关于前端的META标签的http-equiv理解:
- <meta http-equiv="Pragma" content="no-cache">:
Pragma(cache模式),是用于设定禁止浏览器从本地机的缓存中调阅页面内容,设定后一旦离开网页就无法从Cache中再调出用法。
- <meta http-equiv="Refresh" content="2;URL=http://www.net.cn/">:
说明:自动刷新并指向新页面;其中的2是指停留2秒钟后自动刷新到URL网址。
- <meta http-equiv="content-Type" content="text/html; charset=gb2312">:
说明:设定页面使用的字符集。
- <meta http-equiv="cache-control" content="no-cache">:
说明:清除缓存(再访问这个网站要重新下载!)
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">:
说明:关键字,给搜索引擎用的
- <meta http-equiv="description" content="This is my page">:
说明:查询显示的网页的页面描述;
- <meta http-equiv="Window-target" content="_top">:
说明:强制页面在当前窗口以独立页面显示;用来防止别人在框架里调用自己的页面。
- <meta http-equiv="Pics-label" content=""> :
说明:在IE的internet选项中有一项内容设置,可以防止浏览一些受限制的网站,而网站的限制级别就是通过meta属性来设置的。
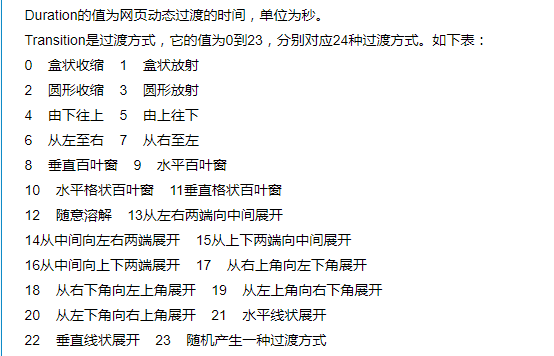
Page_Enter、Page_Exit:
- 设定进入页面时的特殊效果:<meta http-equiv="Page-Enter" contect="revealTrans(duration=1.0,transtion= 12)">
- 设定离开页面时的特殊效果:<meta http-equiv="Page-Exit" contect="revealTrans(duration=1.0,transtion= 12)">

关于CSS Font-falimy的字体规格收集(详情移大神笔记:http://www.xwbetter.com/font-family/):
| 宋体 | SimSun |
| 黑体 | SimHei |
| 微软雅黑 | Microsoft YaHei |
| 微软正黑体 | Microsoft JhengHei |
| 新宋体 | NSimSun |
| 新细明体 | PMingLiU |
| 细明体 | MingLiU |
| 标楷体 | DFKai-SB |
| 仿宋 | FangSong |
| 楷体 | KaiTi |
| 仿宋_GB2312 | FangSong_GB2312 |
| 楷体_GB2312 | KaiTi_GB2312 |





















 194
194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








