Buffer
用来保存原始数据
 (logo.png)
(logo.png)
以下代码读取logo.png为buffer类型
然后将buffer转化为string,新建png
可以将字符串配置: data:image/png;Base64,Buffer.toString()
var fs = require('fs')
fs.readFile('logo.png',function(err,origin_buffer){
console.log('origin_buffer是否Buffer格式:'+Buffer.isBuffer(origin_buffer))
//console.log('读取到origin_buffer:' + origin_buffer)
//创建文件
fs.writeFile('log_buffer.png',origin_buffer,function(err){
if(err) console.log(err)
})
//var base84Image = new Buffer(origin_buffer).toString('base64')
//转为字符串
var base64Image = origin_buffer.toString('base64')
console.log('字符串base64Image:' + base64Image)
var decodedImage = new Buffer(base64Image, 'base64')
//console.log('编码decodedImage:'+decodedImage)
//console.log('比较origin_buffer和decodedImage:' + Buffer.compare(origin_buffer,decodedImage))
fs.writeFile('logo_decoded.png',decodedImage,function(err){
if(err) console.log(err)
})
})
Stream
暂存和移动数据
通过stream直接copy图片
var fs = require('fs')
var source = fs.readFileSync('../buffer/logo.png')
fs.writeFileSync('stream_copy.png',source)
stream读操作触发事件
stream的读取会触发事件,通过监听可以实现许多功能
stream事件每次传输 64kb
var fs = require('fs')
var readStream = fs.createReadStream('xpg.mp3')
var n=0
//数据传递过程中触发,监听data事件
readStream
.on('data', function(chunk){
n++
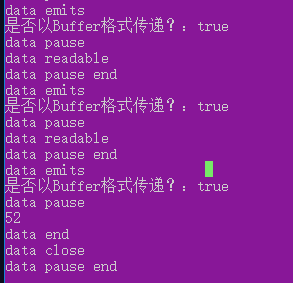
console.log('data emits')
console.log('是否以Buffer格式传递?:'+Buffer.isBuffer(chunk))
//console.log(chunk.toString('utf8'))
//
readStream.pause()//暂停
console.log('data pause')
setTimeout(function(){
console.log('data pause end')
readStream.resume()//重新启动
},10)
})
.on('readable',function(){
//文件可读
console.log('data readable')
})
.on('end', function(){
console.log(n)
//数据传递事件,同时触发目标不可写
console.log('data end')
})
.on('close',function(){
//整个stream关闭结束
console.log('data close')
})
.on('error',function(e){
console.log('data read error'+e)
})

stream的读写
//文件copy
var fs = require('fs')
var readStream = fs.createReadStream('xpg.mp3')
var writeStream = fs.createWriteStream('copy-xpg.mp3')
readStream.on('data',function(chunk){
//数据还在缓冲区,未写完
if(writeStream.write(chunk) === false){
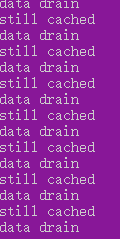
console.log('still cached')
//暂停读入,防止缓冲区爆掉
readStream.pause()
}
})
readStream.on('end',function(){
writeStream.end()
})
//drain方法,数据被消费完,全部写入目标
writeStream.on('drain', function(){
console.log('data drain')
//重新启动读操作
readStream.resume()
})

Stream种类
- Readable 可读流,读取外部数据,将数据缓冲到内部的buffer数组
- Writeable 可写流,消费buffer数组中的数据,写目标
- Duplex 双工流
- Transform 转换、双工
使用pipe
var http = require('http')
var fs = require('fs')
//需要安装 npm install request
var request = require('request')
http
.createServer(function(req,res){
//通俗的做法
// fs.readFile('../buffer/logo.png', function(err,data){
// if(err){
// res.end('file not exist!')
// }else{
// res.writeHeader(200,{'Context-Type':'text/html'})
// res.end(data)
// }
// })
//简洁的方案
//fs.createReadStream('../buffer/logo.png').pipe(res)
//爬取网络中的图片
request('http://img2.mukewang.com/szimg/5a67ebf50001b6d005400300-228-128.jpg')
.pipe(res)
})
.listen(8090)
console.log('run on 8090')
使用pipe重写stream的直接读写
var fs = require('fs')
fs.createReadStream('xpg.mp3').pipe(fs.createWriteStream('xpg-pipe.mp3'))pipe连接Readable和Writabel
//文件copy
var fs = require('fs')
var readStream = fs.createReadStream('xpg.mp3')
var writeStream = fs.createWriteStream('copy-xpg.mp3')
readStream.on('data',function(chunk){
//数据还在缓冲区,未写完
if(writeStream.write(chunk) === false){
console.log('still cached')
//暂停读入,防止缓冲区爆掉
readStream.pause()
}
})
readStream.on('end',function(){
writeStream.end()
})
//drain方法,数据被消费完,全部写入目标
writeStream.on('drain', function(){
console.log('data drain')
//重新启动读操作
readStream.resume()
})

自己定制的Readable Write
var stream = require('stream')
var util = require('util')
//定制可读流
function ReadStream(){
stream.Readable.call(this)
}
//使ReadStream 继承stream.Readable的原型
util.inherits(ReadStream,stream.Readable)
ReadStream.prototype._read = function(){
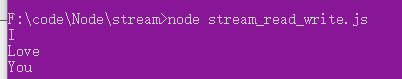
this.push('I')
this.push('Love')
this.push('You')
//null结束
this.push(null)
}
//===定制可写流
function WriteStream(){
stream.Writable.call(this)
this._cached = new Buffer('')
}
util.inherits(WriteStream,stream.Writable)
WriteStream.prototype._write = function(chunk, encode, cb){
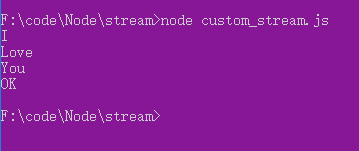
console.log(chunk.toString())
cb()
}
//定制转换流
function TransformStream(){
stream.Transform.call(this)
}
util.inherits(TransformStream,stream.Transform)
TransformStream.prototype._transform = function(chunk, encode, cb){
this.push(chunk)
cb()
}
TransformStream.prototype._flush = function(cb){
this.push('OK')
cb()
}
var rs = new ReadStream()
var ws = new WriteStream()
var ts = new TransformStream()
rs.pipe(ts).pipe(ws)






















 1373
1373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








