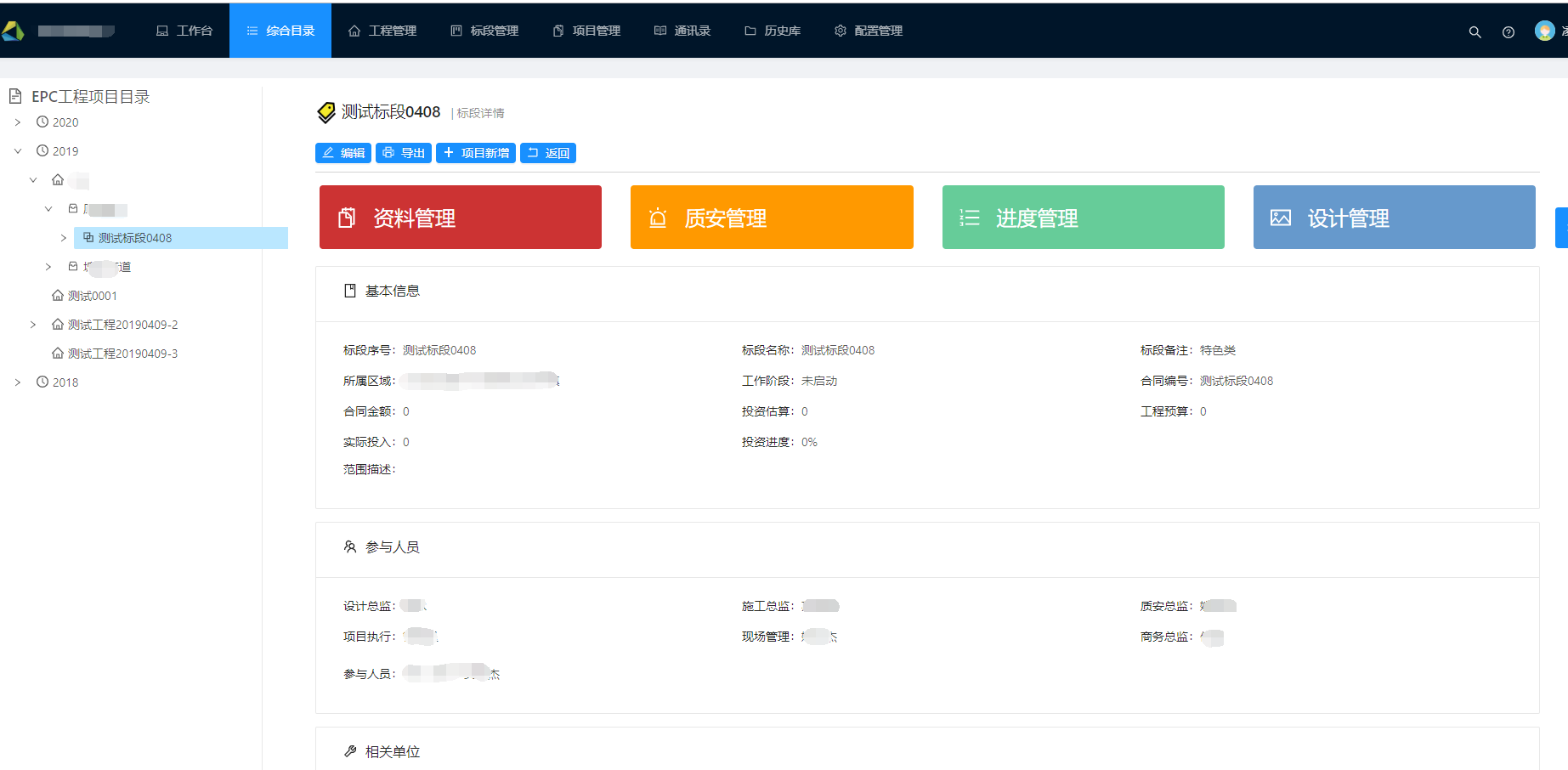
在使用Antd Pro的时候,我做了这样一张页面,二级模板页,左边是菜单,右边是详情

我在router.config.js文件中这样设置路由,这边用到了/:id去传递参数
1 { 2 path:'/catalog', 3 name:'综合目录', 4 icon:'bars', 5 component:'./Catalog/Info', 6 routes:[
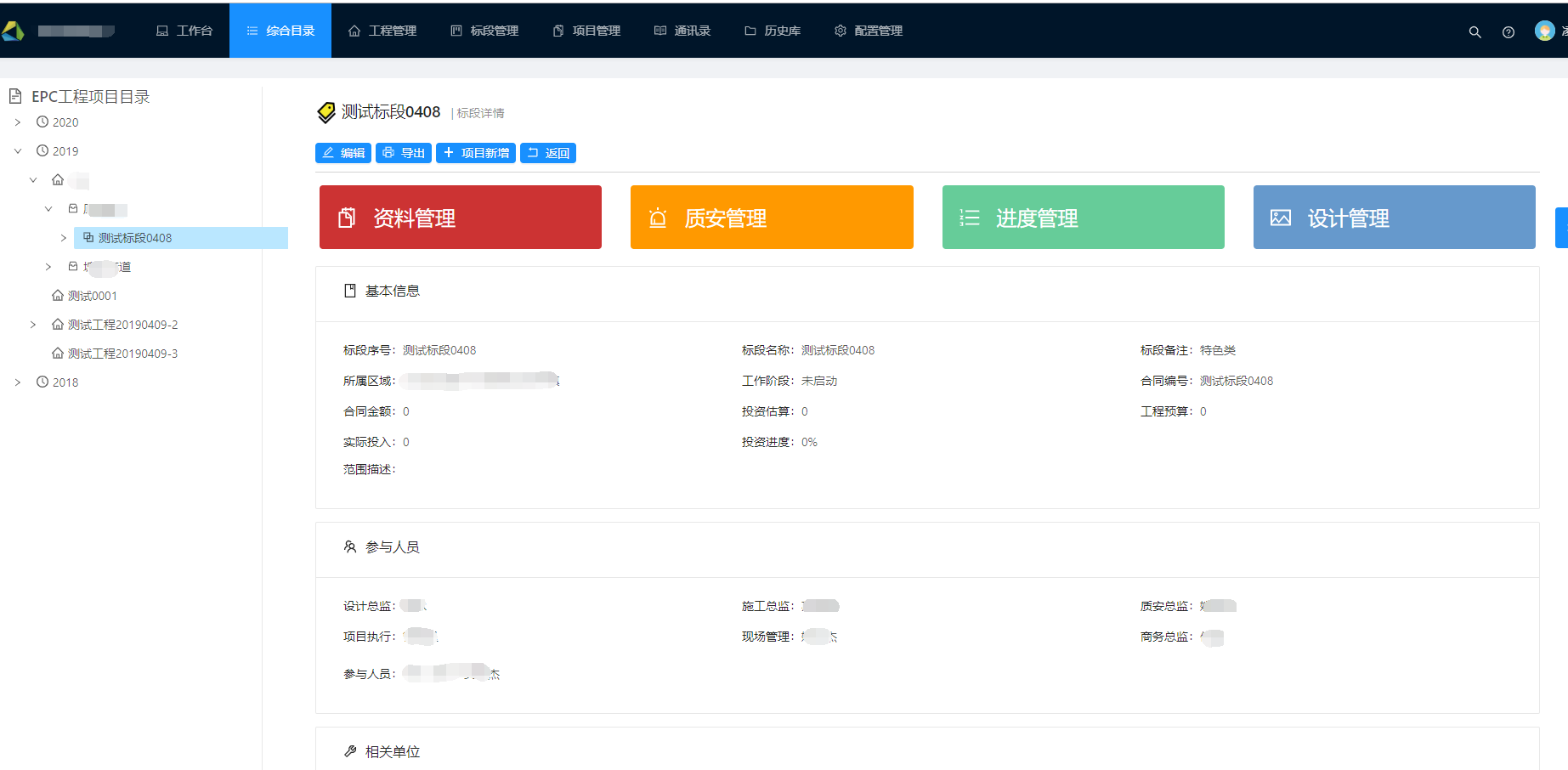
在使用Antd Pro的时候,我做了这样一张页面,二级模板页,左边是菜单,右边是详情

我在router.config.js文件中这样设置路由,这边用到了/:id去传递参数
1 { 2 path:'/catalog', 3 name:'综合目录', 4 icon:'bars', 5 component:'./Catalog/Info', 6 routes:[
 8999
8999
 3513
3513
 3891
3891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


