多层flex嵌套自适应布局,flex: 1失效的问题
// 这段简单的代码要实现最外层一个既定高度盒子 box,使用 flex-column 布局页面
// 上方部分内容高度固定,如下 box1
// 盒子剩余部分 box2 再次使用 flex 进行布局
// box2 部分内容高度固定,希望剩余部分高度能为盒子剩余高度进行滚动
// 实际发现,如果 box2 内容高度超出盒子剩余部分高度,盒子内其他标签高度被挤压变形
// 需要在 box2 标签添加 overflow: auto 属性避免盒子被撑开
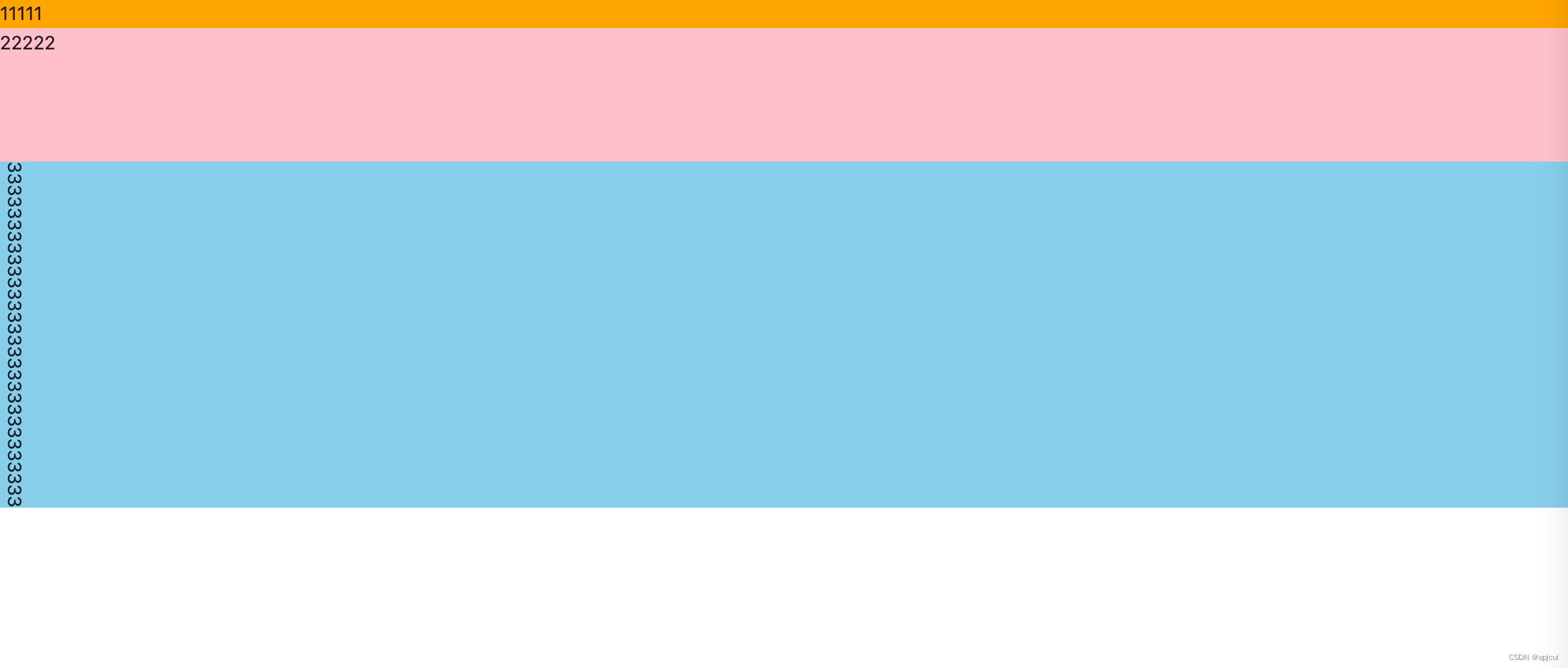
// 效果图附在下方
<div style={{ height: '300px', display: 'flex', flexDirection: 'column' }}>
<div className="box1" style={{ height: '100px', background: 'orange' }}>
11111
</div>
<div className="box2" style={{ flex: 1, display: 'flex', flexDirection: 'column', background: 'skyblue' }}>
<div style={{ height: '100px', background: 'pink' }}>
22222
</div>
<div style={{ flex: 1, overflow: 'auto' }}>
<p style={{ writingMode: 'vertical-lr' }}>
333333333333333333333333333333
</p>
</div>
</div>
</div>
样式出现问题:

样式修复后:






















 979
979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








