自己定义控件时经常遇到重写View的Ondraw()方法,Ondraw()方法经常设计到save()和restore()这两个方法.这两个相互匹配出现的,作用是用来保存画布的状态和取出保存的状态的。
详细作用例如以下:
1.save():用来保存Canvas的状态,save()方法之后的代码,能够调用Canvas的平移、放缩、旋转、裁剪等操作!
2.restore():用来恢复Canvas之前保存的状态,防止save()方法代码之后对Canvas运行的操作。继续对兴许的绘制会产生影响。通过该方法能够避免连带的影响!
以下简单举个样例。说明一下,先来看第一段代码:
private class DemoView extends View {
private Paint mPaint;
private Bitmap bitmap1;
private Bitmap bitmap2;
public DemoView(Context context) {
super(context);
mPaint = new Paint();
bitmap1 = BitmapFactory.decodeResource(getResources(), R.drawable.a);
bitmap2 = BitmapFactory.decodeResource(getResources(), R.drawable.b);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(bitmap1, 0, 0, mPaint);
canvas.scale(5f, 5f);
canvas.drawBitmap(bitmap2, 30, 30, mPaint);
super.onDraw(canvas);
}
}
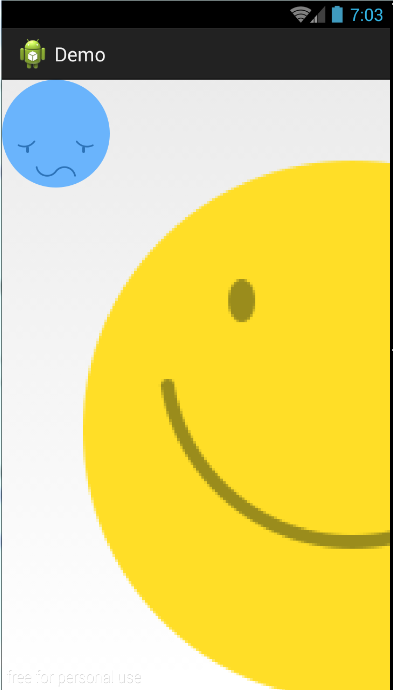
以下,我们把代码稍作修改,例如以下:
private class DemoView extends View {
private Paint mPaint;
private Bitmap bitmap1;
private Bitmap bitmap2;
public DemoView(Context context) {
super(context);
mPaint = new Paint();
bitmap1 = BitmapFactory.decodeResource(getResources(), R.drawable.a);
bitmap2 = BitmapFactory.decodeResource(getResources(), R.drawable.b);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(bitmap1, 0, 0, mPaint);
canvas.save();//保存
canvas.scale(5f, 5f);
canvas.restore();//恢复
canvas.drawBitmap(bitmap2, 30, 30, mPaint);
super.onDraw(canvas);
}
}
这样是不是效果对照非常明显了。
简述一下两个的不同吧:
1.第一段代码中画了bmp1后就运行了缩放操作,而且没有保存状态!紧接着画了bmp2。那么bmp2也会一样受到缩放的影响。!
2.第二段代码中我们进行画布缩放的之前保存了画布状态,做了缩放操作之后又取出之前保存的状态,这样做是为了保证bmp2正常画出来不受到缩放的影响!
嗯,貌似是看懂了,不知道你懂了没~























 1387
1387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








