
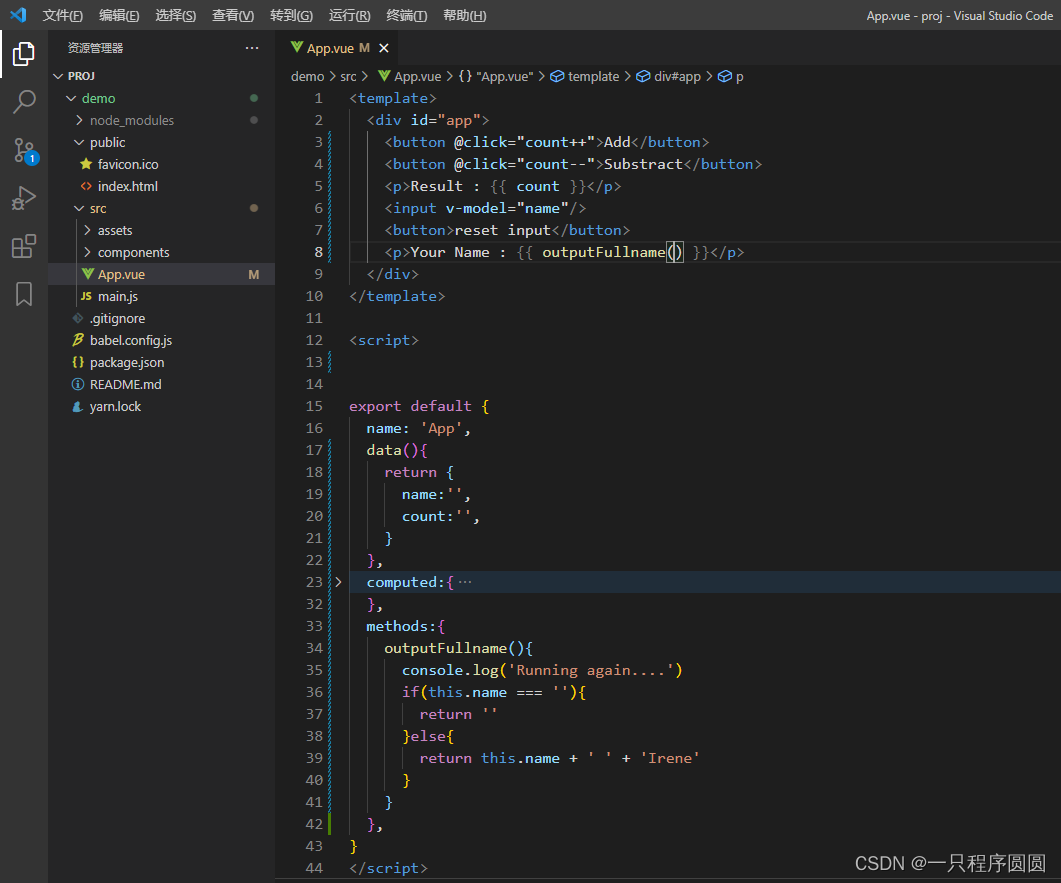
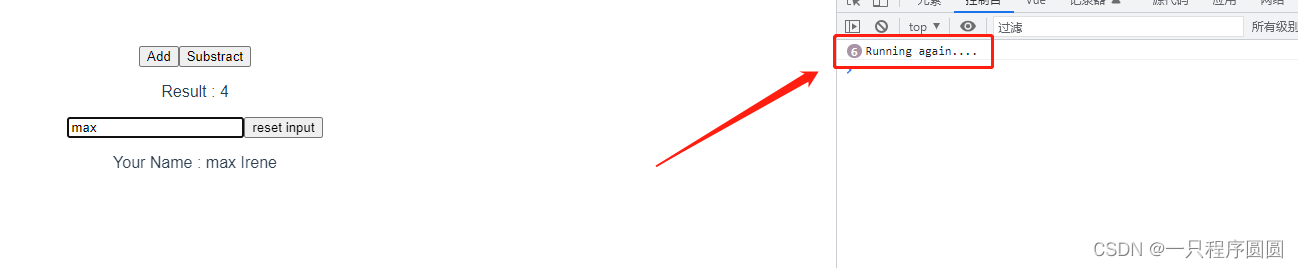
当我们更改name的值时, outputFullname()执行

