注意:不要以为获取到了控件所在位置设置下就可以让控件在具体的位置了,而是所在布局文件类型以,0,0开始,所有
不要去设置位置默认就在那个位置,设置了反而让控件不在本身正确的位置了
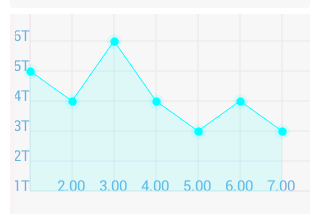
一:填充+透明方法
填充paint.setStyle(Paint.Style.FILL);
透明paint.setARGB(90, 0, 255, 255);
二:折线处标点
在画折线的相同坐标位置画上一个图片
canvas.drawBitmap(bitmap_point,
XPoint+(i) * XScale - bitmap_point.getWidth() / 2,
YPoint - data.get(i) * YScale - bitmap_point.getHeight() / 2, null);//绘制折线转折处的点
三:具体代码
public class PanelLnChart extends View {
private Context contextgb;
private int XPoint ;
private int YPoint;
private int XScale ;// 刻度长度
private int YScale ;
private int XLength ;
private int YLength ;
private int MaxDataSize;
private List<Integer> data = new ArrayList<Integer>();
private String[] YLabel ; //总长度除以每个刻度的长度来技术有多少个刻度 是很科学的
private String[] XLabel ;
private Handler handler = new Handler() {
public void handleMessage(Message msg) {
if (msg.what == 0x1234) {
PanelLnChart.this.invalidate();
}
};
};
public static int Dp2Px(Context fagb,float dp) {
final float scale = fagb.getResources().getDisplayMetrics().density;
return (int) (dp * scale + 0.5f);
}
public PanelLnChart(Context context)
{
this(context, null);
}
public PanelLnChart(Context context, AttributeSet attrs) {
super(context,attrs);
contextgb = context;
super.setBackgroundColor(Color.parseColor("#f6f6f6"));
XScale = Dp2Px(context, 42); // 刻度长度
YScale = Dp2Px(context, 30);
XLength = Dp2Px(context, 294);
YLength = Dp2Px(context, 210);
MaxDataSize = XLength / XScale;
YLabel = new String[YLength / YScale]; //总长度除以每个刻度的长度来技术有多少个刻度 是很科学的
XLabel = new String[XLength / XScale];
for (int i = 0; i < YLabel.length; i++) {
YLabel[i] = (i + 1) + "T";
}
for (int i = 0; i < XLabel.length; i++) {
XLabel[i] = (i + 1) + ".00";
}
data.add(4);
data.add(3);
data.add(5);
data.add(3);
data.add(2);
data.add(3);
data.add(2);
handler.sendEmptyMessage(0x1234);
/*new Thread(new Runnable() {
@Override
public void run() {
while (true) {
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
if (data.size() >= MaxDataSize) {
data.remove(0);
}
data.add(new Random().nextInt(4) + 1);
handler.sendEmptyMessage(0x1234);
}
}
}).start(); */
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
System.out.println(" 得到的高度:"+getHeight()+" 得到的宽度:"+getWidth());
int[] location = new int[2] ;
getLocationOnScreen(location);//获取在整个屏幕内的绝对坐标
System.out.println("OnScreen x:"+location[0]+" y:"+location[1]);
//(0,0)表示控件当前所在布局文件的位置
XPoint = Dp2Px(contextgb, 15); //需要留一个文字显示的位置
YPoint = 0+YLength;//需要加一下y的高度
Paint paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setAntiAlias(true); // 去锯齿
//paint.setAlpha(20);//透明度
Shader mShader = new LinearGradient(0, 0, 0, getHeight(), new int[] {
Color.argb(30, 0, 255, 255), Color.argb(30, 0, 255, 255),
Color.argb(30, 0, 255, 255) }, null, Shader.TileMode.CLAMP); //图表背景颜色
paint.setStrokeWidth(2f);
paint.setShader(mShader);
//paint.setColor(0xff00ffff);
// 画Y轴
Paint paintkd = new Paint();
