1. 表格标签
1.1创建表格
表格标签是一种用来处理,显示表格式数据的常用标签。
注意:
1. tr 用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。
2.td /td:用于定义表格中的单元格,必须嵌套在<tr></tr>标签中,一对 <tr> </tr>中包含几对<td></td>,就表示该行中有多少列(或多少个单元格)。
<body>
<!-- 表格创建 -->
<!--
table 定义表
th 定义表头
tr 定义行
td 定义单元格
-->
<!-- 表格属性 -->
<!--
align 设置对其方式 center 水平方向对其 left 左对齐 right右对齐
cellpadding 设置单元格内容与单元格边框之间的空白间距
cellspacing 设置单元格到边框之间的空白间距
border 设置边框
width 设置表格宽度
-->
<!-- 表格标题 -->
<!--
caption 定义表格的标题
1. caption标签只存在表格里面,必须紧随 table 标签之后。
2. 只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
-->
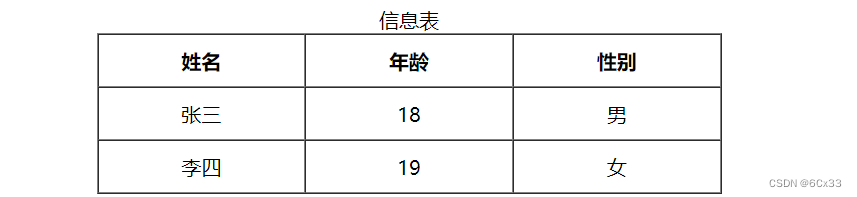
<table cellpadding="10" cellspacing="0" width="500" align="center" border="1">
<!-- 定义标题 -->
<caption>信息表</caption>
<!-- 定义表头 -->
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody align="center">
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>19</td>
<td>女</td>
</tr>
</tbody>
</table>
</body> 
1.2 表格合并
跨行合并:rowspan
跨列合并:colspan
合并单元格思想:将多个内容合并的时候,就会有多余的东西,把它删除,例如:把3个td合并,那就多余了2个td,需要删除。
公式:删除的个数=合并的个数-1
合并的顺序:先上 后下 先左 后右
1. 先确定是跨行还是跨列合并
2. 根据先上 后下 先左 后右 的顺序找到目标单元格
3. 删除单元格 删除的个数=合并的个数-1
<body>
<table cellpadding="10" cellspacing="0" align="center" width="500" border="1">
<tr>
<!-- 跨列合并 -->
<th colspan="3">学生信息</th>
<th colspan="2">成绩</th>
</tr>
<tr>
<th>姓名</th>
<th>性别</th>
<th>专业</th>
<th>课程</th>
<th>分数</th>
</tr>
<tr align="center">
<td>张三</td>
<td>男</td>
<!-- 跨行合并 -->
<td rowspan="2">计算机</td>
<td>java</td>
<td>98</td>
</tr>
<tr align="center">
<td>李芳</td>
<td>女</td>
<td>mysql</td>
<td>96</td>
</tr>
</table>
</body>
2. 表单标签
2.1 表单的作用
表单,在网页中的作用不可小视,主要负责数据采集的功能,比如你可以采集访问者的名字和e-mail地址、调查表、留言簿等等。
一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
应用场景:主要应用于数据的提交,比如点击按钮向服务端发送数据。
2.3 表单中常用控件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" width="500" border="1" cellspacing="0" cellpadding="4">
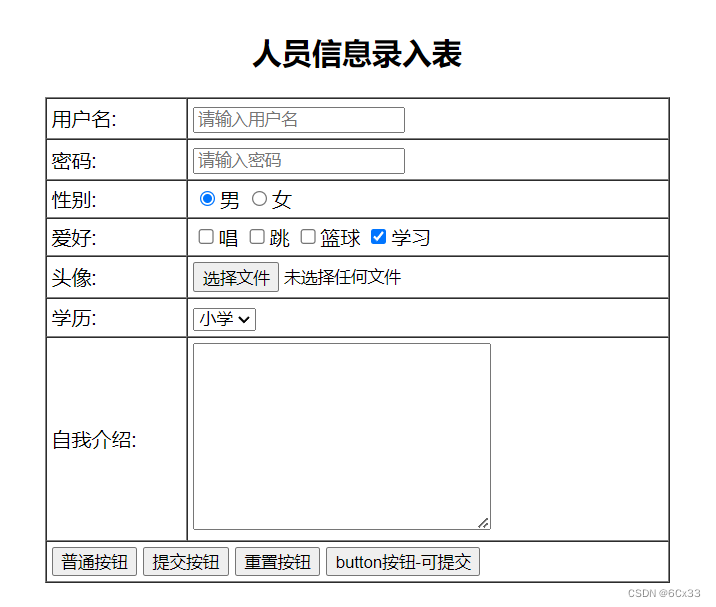
<caption><h2>人员信息录入表</h2></caption>
<hr>
<!--
表单创建:form用于定义表单域
action="url" 将数据提交到哪里,一般是后端提供的接口路由
method="请求方式" 一般为get或post
get:明文传输,相对不安全,传递数量较少,但是效率较高,一般用于向服务器索要数据
post: 请求体传输(非明文),相对安全,传递数量较多,但是效率低,一般用于给服务器发送数据
name="表单名"
当我们提交表单时,会携带表单内容输入的数据进行传递
传递方式:action路由?name=value&name=value...
