一、 webpack简单搭建
node版本:v8.11.3
webpack版本:4.16.0
npm版本:5.6.0
参考链接:https://baijiahao.baidu.com/s?id=1577434415990503488&wfr=spider&for=pc
1.1、在官网下载node
https://nodejs.org/zh-cn/download/
两种选择:LTS或最新版本(本例子是LTS)
安装过程:默认选项
(目录可以自己选择,看网上的文章说要配环境,反正我是没配都可以,可能是版本的原因)
测试:使用cmd或gitbush

测试成功。
1.2、安装webpack
1.2.1、全局安装webpack:npm install -g webpack

1.2.2、创建一个目录(本例子是class目录)
1.2.3、cd /g/class
1.2.4、npm init(初始化我们开发目录),初始化过程需要填写很多信息(默认),直接无脑回车 (多了一个文件)
(多了一个文件)
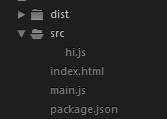
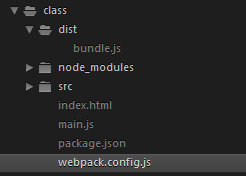
1.2.5、创建测试文件(./src/hi.js,main.js,index.html,dist目录)

1.2.6、写内容
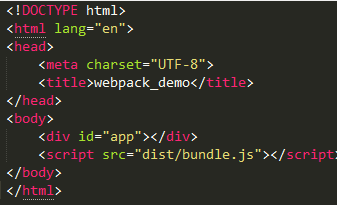
index.html(引入js文件是我们打包好的文件)

Hi.js

Main.js

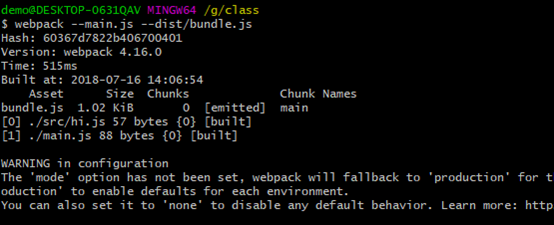
1.3、测试webpack
Webpack --入口文件 --生成打包文件

打开index.html网页文件

测试成功!
1.4、webpack简化
上述需要两个参数,连续做这件事情会很麻烦,所以需要使用配置文件
第一种方式:使用配置文件
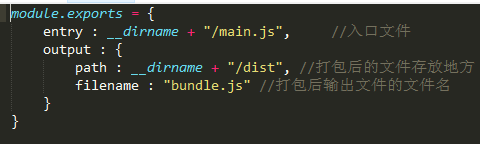
1.4.1、新建一个webpack.config.js


1.4.2、删除/dist/bundle.js文件
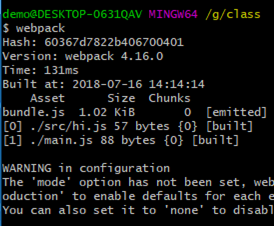
1.4.3、生成bundle.js文件

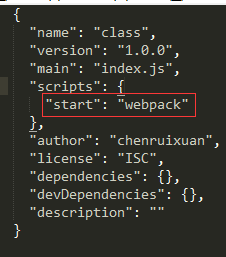
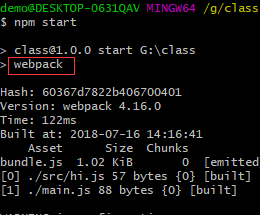
第二种方式:package.json指定start作为webpack启动


个人观点:只不过是用npm start 代替了webpack,两者没什么差别。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








