在做地图项目的时候,引用了阿里云的在线JSON地图数据。
问题描述:
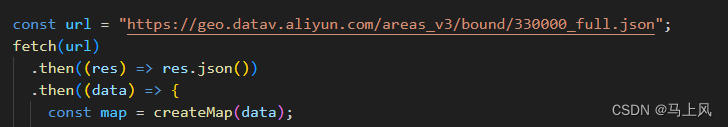
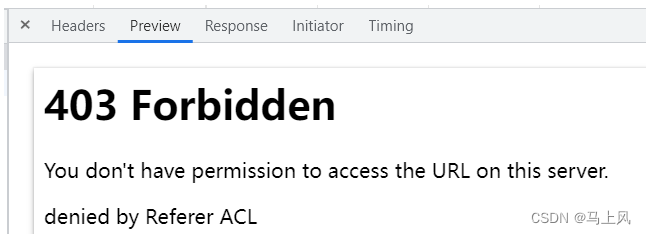
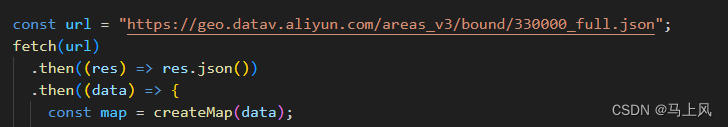
但是本地开发使用fetch请求json地址的时候接口却出现了403错误,把地址直接复制到浏览器上却能正常打开。

https://geo.datav.aliyun.com/areas_v3/bound/330000_full.json

解决办法:
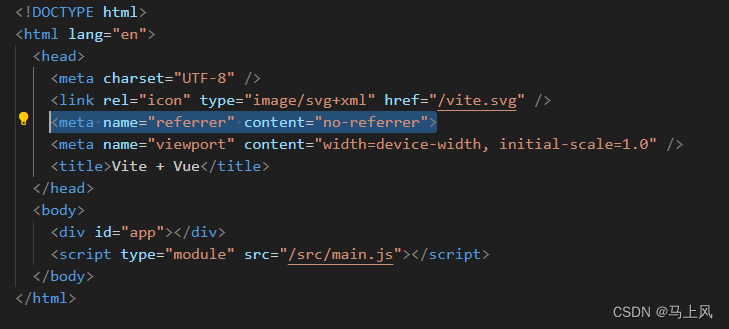
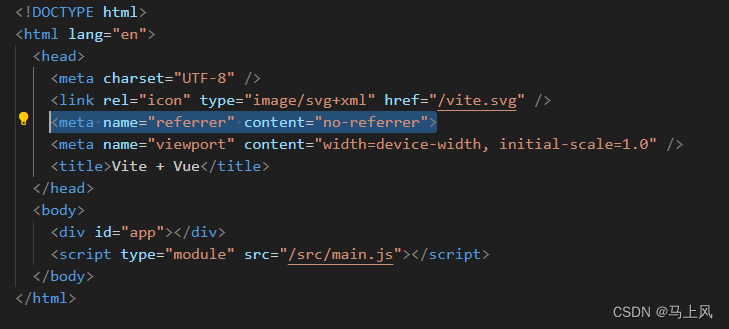
在html页面头添加:
<meta name="referrer" content="no-referrer">示例:

重启项目,完美解决。
在做地图项目的时候,引用了阿里云的在线JSON地图数据。
问题描述:
但是本地开发使用fetch请求json地址的时候接口却出现了403错误,把地址直接复制到浏览器上却能正常打开。

https://geo.datav.aliyun.com/areas_v3/bound/330000_full.json

解决办法:
在html页面头添加:
<meta name="referrer" content="no-referrer">示例:

重启项目,完美解决。
 5342
5342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