-->
<form action="" method="get" name="information">
<!-- input 用户输入控件
name : 控件名称
value : 默认值
type :输入类型
hidden 隐藏域
-->
<input type="hidden" name="id" value="">
<tr>
<td>
<!-- label 无语义标签 可以在点击的时候,在对应id的输入框获取焦点 -->
<label for="a">用户名:</label>
</td>
<td>
<!-- 普通文本输入框
placeholder 提示信息
-->
<input id="a" placeholder="请输入用户名" type="text" name="username" value="">
</td>
</tr>
<tr>
<td><label for="b">密码:</label></td>
<!-- 密码输入框 -->
<td><input id="b" placeholder="请输入密码" type="password" name="password"></td>
</tr>
<tr>
<td>性别:</td>
<td>
<!--
单选框,多个单选框时name必须保持一致
checked 默认选项
-->
<input checked type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女
</td>
</tr>
<tr>
<td>爱好:</td>
<!--
复选框
checked 默认选项
-->
<td>
<input type="checkbox" name="likes" value="唱">唱
<input type="checkbox" name="likes" value="跳">跳
<input type="checkbox" name="likes" value="篮球">篮球
<input checked type="checkbox" name="likes" value="学习">学习
</td>
</tr>
<tr>
<!-- 文件上传使用 -->
<td>头像:</td>
<td>
<input type="file">
</td>
</tr>
<tr>
<!-- 下拉框 select的传递方式
select的value=选中的option的value -->
<td>学历:</td>
<td>
<select name="edu" id="">
<option value="小学">小学</option>
<option value="中学">中学</option>
<option value="大学">大学</option>
</select>
</td>
</tr>
<tr>
<!-- 多行文本域 -->
<td>自我介绍:</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<!-- 按钮 -->
<td colspan="2">
<input type="button" value="普通按钮">
<input type="submit" value="提交按钮">
<input type="reset" value="重置按钮">
<button>button按钮-可提交</button>
</td>
</tr>
</form>
</table>
</body>
</html>页面显示

3. CSS初识
3.1 CSS介绍
CSS(Cascading Style Sheets) 主要用于美化样式。
CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
3.2 样式表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
内部样式表
可以控制当前页面的所有样式,但是并没有完全和html分离
-->
<style>
/* 编写CSS代码 */
/* 选择器:找到要操作的标签
选择器{属性:值;属性:值;...} */
h1{
color: blueviolet;
}
</style>
<!--
外部样式表
会重新创建一个后缀为.css的文件,存放CSS代码
可以控制整个站点,只要能找到这个CSS文件
内容和样式也是完全分离的
缺点:需要link导入
-->
<link rel="stylesheet" href="./test.css">
</head>
<body>
<h1>标题一</h1>
<!--
行内样式表
通过标签的style属性进行CSS编码,只能影响一个标签
和HTML完全混淆在一起,但是权重高
-->
<p style="color: blue;"></p>
</body>
</html>三种样式表总结
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
3.3 CSS基础选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
标签选择器
每一个标签名就是一个标签选择器
用于选择页面中所用相同的标签,设置相同的样式
*/
p{
color: blue;
}
/*
类选择器
每一个标签都有class属性
选择所有class值相同的标签,设置相同的样式
class用.表示
.class值{属性:值;...}
*/
.one{
color: red;
}
/*
ID选择器
每个标签都有ID属性
ID一般代表唯一性,适合对页面中某个特定的标签设置单独的样式
ID选择器使用#表示
#id值{属性:值;...}
*/
#two{
color: purple;
}
/*
通配符
选择页面中所有标签,对所有标签设置相同的样式
一般用于清理标签的默认内外边距
*/
*{
color: green;
}
/*
优先级:* < 标签 < 类 < id
*/
</style>
</head>
<body>
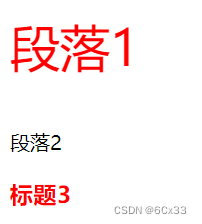
<h1 class="one">标题1</h1>
<h2 id="two">标题2</h2>
<h3>标题3</h3>
<p class="one">段落1</p>
<p>段落2</p>
</body>
</html>页面显示

3.4 CSS复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签。
3.4.1 交集选择器
交集选择器由两个选择器构成,其中一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 所有class为a的标签 */
.a {
color: red;
}
/* class为a的p标签 */
p.a{
font-size: 40px;
}
</style>
</head>
<body>
<p class="a">段落1</p>
<p>段落2</p>
<h3 class="a">标题3</h3>
</body>
</html>3.4.2 并集选择器
并集选择器(CSS选择器分组)是各个选择器通过<strong style="color:#f00">逗号</strong>连接而成的,任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
并集选择器
用于对多个选择器设置相同的格式
*/
p,div{
color: blue;
}
</style>
</head>
