2.1、选择器
2.1.1、基本选择器
需求描述:选择页面中所有的div标签,设置其背景为红色
<div>我是div1</div>
<div>我是div2</div>
<div>我是div3</div>
$('div').css('background', 'red');

2.1.1.2、id选择器
需求描述:选择页面中所有id为btn的按钮,设置其背景为红色
<button>按钮1</button>
<button id="btn">按钮2</button>
<button>按钮3</button>
$('#btn').css('background', 'red');
![]()
2.1.1.3、class选择器
需求描述:选择页面中所有class为red的段落,设置其背景为红色
<p class="red">我是段落1</p>
<p>我是段落2</p>
<p class="red">我是段落3</p>
$('.red').css('background', 'red');

2.1.1.4、通配符选择器
需求描述:选择页面中class为content的div下所有元素,设置其背景为红色
<div class="content">
<p>我是段落1</p>
<p>我是段落2</p>
<p>我是段落3</p>
</div>
$('.content *').css('background', 'red');
 2.1.1.5、并集选择器
2.1.1.5、并集选择器
需求描述:选择页面中所有的段落与按钮,设置其背景为红色
<p>我是段落</p>
<button>我是按钮</button>
<div>我是div</div>
<h1>我是大标题</h1>
$('p,button').css('background', 'red');

2.1.1.6、交集选择器
需求描述:选择页面中所有class为red的段落,设置其背景为红色
<p class="red">我是段落1</p>
<p class="red">我是段落2</p>
<p class="red">我是段落3</p>
<div class="red">我是div1</div>
<div class="red">我是div2</div>
<div class="red">我是div3</div>
$('p.red').css('background', 'red');

2.1.2、层级选择器
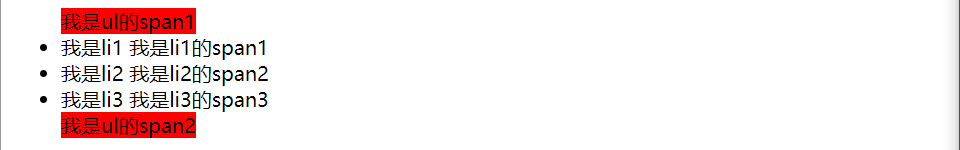
需求描述:选择ul下的所有span子元素,设置其背景为红色
<ul>
<span>我是ul的span1</span>
<li>我是li1 <span>我是li1的span1</span></li>
<li>我是li2 <span>我是li2的span2</span></li>
<li>我是li3 <span>我是li3的span3</span></li>
<span>我是ul的span2</span>
</ul>
$('ul>span').css('background', 'red');

2.1.2.2、后代选择器
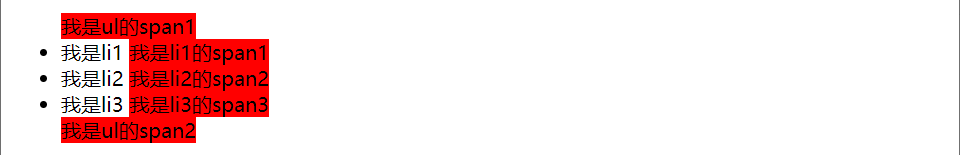
需求描述:选择ul下的所有span元素,设置其背景为红色
<ul>
<span>我是ul的span1</span>
<li>我是li1 <span>我是li1的span1</span></li>
<li>我是li2 <span>我是li2的span2</span></li>
<li>我是li3 <span>我是li3的span3</span></li>
<span>我是ul的span2</span>
</ul>
$('ul span').css('background', 'red');

2.1.2.3、兄弟选择器
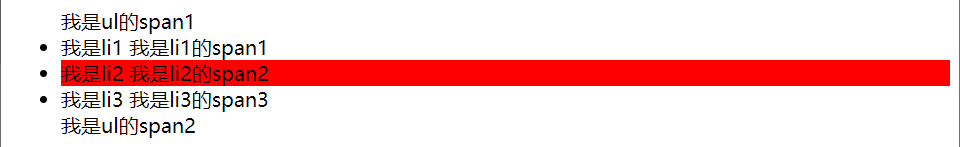
需求描述:选中id为box的下一个兄弟li,设置其背景为红色
<ul>
<span>我是ul的span1</span>
<li id="box">我是li1 <span>我是li1的span1</span></li>
<li>我是li2 <span>我是li2的span2</span></li>
<li>我是li3 <span>我是li3的span3</span></li>
<span>我是ul的span2</span>
</ul>
$('#box+li').css('background', 'red');

需求描述:选中id为box的后边的兄弟li,设置其背景为红色
<ul>
<span>我是ul的span1</span>
<li id="box">我是li1 <span>我是li1的span1</span></li>
<li>我是li2 <span>我是li2的span2</span></li>
<li>我是li3 <span>我是li3的span3</span></li>
<span>我是ul的span2</span>
</ul>
$('#box~li').css('background', 'red');