paintkd.setStyle(Paint.Style.STROKE);
paintkd.setAntiAlias(true); // 去锯齿
paintkd.setColor(Color.parseColor("#e6e6e6"));
Paint paintkfont = new Paint();
paintkfont.setStyle(Paint.Style.STROKE);
paintkfont.setAntiAlias(true); // 去锯齿
paintkfont.setTextSize(Dp2Px(contextgb, 15));
paintkfont.setColor(Color.parseColor("#6fb2de"));
//画Y轴
canvas.drawLine(XPoint, YPoint - YLength, XPoint, YPoint, paintkd);
/* // Y轴箭头
canvas.drawLine(XPoint, YPoint - YLength, XPoint - 3, YPoint - YLength
+ 6, paint); // 箭头
canvas.drawLine(XPoint, YPoint - YLength, XPoint + 3, YPoint - YLength
+ 6, paint); */
//纵坐标 添加刻度和文字
for (int i = 0; (i+1) * YScale <= YLength; i++) { //这里(i+1)是为了处理高度和刻度长度除不尽的情况
canvas.drawLine(XPoint, YPoint - i * YScale, XPoint + XLength, YPoint - i
* YScale, paintkd); //横线,横向刻度
canvas.drawText(YLabel[i], XPoint - Dp2Px(contextgb, 17), YPoint - i * YScale, paintkfont);// 文字
}
//x轴刻度
for(int i=0;i<XLength/XScale;i++)
{
canvas.drawLine(XPoint+i*XScale, YPoint, XPoint+i*XScale, YPoint-YLength, paintkd); //竖线
if(i>0)//第一个坐标位置不显示(坐标原点)
{
//减去这个是因为要减去文字的长度让他居中 Dp2Px(AJlearnCharts.this,15)
canvas.drawText(XLabel[i],XPoint+i*XScale- Dp2Px(contextgb,15),YPoint, paintkfont);// 文字
}
}
// 画X轴
canvas.drawLine(XPoint, YPoint, XPoint + XLength, YPoint, paintkd);
Bitmap bitmap_point = BitmapFactory.decodeResource(getResources(),
R.drawable.icon_point_blues);
//绘制填充
paint.setStyle(Paint.Style.FILL);
if (data.size() > 1) {
Path path = new Path();
path.moveTo(XPoint, YPoint);//设置起点坐标
for (int i = 0; i < data.size(); i++) {
path.lineTo(XPoint+(i) * XScale, YPoint - data.get(i) * YScale);
canvas.drawBitmap(bitmap_point,
XPoint+(i) * XScale - bitmap_point.getWidth() / 2,
YPoint - data.get(i) * YScale - bitmap_point.getHeight() / 2, null);//绘制折线转折处的点
}
path.lineTo(XPoint + (data.size() - 1) * XScale, YPoint);//最后一个刻度封闭起来
canvas.drawPath(path, paint);
}
drawzhexian(canvas);
}
//绘折线无填充的线,重叠绘制一次就可以让折线不同颜色,重叠后的效果
private void drawzhexian(Canvas canvas)
{
Resources res = getResources();
float tb = res.getDimension(R.dimen.historyscore_tb);
Paint paint_brokenLine = new Paint();
paint_brokenLine.setStrokeWidth(tb * 0.1f);
paint_brokenLine.setColor(0xff00ffff);
paint_brokenLine.setAntiAlias(true);
if(data.size() > 1){ for(int i=1; i<data.size(); i++){
canvas.drawLine(XPoint + (i-1) * XScale, YPoint - data.get(i-1) *
YScale, XPoint + i * XScale, YPoint - data.get(i) * YScale, paint_brokenLine); }
}
}
}
四:使用自定义的控件
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/oil_reportfrom_id"
android:background="#f0f0f0"
android:layout_marginTop="6dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:orientation="vertical"
>
<com.lc.mycontrol.PanelLnChart
android:layout_width="match_parent"
android:layout_height="215dp"
/>
</LinearLayout> 这里使用android:layout_width="match_parent"是可以的,但是高度还是要自己设定一个值
























 1234
1234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








