项目场景:当用户访问不存在路径的时候跳转自定义404路由页面
提示:这里简述项目相关背景:
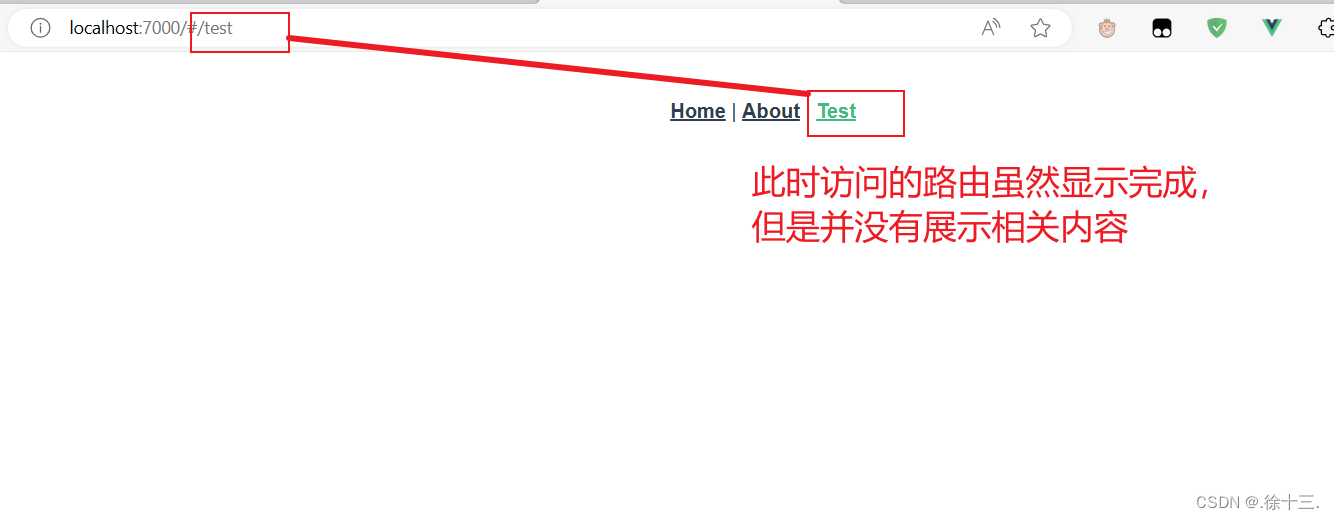
当用户访问不存在的页面时候,在没有定义跳转页面时,默认展示的时空白页面,并没有任何的提示信息

