在没有jQuery的animate方法可使用的时候,要实现回到顶部的效果,
可以通过原生JS的elment.scrollTop方法回去,但是很生硬,加上 setInterval配合就可以实现细腻的滚动效果了。
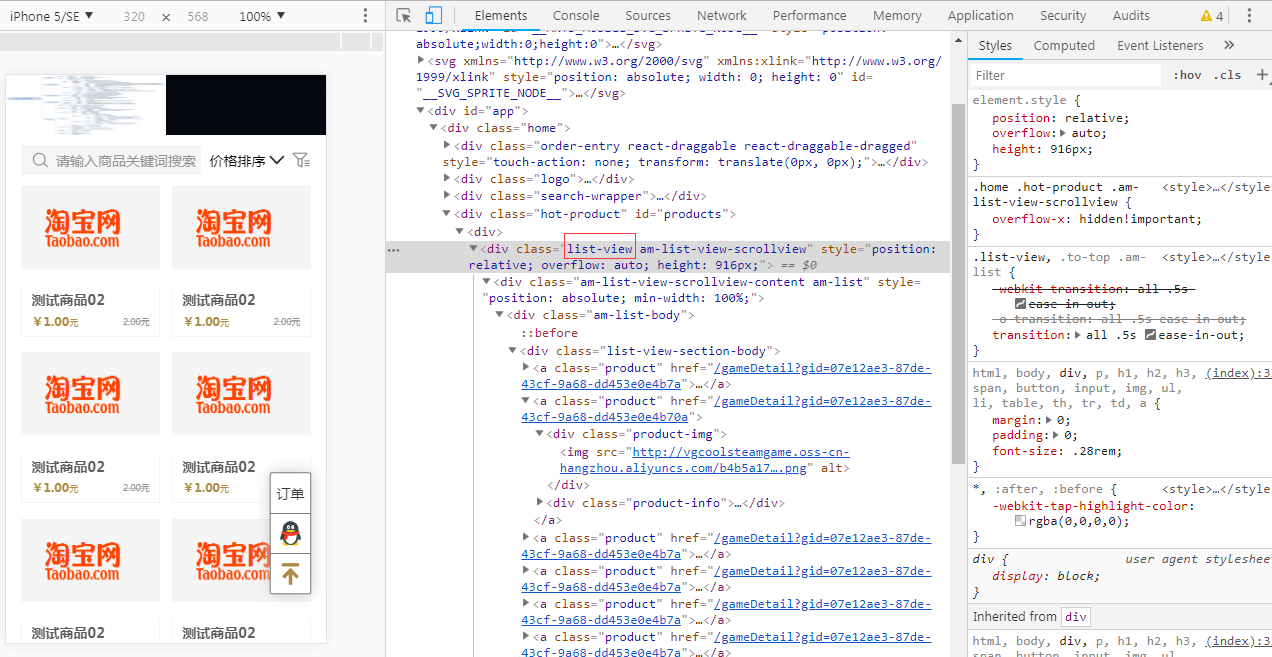
top = () => { const obj = document.getElementsByClassName('list-view')[0]; const timer = setInterval(() => { if (obj.scrollTop > 0) { obj.scrollTop -= 10; } else { clearInterval(timer); } }, 1); }






















 2073
2073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








