@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>PriceLclLog</title>
@Html.Partial("_JsCss")
<script src="~/Scripts/Custom/highcharts.js"></script>
</head>
<body>
<div id="tb" style="height: auto">
<h>起始日期:</h>
<input style="width: 100px;" class="Wdate" id="Starttime" name="Starttime" οnclick="WdatePicker({ dateFmt: 'yyyy-MM-dd' })" />
<h>截止日期:</h>
<input style="width: 100px;" class="Wdate" id="Endtime" name="Endtime" οnclick="WdatePicker({ dateFmt: 'yyyy-MM-dd' })" />
<input οnclick="searchClick();" type="button" value="检索" />
</div>
<div id="container" style="min-width: 400px; height: 300px; margin: 0 auto">
</div>
<div id="container2" style="min-width: 400px; height: 300px; margin: 0 auto">
</div>
<div id="container3" style="min-width: 400px; height: 300px; margin: 0 auto">
</div>
</body>
</html>
<script>
$(function () {
$.ajax({
url: '/CompanysRepositoryLog/GetTongjiByCompanys',
type: "post",
success: function (data) {
createchartsdata(data);
createchartsdata2(data);
}
});
});
function createchartsdata(data)
{
var categories = [];
var cdata = [];
$.each(data.rows, function (index, item) {
if (index <= 25) {
categories.push(item.Country);
cdata.push(item.Count);
}
});
createcharts(categories, cdata);
}
function createchartsdata2(data) {
var categories = [];
var cdata = [];
$.each(data.rows, function (index, item) {
if (index > 25 && index <= 50) {
categories.push(item.Country);
cdata.push(item.Count);
}
});
createcharts2(categories, cdata);
}
function createcharts(categories,_data)
{
$('#container').highcharts({
chart: {
type: 'column'
},
title: {
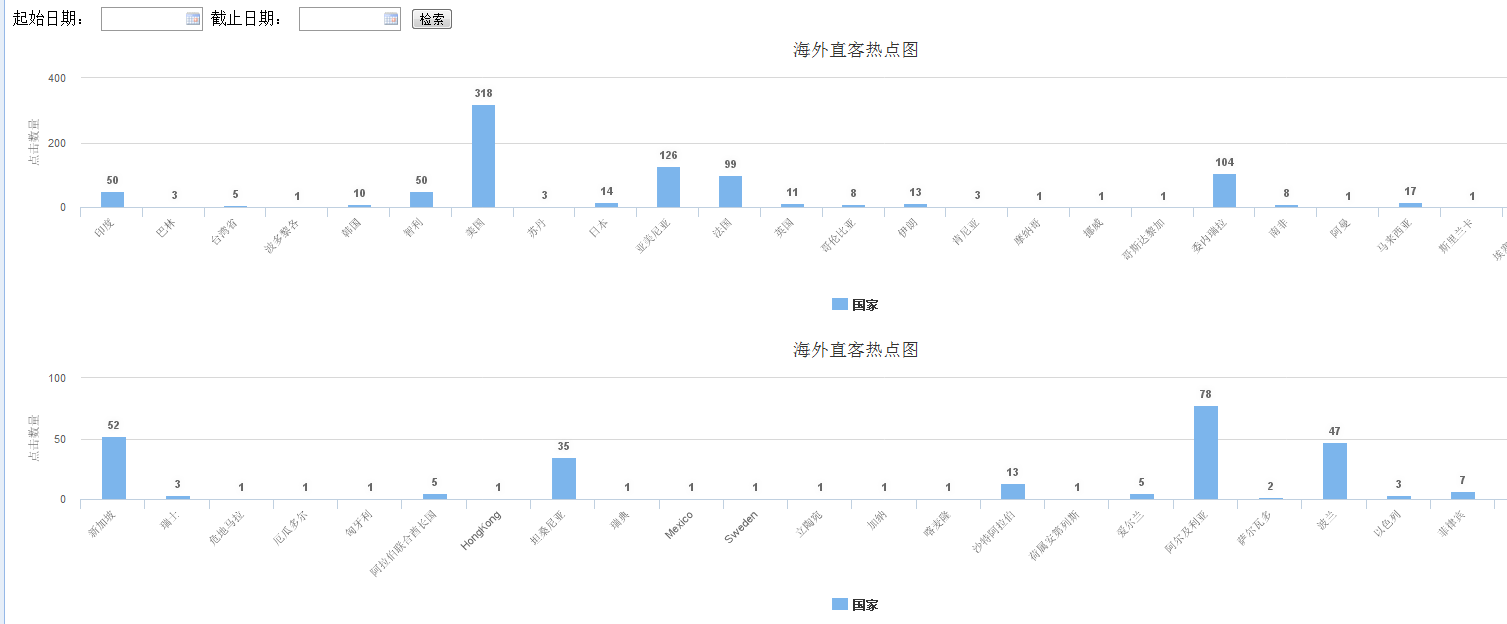
text: '海外直客热点图',
labels: {
style: {
color: '#000'
},
color: '#000'
}
},
//subtitle: {
// text: '5月份'
//},
xAxis: {
categories: categories
},
yAxis: {
min: 0,
title: {
text: '点击数量'
}
},
tooltip: {
headerFormat: '<span style="font-size:10px">{point.key}</span>',
pointFormat: '' +
'',
footerFormat: '<table><tbody><tr><td style="color:{series.color};padding:0">{series.name}: </td><td style="padding:0"><b>{point.y:.1f} 次</b></td></tr></tbody></table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: [{
name: '国家',
data: _data,
dataLabels: { //显示数值
enabled: true,
color: '#666666'
}
}
]
});
}
function createcharts2(categories, _data) {
var colors = Highcharts.getOptions().colors;
$('#container2').highcharts({
chart: {
type: 'column'
},
title: {
text: '海外直客热点图'
},
//subtitle: {
// text: '5月份'
//},
xAxis: {
categories: categories
},
yAxis: {
min: 0,
title: {
text: '点击数量'
}
},
tooltip: {
headerFormat: '<span style="font-size:10px">{point.key}</span>',
pointFormat: '' +
'',
footerFormat: '<table><tbody><tr><td style="color:{series.color};padding:0">{series.name}: </td><td style="padding:0"><b>{point.y:.1f} 次</b></td></tr></tbody></table>',
shared: true,
useHTML: true
},
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: [{
name: '国家',
data: _data,
dataLabels: {
enabled: true,
color: '#666666'
}
//color: colors[2] //修改柱状图颜色
}
]
});
}
</script>























 841
841

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