问题描述
提示:这里描述项目中遇到的问题:
因为路由视图并没有加载的组件页面,使用默认显示空白

解决方案:
提示:这里填写该问题的具体解决方案:
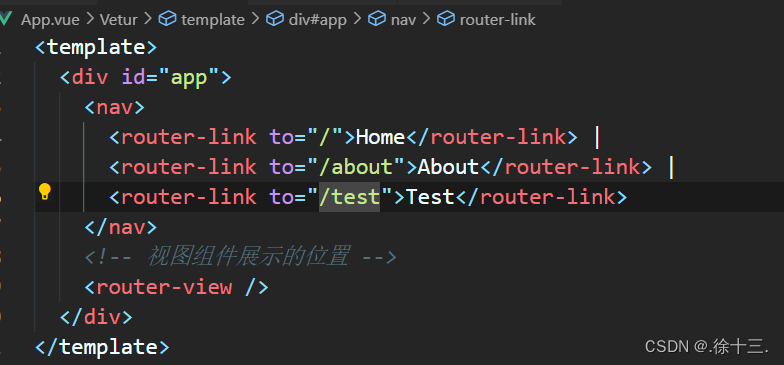
定义404页面

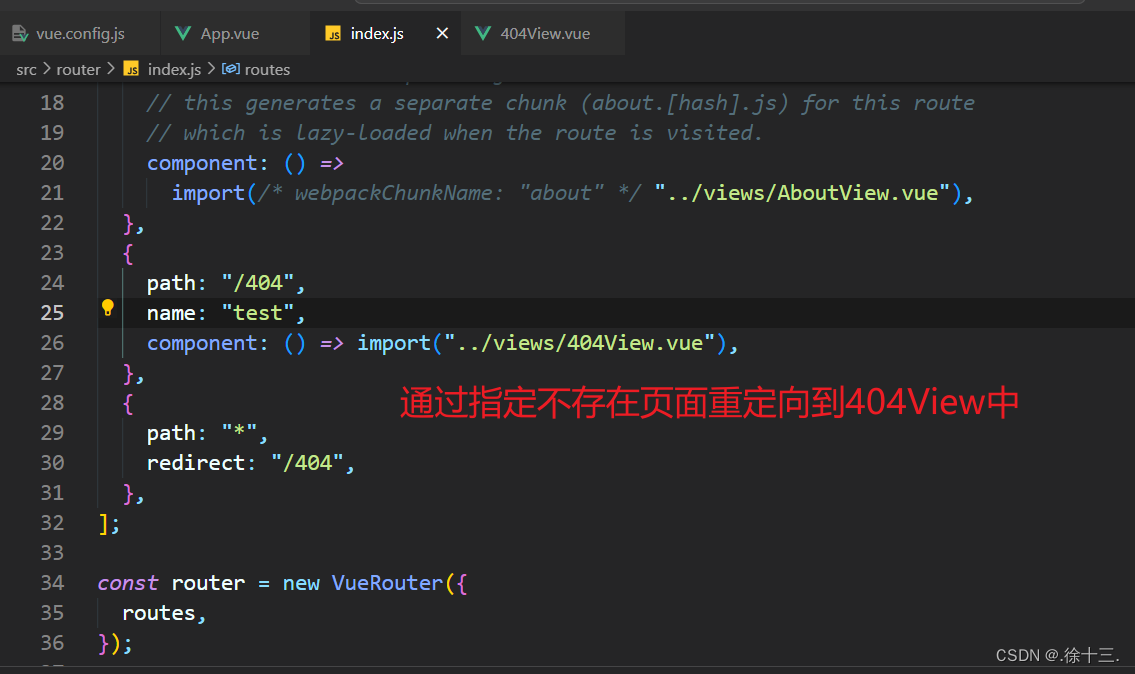
{
path: "/404",
name: "test",
component: () => import("../views/404View.vue"),
},
{
path: "*",
redirect: "/404",
},
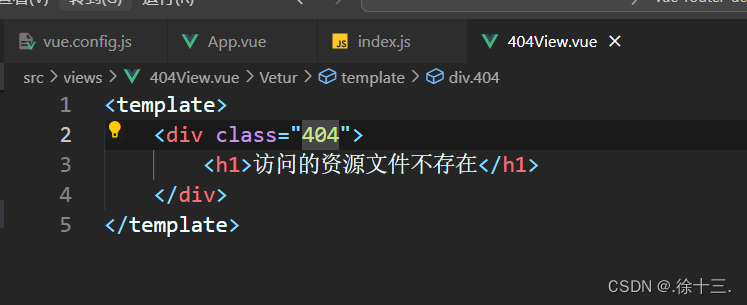
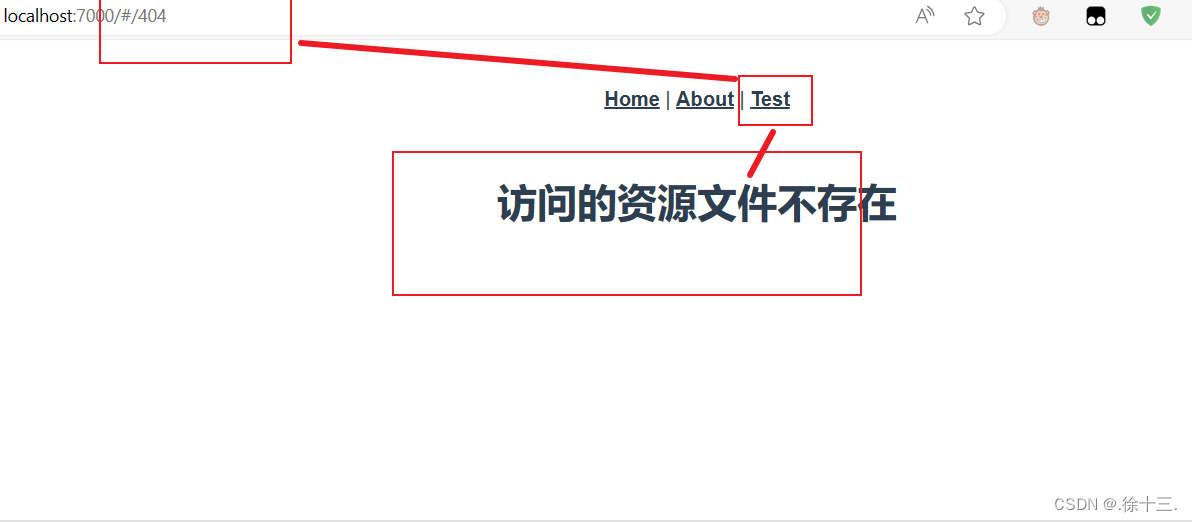
此时跳转为设定的页面
并没有展示空白页面。
提供用户友好的错误信息: 显示一个专门设计的 404 页面,可以向用户清晰地传达当前页面不存在的信息,而不是显示默认的浏览器错误页面。这提高了用户体验,用户更容易理解发生了什么情况。
集中处理未知路径: 将所有未知路径的处理逻辑集中到一个地方,即 404 页面的配置中,有助于简化代码结构。这样做能够避免在每个路由配置中都处理相同的未知路径情况,使代码更易于维护。
SEO 优化: 使用明确的 404 页面对搜索引擎更友好。搜索引擎可以识别这个页面并了解网站的结构,而不会将未知路径误认为是有效内容。这有助于提高网站的搜索引擎优化性能。
定制错误页面: 通过单独的 404 页面,你可以定制错误信息,提供导航或其他有助于用户导航的元素。这有助于用户更轻松地找到他们可能正在寻找的内容。
防止信息泄漏: 显示自定义的 404 页面而不是默认错误页面,有助于防止可能出现的信息泄漏。默认错误页面通常会包含一些开发环境的信息,显示它们可能不是最安全的做法。






















 1234
1234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








