在开发过程中发现mongose的语法与js高度契合,其文档模型在jser看起来可太亲切了
在往数据库保存一个对象字段时却出现了问题
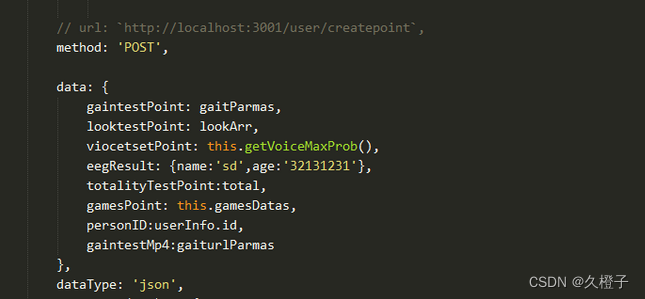
前端的数据格式:

其中的eegResult是一个对象形式
后端这个时候要直接存储,直观的写法是:

但是这样写其实连编译都无法通过

百度和谷歌查了一圈都没有查到合适的解决办法
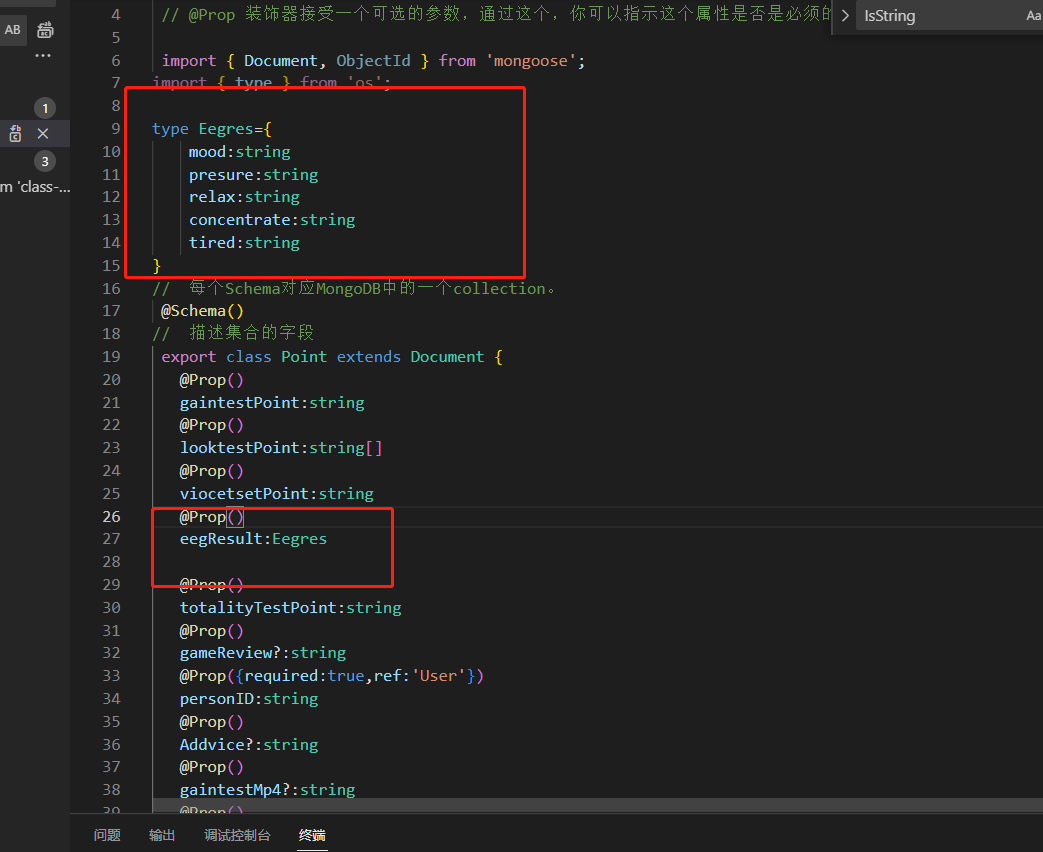
于是便去查看Prop这个装饰器的签名

