RecyclerView实现拖拽排序侧滑删除效果
事先说明:
RecyclerView是ListView的升级版,使用起来比ListView更规范,而且功能和动画可以自己添加,极容易扩展,同样也继承了ListView复用convertView和ViewHolder的优点。
思路分析:
1、导包、在布局中使用RecyclerView
2、需要一个JavaBean用来存储展示信息
3、需要一个填充RecyclerView的布局文件
4、在代码中找到RecyclerView,并为其绑定Adapter和触摸事件
5、适配器的编写、触摸事件的处理
总体上跟ListView是一样的,就是换了一种代码风格
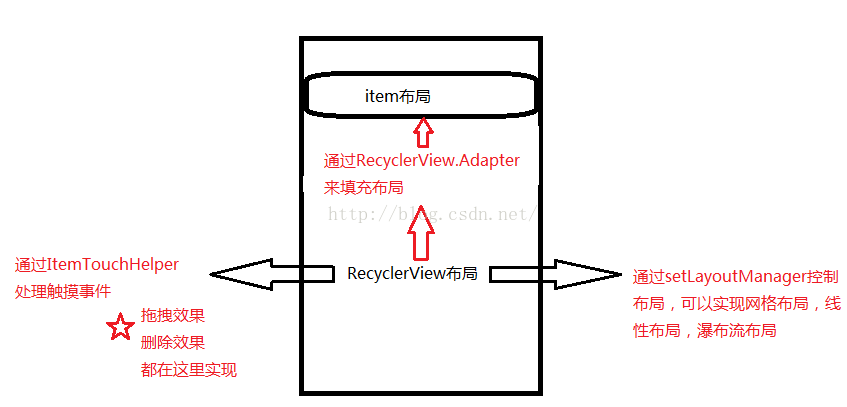
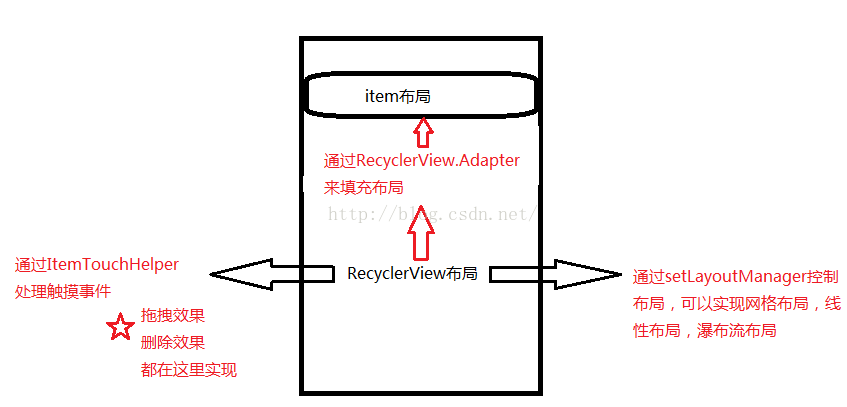
思路图解:

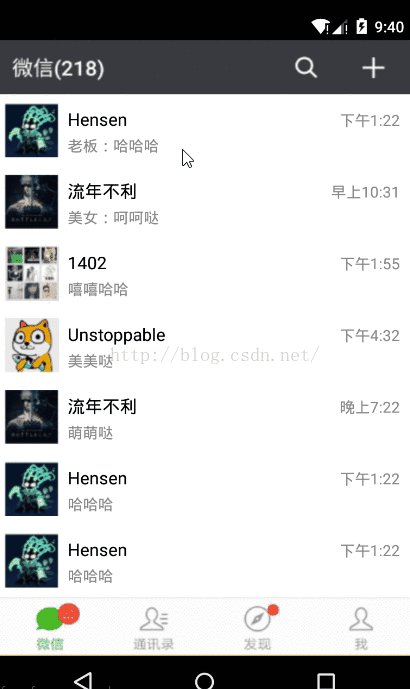
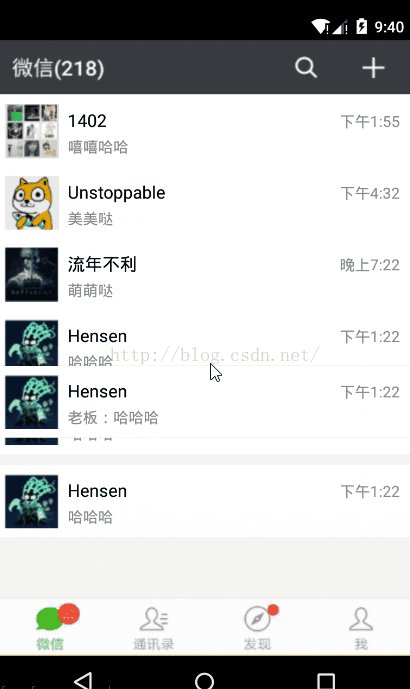
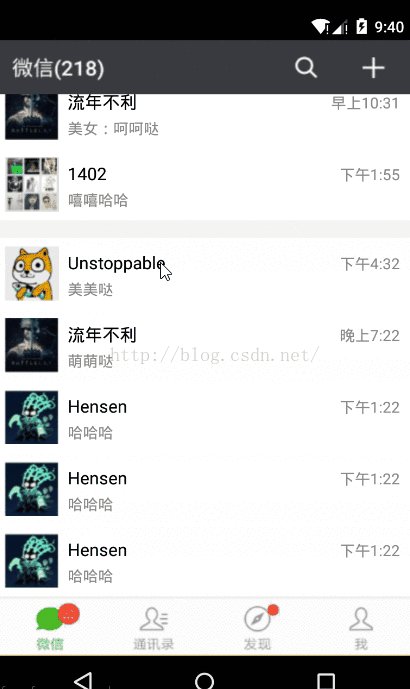