<body>
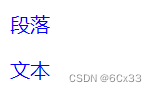
<p>段落</p>
<div>文本</div>
</body>
</html>3.4.3 子元素和后代选择器
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 进行连接,注意,符号左右两侧各保留一个空格。
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
直接子代 使用>
格式:选择器>选择器>选择器...{}
*/
div>a{
color: red;
}
/*
空格表示后代 可以是子代,也可以是子代的子代
格式:选择器 选择器 选择器...{}
*/
div a{
font-size: 40px;
}
</style>
</head>
<body>
<div>
<a href="">div子代</a>
<p><a href="">div子代p的子代</a></p>
</div>
</body>
</html>3.4.4 伪类选择器
伪类选择器用于向某些选择器添加特殊效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 未访问状态 */
a:link{
color: red;
text-decoration: none;
}
/* 已访问状态 */
a:visited{
color: #888;
}
/* 鼠标移入状态 */
a:hover{
color: blue;
text-decoration: underline;
}
/* 选定状态,鼠标按下不松开 */
a:active{
color: aqua;
}
</style>
</head>
<body>
<a href="#1">按钮</a>
</body>
</html>3.4.5 属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 选择器[属性] 获取选择器中某个有指定属性的标签 */
/* 获取有id属性的input */
input[id]{
color: red;
}
/* 选择器[属性=值] 获取选择器中某个有指定属性和值标签 */
input[type=text]{
color: aqua;
}
/* ^=以什么开头 $=以什么结尾 */
a[href^='http']{
color: red;
}
a[href$='com']{
font-size: 40px;
}
</style>
</head>
<body>
<input type="text">
<input type="button" value="按钮" id="">
<a href="http://baidu.com">百度一下,你就知道</a>
<a href="taobao.com">淘宝</a>
</body>
</html> 
4. CSS字体样式属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
/* 字体大小 */
font-size: 50px;
/* 字体粗细 */
font-weight: 900;
/* 字体倾斜 */
font-style: oblique;
/* 字体 */
font-family: SimSun;
}
div{
/* 综合写法 : 风格 粗细 大小 字体
大小和字体必须要加,否则不生效
*/
font: oblique 500 30px SimSun ;
}
</style>
</head>
<body>
<p>文本内容1</p>
<div>文本内容2</div>
</body>
</html>5. CSS外观属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* 字体颜色 */
color: blue;
/* 字体大小和样式 */
font: 30px SimSun;
/* 背景颜色 */
background-color: rgb(229, 228, 165);
/* 边框 1px 实线 黑色*/
border: 1px solid black;
/* 文本水平方向对齐 左中右 */
text-align: center;
/* 高度 */
height: 100px;
/* 行高 当行高和高度一致时,垂直居中*/
line-height: 100px;
/* 文本修饰:下划线 */
text-decoration: underline;
/* 鼠标样式 */
cursor: pointer;
}
a{
/* 去除文本修饰 */
text-decoration: none;
}
</style>
</head>
<body>
<a href="">静夜思</a>
<div>床前明月光</div>
<div>疑是地上霜</div>
<div>举头望明月</div>
<div>低头思故乡</div>
</body>
</html>6.CSS颜色属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
/* 英文单词 */
color: red;
/*
三位十六进制整形值
由高到低分别代表红、绿、蓝
0为最小值,f为最大值
*/
color: #333;
/*
六位十六进制整形值
每两位分别代表红、绿、蓝
*/
color: #ff5547;
/*
使用rgb函数,填写百分比
分别为红、绿、蓝所占比
*/
color: rgb(50%, 50%, 50%);
/*
使用rgb函数,填写0——255数字
*/
color: rgb(23, 166, 88);
/*
使用rgba函数
前三位与上两种相同,第四位为透明度设置,0-1的小数
0 为完全透明,1为不透明
*/
color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<p>文本颜色</p>
</body>
</html>7. CSS书写规范
7.1 空格规范
【强制】选择器与{之间必须包含空格.
/* 示例 */
select {}【强制】属性名与之后的:之间不允许包含空格,: 与属性值之间必须包含空格
/* 示例 */
font-size: 10px;7.2 选择器规范
【强制】当一个rule包含多个selector时,每个选择器声明必须独占一行。
/* good */
.post,
.page,
.comment {
line-height: 1.5;
}
/* bad */
.post, .page, .comment {
line-height: 1.5;
}
【建议】选择器的嵌套层级应不到于3级,位置靠后的限定条件应尽可能精确。
/* good */
#username input {}
.comment .avatar {}
/* bad */
.page .header .login #username input {}
.comment div * {}
7.3 属性规范
【强制】属性定义必须另起一行。
/* good */
.selector {
margin: 0;
padding: 0;
}
/* bad */
.selector { margin: 0; padding: 0; }
【强制】属性定义后必须以分号结尾。
























 1586
1586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








