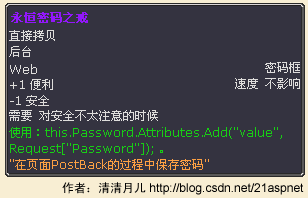
ASP.NET2.0 永恒密码之戒
作者:清清月儿
主页:http://blog.csdn.net/21aspnet/ 时间:2007.4.8

1.我们经常有这样的情形: 就是用户注册时由于某个信息填写错误要重新填写。但是这个过程经过了服务器PostBack。所以密码框就清空了。因为PostBack的时候,如果TextBox的TextMode为Password的话,是没有value属性传递的,所以密码框是空的。其实这个问题是可以解决的。
2.效果图:普通情况下不能保存密码: 
经过处理后可以保存密码 
代码: 后台代码 using System; using System.Data; using System.Configuration; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; using System.Runtime.Remoting; using System.Runtime.Remoting.Lifetime; using System.IO;
public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) {
this.Password.Attributes.Add("value", Request["Password"]);
}
protected void Button1_Click(object sender, EventArgs e) { } }
前台代码 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>保存密码框的小技巧 http://blog.csdn.net/21aspnet/ 清清月儿</title> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="Label1" runat="server" Text="请输入密码"></asp:Label> <asp:TextBox ID="Password" runat="server" TextMode="Password"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="提交" OnClick="Button1_Click" /></div> </form> </body> </html>























 71
71

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








