在后面加上target ="_blank",就可以,正如:
<ul class="nav navbar-nav navbar-right" style="margin-top: 0">
<li ><a href="../index.html">首页</a> </li>
<li><a href="SIMWAKE.html">名称1</a> </li>
<li><a href="product.html">名称2</a> </li>
<li class="active"><a href="support.html">名称3</a> </li>
<li><a href="download.html">名称4</a> </li>
<li><a href="http://www.molding-tech.com/bbs/forum.php" target ="_blank">技术论坛</a> </li>
<li><a href="supportEn.html">名称5</a> </li>
</ul>
![]()
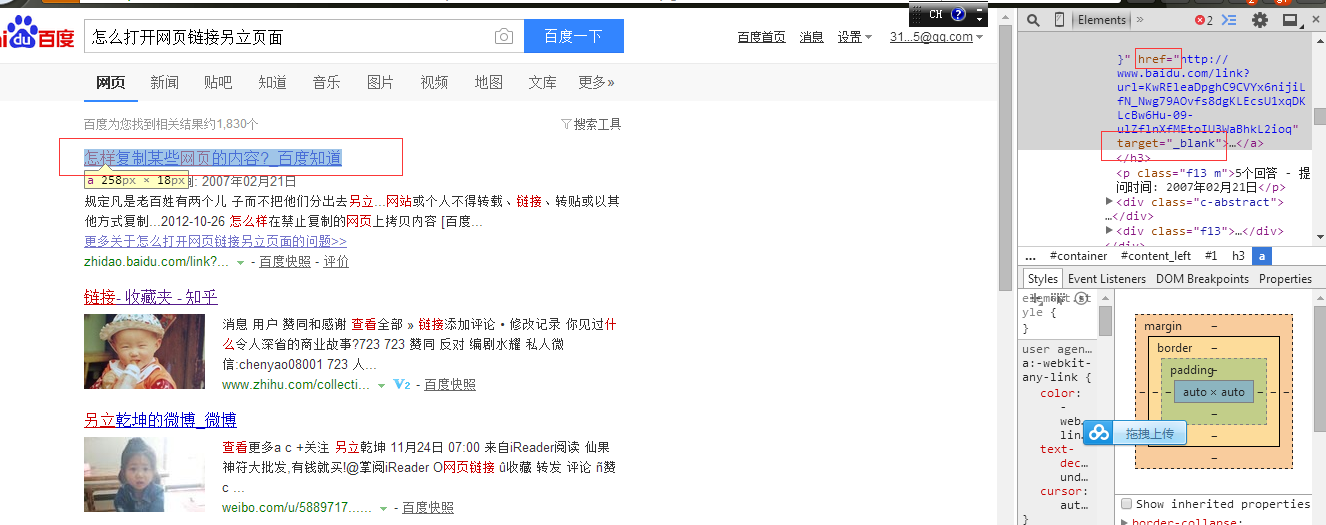
知道我怎么知道的吗?百度的查找链接,跳转时,不就是另起页面吗?然后再查看源代码,找出来然后试一下,就成功了,好开心。像这样:
谨以此方法献给你,希望对你的学习有所帮助,欢迎相互探讨,谢谢!





















 775
775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