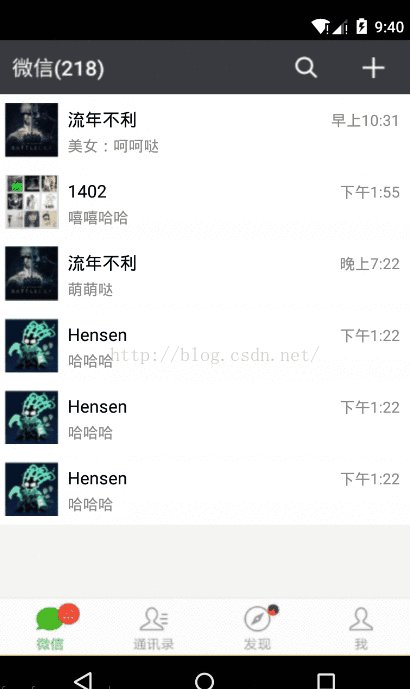
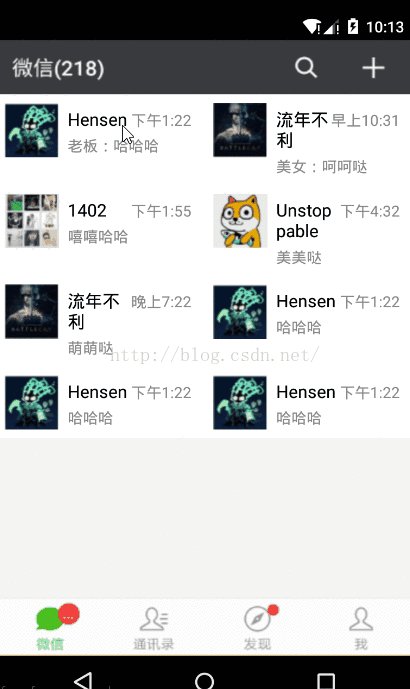
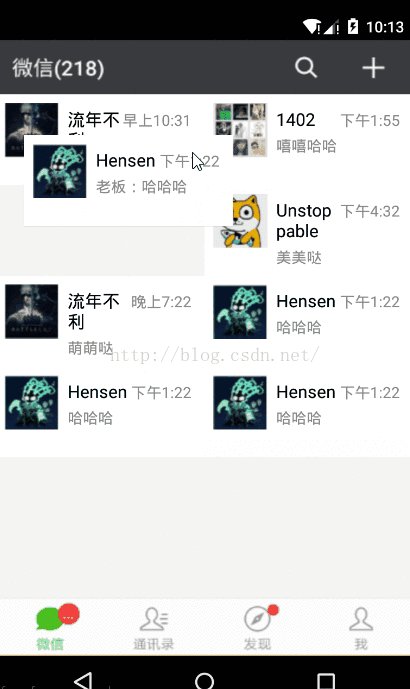
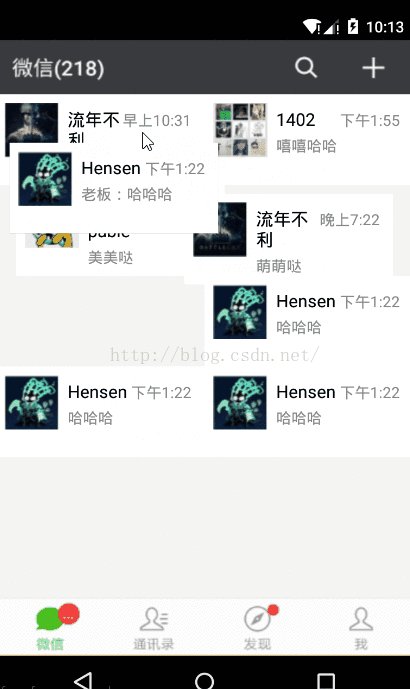
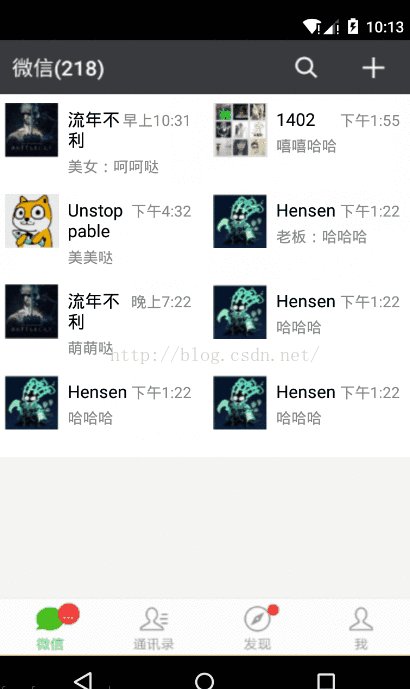
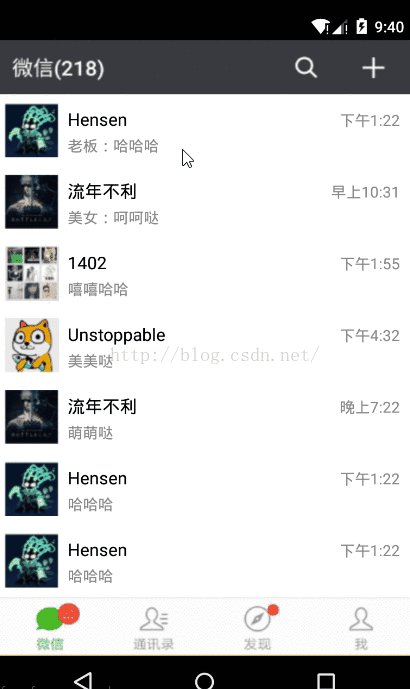
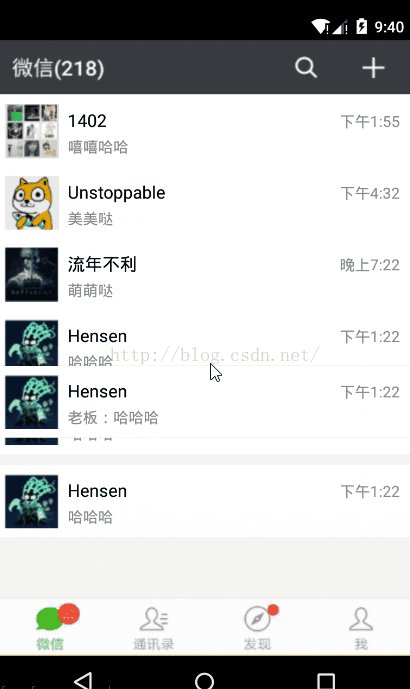
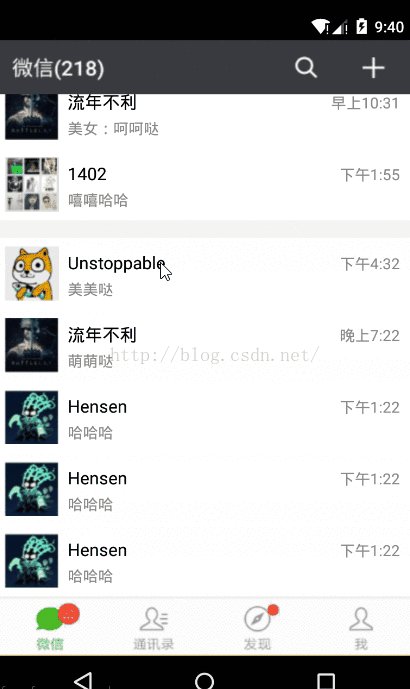
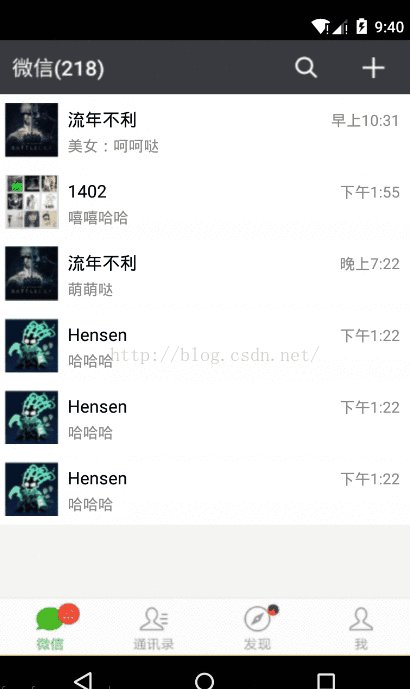
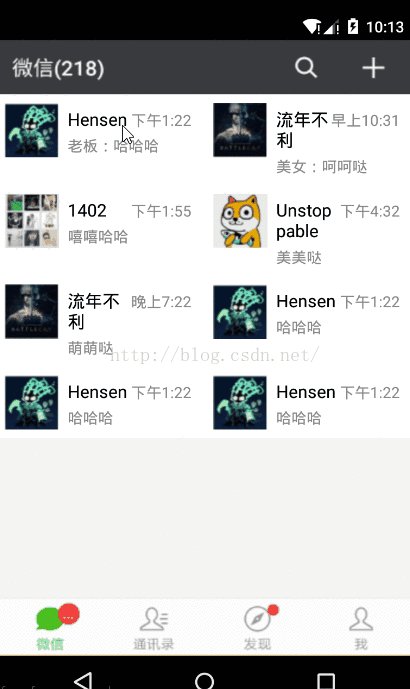
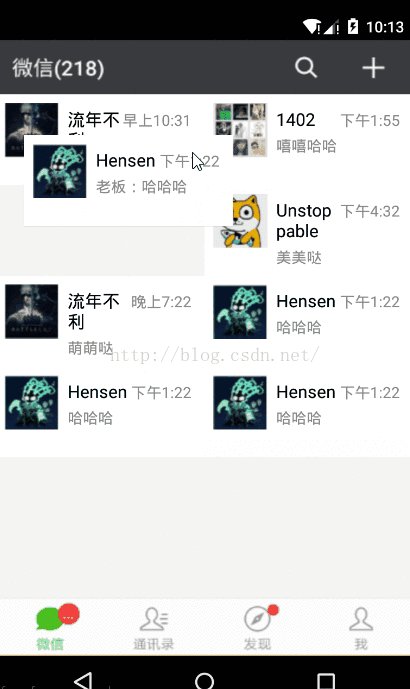
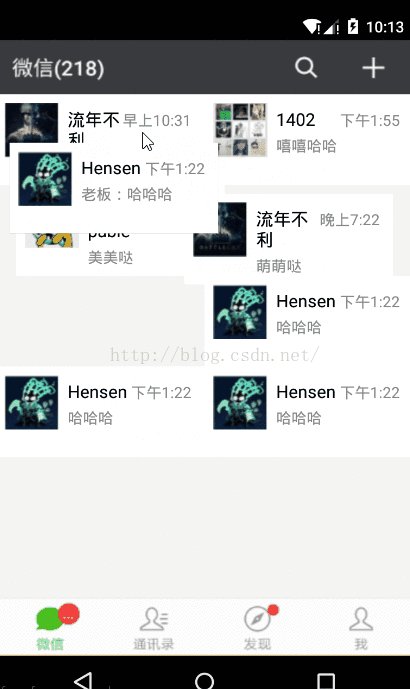
