OnPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
}
#endregion
}
首先头部添加ImageButton所在的路径,我的工程里,他被放在TemplateControl文件夹下
xmlns:templateControl="using:YukiiVideo.TemplateControl"><Style TargetType="templateControl:ImageButton"> <Setter Property="Background" Value="{StaticResource ButtonBackgroundThemeBrush}"/> <Setter Property="Foreground" Value="{StaticResource ButtonForegroundThemeBrush}"/> <Setter Property="BorderBrush" Value="{StaticResource ButtonBorderThemeBrush}"/> <Setter Property="BorderThickness" Value="0"/> <Setter Property="Padding" Value="12,4,12,4"/> <Setter Property="HorizontalAlignment" Value="Left"/> <Setter Property="VerticalAlignment" Value="Center"/> <Setter Property="FontFamily" Value="{StaticResource ContentControlThemeFontFamily}"/> <Setter Property="FontWeight" Value="SemiBold"/> <Setter Property="FontSize" Value="{StaticResource ControlContentThemeFontSize}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="templateControl:ImageButton"> <Grid x:Name="conPanel" Background="Transparent" Height="{TemplateBinding Height}" Width="{TemplateBinding Width}" > <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="normal"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="pointerOver"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="press"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="disable"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="PointerOver"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="normal"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="pointerOver"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="press"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="disable"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Pressed"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="normal"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="pointerOver"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="press"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="disable"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Disabled"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="normal"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="pointerOver"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="press"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Visibility" Storyboard.TargetName="disable"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Image x:Name="normal" Source="{TemplateBinding NormalSource}" Visibility="Visible" Stretch="None" Height="{Binding Height,ElementName=conPanel}" Width="{Binding Width,ElementName=conPanel}"> </Image> <Image x:Name="press" Source="{TemplateBinding PressedSource}" Visibility="Collapsed" Stretch="None" Height="{Binding Height,ElementName=conPanel}" Width="{Binding Width,ElementName=conPanel}"> </Image> <Image x:Name="disable" Source="{TemplateBinding DisabledSource}" Visibility="Collapsed" Stretch="None" Height="{Binding Height,ElementName=conPanel}" Width="{Binding Width,ElementName=conPanel}"> </Image> <Image x:Name="pointerOver" Source="{TemplateBinding PointerOverSource}" Visibility="Collapsed" Stretch="None" Height="{Binding Height,ElementName=conPanel}" Width="{Binding Width,ElementName=conPanel}"> </Image> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style>
注意<Style TargetType="templateControl:ImageButton">要将路径转到ImageButton上,所以修改local为templateControl,同样要修改Template节点下面的TargetType好的,到此时,我们在其他页面就可以调用这个控件了,让我们看看:
<template:ImageButton Width="40" Height="55" NormalSource="Image/Page/MainPage/options.png" PointerOverSource="Image/Page/MainPage/options_over.png" PressedSource="Image/Page/MainPage/options_pressed.png" DisabledSource="Image/Page/MainPage/options_disabled.png"/>
这样就能实现ImageButton你所需要的功能了,是不是很方便呢?



























 9755
9755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