但是当点击 "Add" 和 "Substract" 两个按钮时 , outputFullname()依旧会执行 , 因为vue要监听模板中每一处count的更改 , vue执行到outputFullname() , 这是个方法 , 它不确定这个方法里面是否在计算count , 所以会执行这个方法 , 以至于当我们点击 "Add" 和 "Substract" 两个按钮 , 也会执行此方法 , 这对于性能有影响.
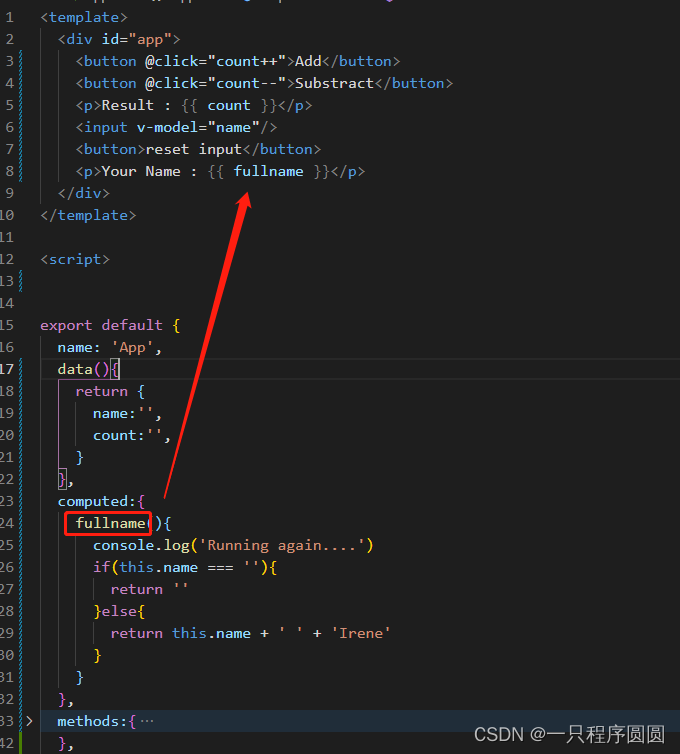
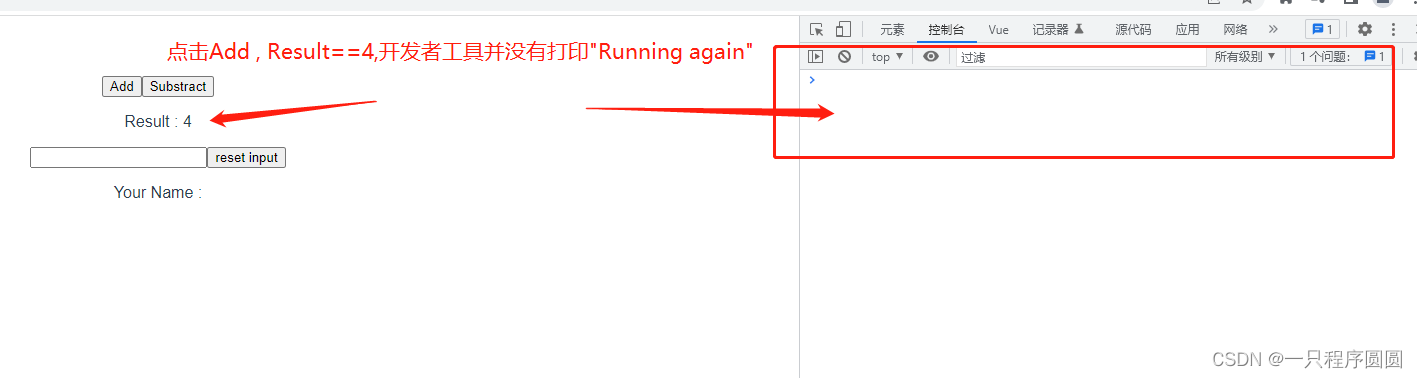
所以我们使用computed这个计算属性:

 为什么呢?参考vuejs官方文档(下图是vue3的文档)
为什么呢?参考vuejs官方文档(下图是vue3的文档)






















 627
627











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