2.1.3、过滤选择器
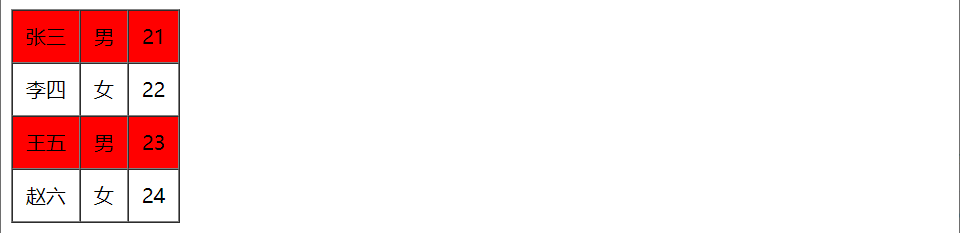
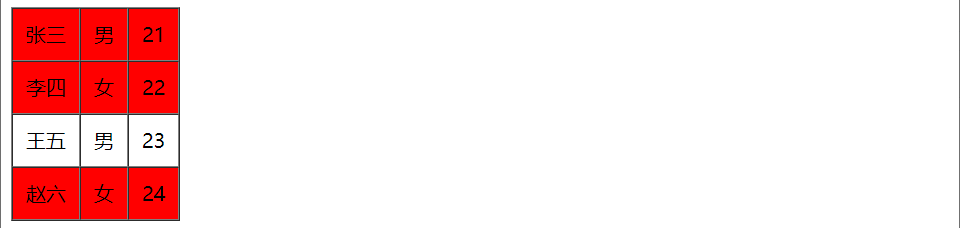
需求描述:实现隔行变色,让表格的奇数行的背景变为红色,:even代表选取下标为偶数的行
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:even').css('background', 'red');

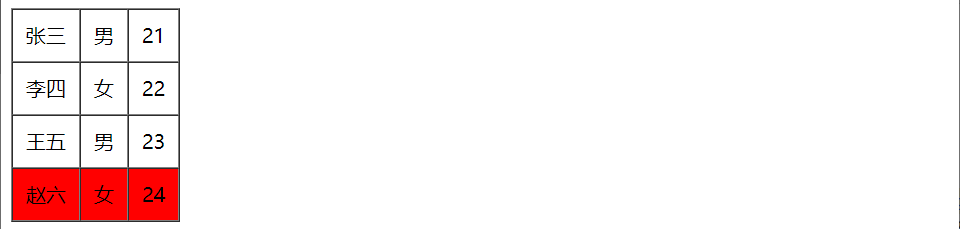
需求描述:实现让表格的最后一行的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:last').css('background', 'red');

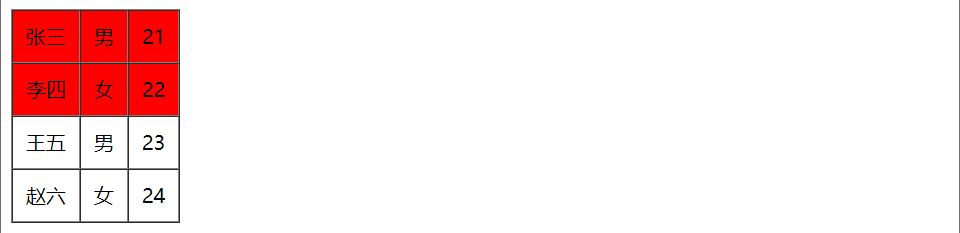
需求描述:实现让下标(从0开始)小于2的行数的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:lt(2)').css('background', 'red');

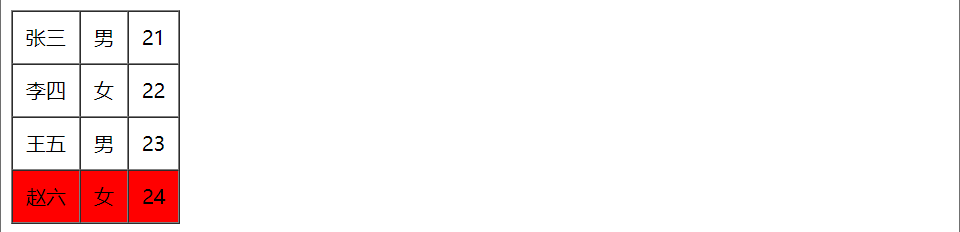
需求描述:实现让下标(从0开始)大于2的行数的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:gt(2)').css('background', 'red');