可以接收一个type类型来指定字段类型

编译通过,试着发送一个请求,发现成功,并且后端返回这次保存在数据库的数据

检查下数据库

发现已经存上,但这样写其实有个问题,就是我们没有办法限制它的类型,前端想传什么对象就传什么对象,这样是有问题的,于是就尝试给它加上一个泛型

这个Object事实上是mongodb对象,无法给它传入泛型
nest是一种面向切面的编程框架,把前后通信联想成一个水管,在从接到请求到响应请求,我们都能完全掌控

在每一个请求中,最先进入中间件,中间件可以对请求和响应对象进行更改、结束请求-响应周期,调用堆栈的下一个中间件函数、当中间件函数没有结束请求,它必须调用next(),将程序控制权交给下一个中间件函数,否则请求将被挂起
守卫在每一个中间件之后执行,但在任何拦截器或管道之前执行,它可以做些权限、授权、角色等操作
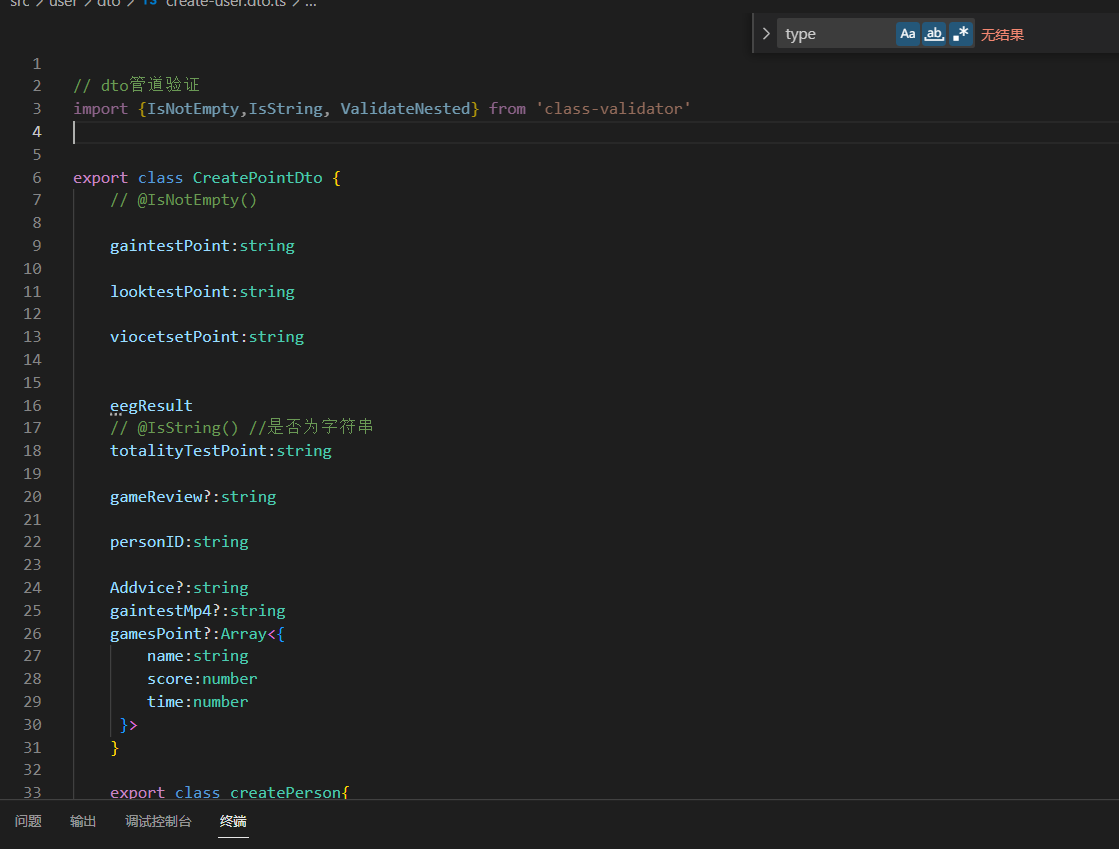
在管道中,也就是nest里以dto结尾的文件,我们可以做两件事情
1.转换,可以将前端传入的数据转化成我们需要的数据,nestjs为我们内置了8个转换常用的API,如数组转字符串,转浮点等
2.验证,类似前端配置rules,我们可以对请求进行合法性的校验,如限制字段名称、非空等
现在我们的目标是对这个对象做验证,所以使用第二章用法
npm i --save class-validator class-transformer我们引入装饰器对字段进行约束

