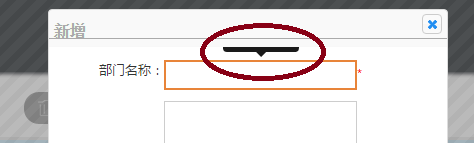
使用bootstrap 的tooltip显示验证信息的时候,如果是在一个弹出窗进行验证,可能会出现下面的尴尬...
圈圈里面的tooltip被挡住了一部分,该怎么办?
原因就是因为这个tooltip是属于弹出窗的一部分,它的显示会受到弹出窗自身环境的影响,
那么,假如我们把这个tooltip弄成是父窗体的一个控件,这样是不是就可以解决呢?请看如下代码:
showErrors: function (errors) {
if (errors) {
// add items to error list and map
$.extend(this.errorMap, errors);
this.errorList = [];
for (var name in errors) {
this.errorList.push({
message: errors[name],
element: this.findByName(name)[0]
});
}
// remove items from success list
this.successList = $.grep(this.successList, function (element) {
return !(element.name in errors);
});
}
var tmpElement = null;
//给showErrors扩







 在使用Bootstrap Tooltip展示弹窗验证信息时,遇到Tooltip被遮挡的问题。解决方案是将Tooltip转化为父窗口的一部分,通过在Tooltip显示后创建其复制品,并调整ID和坐标,确保复制品与原Tooltip完全重合,从而解决显示不全的问题。此方法在实践中的效果良好。
在使用Bootstrap Tooltip展示弹窗验证信息时,遇到Tooltip被遮挡的问题。解决方案是将Tooltip转化为父窗口的一部分,通过在Tooltip显示后创建其复制品,并调整ID和坐标,确保复制品与原Tooltip完全重合,从而解决显示不全的问题。此方法在实践中的效果良好。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2403
2403

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








