一:摸态框套用
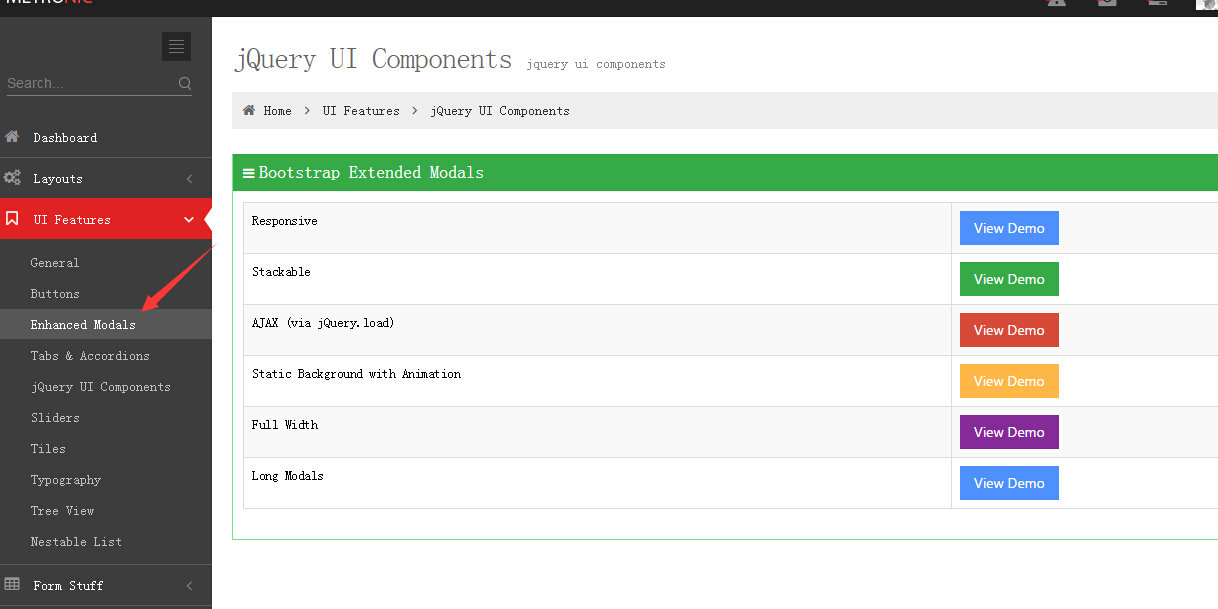
直接在模板页在浏览器打开右键找到想要的编辑成html状态直接复制到项目中去
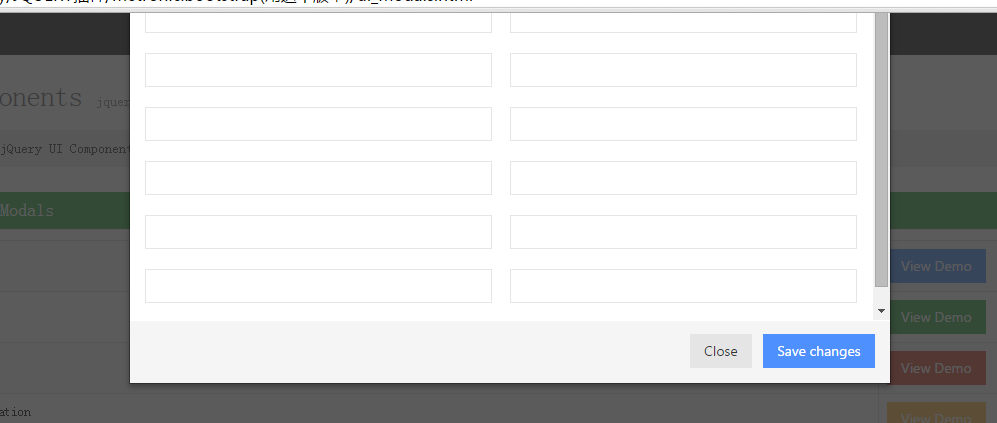
下面的页面就是模板页中的摸态框
直接在模板页点开位置有点问题(某些版本,其实也就是样式那个top有问题),
不管他直接右键找他然后复制到项目中去
然后运行会发现问题,就是他本身就是打开的,因为我们是在打开状态然后在去复制出来的,肯定是打开状态,
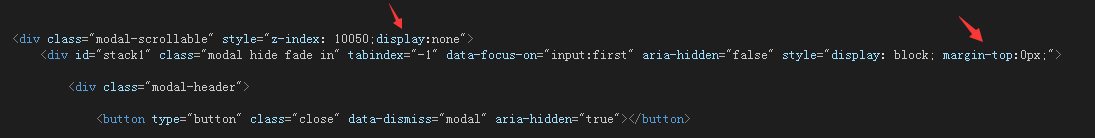
在弹框的div加个dispay:none就可以隐藏了,还有就是那个margin-top直接复制出来有可能是负数,自己调整下
二:打开弹窗
如果直接$(“弹窗id”).show();
他是能够显示出来,但是没有遮罩层,也不用关闭
应该使用如下代码来打开就没问题了
$('#modal_test').modal("show");设置一个top就可以弹框垂直居中了
直接设置top 是没问题的
$('#stack1').css({ 'top': "500px" }); //为表格上的编辑按钮添加事件
$(".edit_user").click(function () {
//打开弹出层
$('#modal_test').modal("show");
//$('#stack1').css({ 'top': "500px" });
//动态计算垂直居中
$('#stack1').css({
'top': function () {
//$(window).height()浏览器高度,然后减去自己的高度/2,实现弹出层垂直居中
//alert($(window).height());
//alert($(document).height());
return $(window).height() / 2 - $(this).height() / 2
}
});
});但是这里要注意:改变top的div是样式为z-index下面一个div才行
显示了在计算垂直居中与计算了在显示出来效果不一样:因为没显示出来的时候获取到自己的高度是0(父级隐藏了)
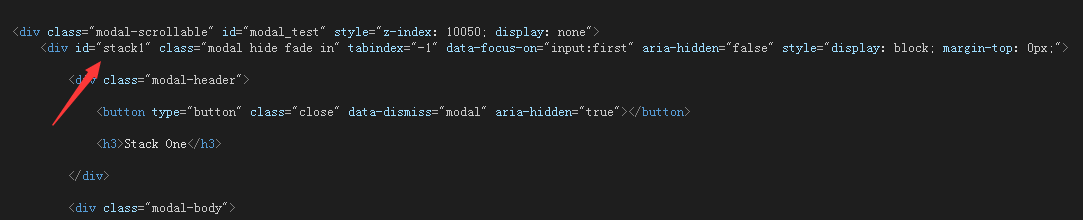
改写下:默认把z-index设置为显示,把弹出层内容设置为隐藏(这种方法效率比较慢jquery内部原理是要先复制一个出来所以会照成弹框打开比较慢)
然后js调整下顺序与id就可以了
//为表格上的编辑按钮添加事件
$(".edit_user").click(function () {
//动态计算垂直居中
$('#stack1').css({
'top': function () {
//$(window).height()浏览器高度,然后减去自己的高度/2,实现弹出层垂直居中
// alert($(window).height());
//alert($(document).height());
//alert($("#stack1").height());
return $(window).height() / 2 - $(this).height() / 2
}
});
//打开弹出层
$('#stack1').modal("show");
});
http://www.cnblogs.com/firstcsharp/p/4183181.html
http://www.tuicool.com/articles/j2iayq
http://www.cnblogs.com/ZHF/p/3739022.html



























 2307
2307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