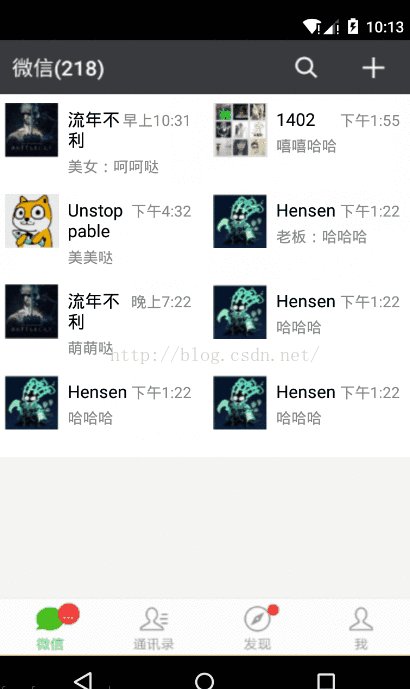
效果一(线性布局): 效果二(网格布局):


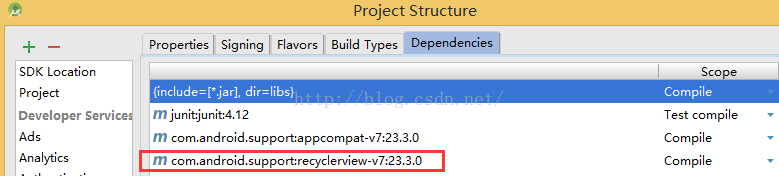
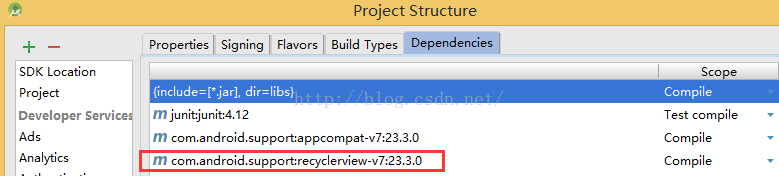
步骤一:RecyclerView是在support.v7包,Android Studio则是recyclerview这个包

步骤二:创建布局文件,使用recyclerview
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#F4F4F3"
- android:orientation="vertical"
- tools:context="com.handsome.app3.MainActivity">
-
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/top" />
-
- <android.support.v7.widget.RecyclerView
- android:id="@+id/rv"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_weight="1" />
-
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/bottom" />
- </LinearLayout>
步骤三:创建一个javaBean,存储item的信息
- public class Message {
-
- private String username;
- private String time;
- private String message;
- private int img_id;
-
- public Message(String username, String time, String message, int img_id) {
- this.username = username;
- this.time = time;
- this.message = message;
- this.img_id = img_id;
- }
-
- public String getUsername() {
- return username;
- }
-









 本文介绍了如何在Android中使用RecyclerView实现拖拽排序和侧滑删除功能。通过导入RecyclerView,创建JavaBean,设置布局和触摸事件,编写适配器,最后添加触摸事件处理来实现这一效果。示例代码展示了线性布局和网格布局两种情况下的实现方式。
本文介绍了如何在Android中使用RecyclerView实现拖拽排序和侧滑删除功能。通过导入RecyclerView,创建JavaBean,设置布局和触摸事件,编写适配器,最后添加触摸事件处理来实现这一效果。示例代码展示了线性布局和网格布局两种情况下的实现方式。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6374
6374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