@IsNotEmpty()判断字段是否为空,若为空则抛出异常并由异常拦截器捕获,不再执行路由程序
@IsString()判断字段是否为字符串
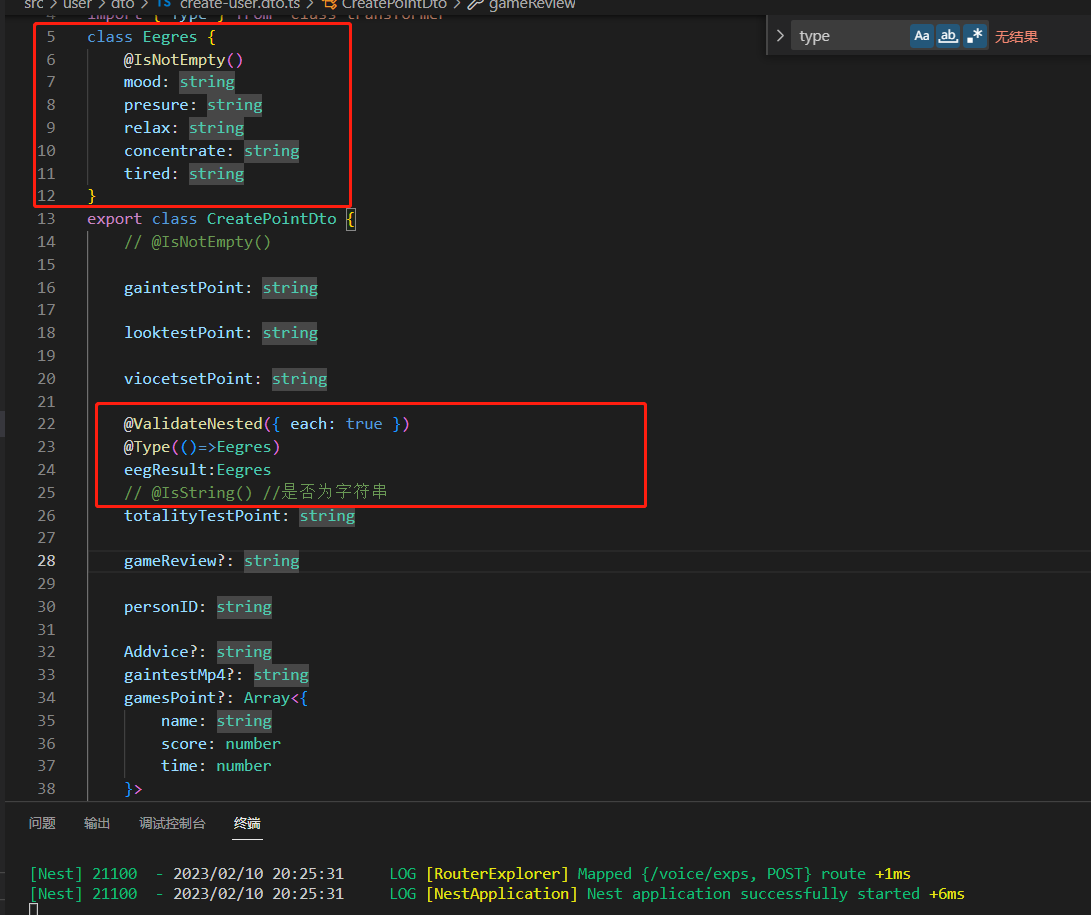
但我们的目标eegResult却是一个复杂数据类型,查询谷歌后发现一篇博客

引入Type装饰器

查询Type类型签名可知我们需要为其传入一个回调函数,函数返回一个构造类,并在构造类做类型约束

尝试发请求,确实是被限制了

























 5632
5632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