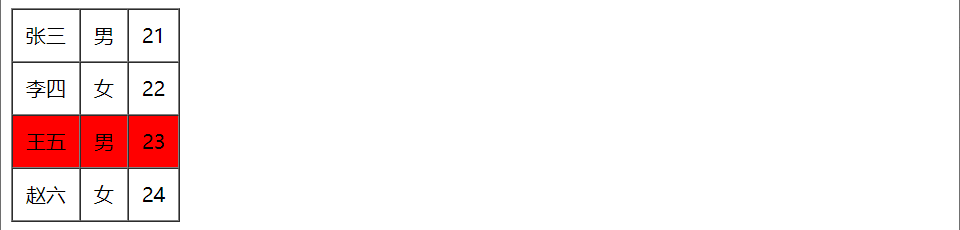
需求描述:实现让下标(从0开始)等于2的行数的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:eq(2)').css('background', 'red');

需求描述:实现让下标(从0开始)不等于2的行数的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('tr:not(tr:eq(2))').css('background', 'red');

2.1.3.2、内容筛选器
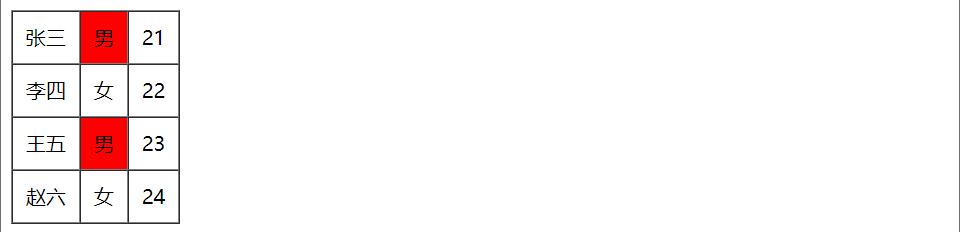
需求描述:实现让内容为“男”的单元格的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td>女</td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td>女</td><td>24</td></tr>
</table>
$('td:contains("男")').css('background', 'red');

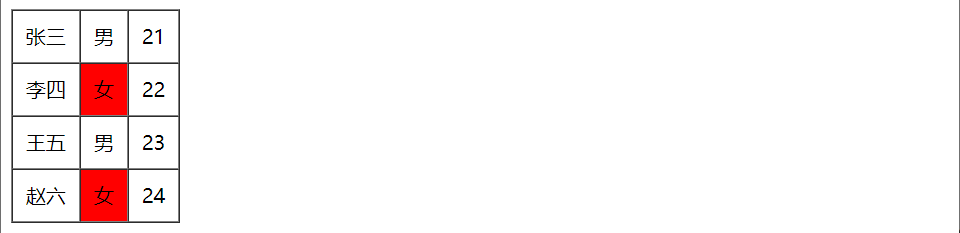
需求描述:实现让内容为span标签的单元格的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td><span>女</span></td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td><span>女</span></td><td>24</td></tr>
</table>
$('td:has(span)').css('background', 'red');

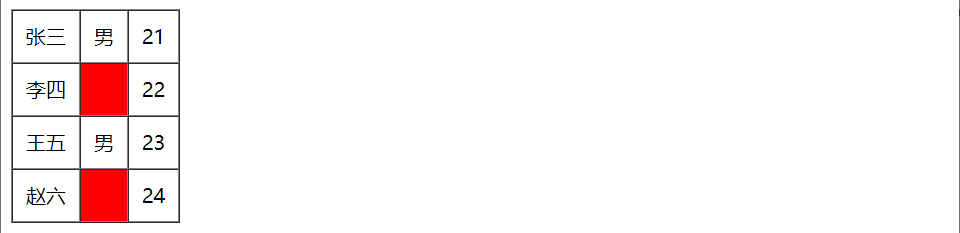
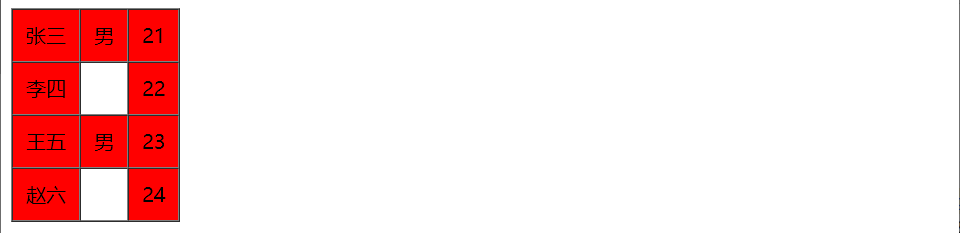
需求描述:实现让内容为空的单元格的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td></td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td></td><td>24</td></tr>
</table>
$('td:empty').css('background', 'red');

需求描述:实现让内容不为空的单元格的背景变为红色
<table cellspacing="0px" cellpadding="10px" border="1px">
<tr><td>张三</td><td>男</td><td>21</td></tr>
<tr><td>李四</td><td></td><td>22</td></tr>
<tr><td>王五</td><td>男</td><td>23</td></tr>
<tr><td>赵六</td><td></td><td>24</td></tr>
</table>
$('td:parent').css('background', 'red');





















 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








