try catch finally 语句说明
try catch finally是javascript语言提供的异常处理机制。语法结构如下
1 try { 2 //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 3 4 } 5 catch (e) { 6 // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 7 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 8 } 9 finally { 10 11 //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 12 }
try…catch…finally…语法中除了try以外catch和finally都是可选的(两者必须要有一个),也就是说try…catch…finally…语法有以下三种形式
|
|
|
如果有一定catch,一旦try中代码抛出异常以后就是先执行catch中的代码,然后执行finally中的代码。如果没有catch语句,try中的代码抛出异常后,就会先执行finally中的语句,然后将try中抛出的异常以异常的方式继续往上抛。
不管try代码块的执行时如何被终止的(出现异常、return、自然终止)finally中的语句始终会被执 行,正是由于finally的这种特性,通常finally用来执行一些清理工作。如果try中代码是以return,continue,break的方 式终止的,Javascript引擎会在执行完finally中的语句以后再执行相应的try中的返回语句。
throw语句说明
throw语句在javascript1.4中已经实现。try的语法很简单,如下
1 throw expression;
其中的expression可以是任何一种类型,也就是说throw “There is a error” 或是throw 1001都是正确的。但通常我们会抛出一个Error对象或是Error对象的子类。关于Error我们稍后介绍,先看一段throw的样例代码。
1 function factorial(x) { 2 // If the input argument is invalid, throw an exception! 3 if (x < 0) throw new Error("x must not be negative"); 4 // Otherwise, compute a value and return normally 5 for(var f = 1; x > 1; f *= x, x--) /* empty */ ; 6 return f; 7 }
Error对象
Error对象和它的子类是在javascript1.5中实现的。Error的构造函数有两种
1 new Error( ) 2 3 new Error(message )
Error有两个基本的属性name和message。message用来表示异常的详细信息。而name指的的是Error对象的构造函数。此外,不同的js引擎对Error还各自提供了一些扩展,例如mozilla提供了fileName(异常出现的文件名称)和linenumber(异常出现的行号)的扩展,而IE提供了number(错误号)的支持。不过name和message是两个基本的属性,在firefox和ie中都能够支持。Javascript中Error还有几个子类EvalError, RangeError, ReferenceError, SyntaxError, TypeError, URIError,各自的意思就不在这里详细描述了,读者可以在我提供的参考文档中找到相应的参考。
Javascript的异常处理机制和window.onerror句柄
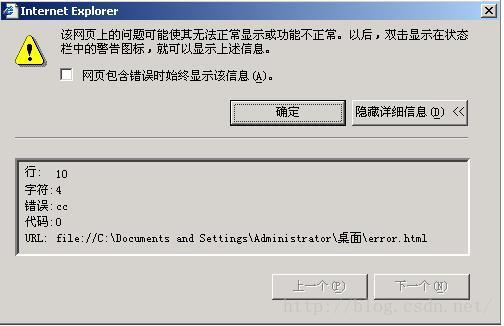
当javascript代码中出现错误的时候,js引擎就会根据js的调用栈逐级寻找对应的catch,如果没有 找到相应的catch handler或catch handler本身又有error或者又抛出新的error,最后就会把这个error的处理交给浏览器,浏览器会用各自不同的方式(IE以黄色三角图案 显示在左下角,而firefix会显示在错误控制台中)显示错误信息给访问者。很多场景下,我们会觉得这种错误提示方式不够友好,而且提示信息很隐蔽,那 么我们机会自定义这种错误提示的方式吗?答案是有,就是window.onerror属性。
javascript的window对象有一个特别的属性onerror,如果你将某个function赋值给 window的onerror属性,那么但凡这个window中有javascript错误出现,该function都会被调用,也就是说这个 function会成为这个window的错误处理句柄。
1 // Display error messages in a dialog box, but never more than 3 2 window.onerror = function(msg, url, line) { 3 if (onerror.num++ < onerror.max) { 4 alert("ERROR: " + msg + "\n" + url + ":" + line); 5 return true; 6 } 7 } 8 onerror.max = 3; 9 onerror.num = 0;
onerror句柄会3个参数分别是错误信息提示,产生错误的javascript的document ulr,错误出现的行号。
onerroe句柄的返回值也很重要,如果句柄返回true,表示浏览器无需在对该错误做额外的处理,也就是说浏览器不需要再显示错误信息。而如果返回的是false,浏览器还是会提示错误信息。
1 window.οnerrοr=function(){ 2 3 alert(”xx”); 4 5 return true; //如果注释掉该语句,浏览器中还是会有错误提示,反之则没有。 6 7 } 8 9 function throwerror(){ 10 11 throw new Error(”cc”); 12 13 }
我们在开发HTML的过程中避免不了一些Js的异常,通常我们也不可能依赖客户打开浏览器的错误提示框(如上图) 来为我们定位bug提供线索,而利用window.onerror句柄我们就可以讲错误提示信息显示出来,客户只要在错误出现的时候,提供相应的截屏就可 以了,这点可以很好的帮助开发人员定位,分析javascript相关的错误。
参考资料
Javascript犀牛(JavaScript: The Definitive Guide)
【转】http://snap.oncoding.cn/javascript/base/article200907/216.html
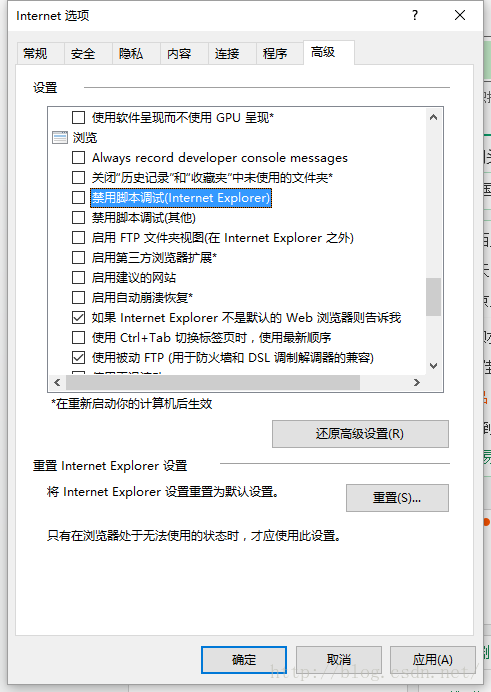
需要去掉 禁用脚本调试(IE)
// Display error messages in a dialog box, but never more than 3
window.onerror = function(msg, url, line) {
if (onerror.num++ < onerror.max) {
alert("ERROR: " + msg + "\n" + url + ":" + line);
return true;
}
}
onerror.max = 3;
onerror.num = 0;
























 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








