大家好,小编来为大家解答以下问题,用python编写用户登录界面,python编写登录窗口,现在让我们一起来看看吧!

一、完整代码及运行结果
1、.py文件
#Flask为我们提供web服务的一个框架
from flask import Flask,request,render_template
app = Flask(__name__)
@app.route('/index')
def index():
uname = request.args.get('uname')
return f'欢迎登录!! {uname}'
@app.route('/')
def login():
return render_template('login.html')
app.run(debug=True)2、.html文件
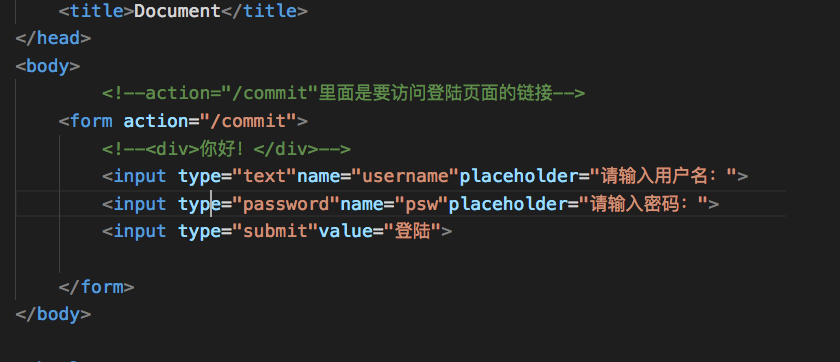
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #ffffff;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.login-container {
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
text-align: center;
}
.login-container h1 {
font-size: 24px;
margin: 0 0 20px;
}
.login-container form {
display: flex;
flex-direction: column;
}
.login-container form label {
font-weight: bold;
margin-bottom: 5px;
}
.login-container form input {
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 3px;
font-size: 16px;
}
.login-container form input[type="submit"] {
background-color: #007BFF;
color: #fff;
border: none;
cursor: pointer;
transition: background-color 0.3s;
}
.login-container form input[type="submit"]:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
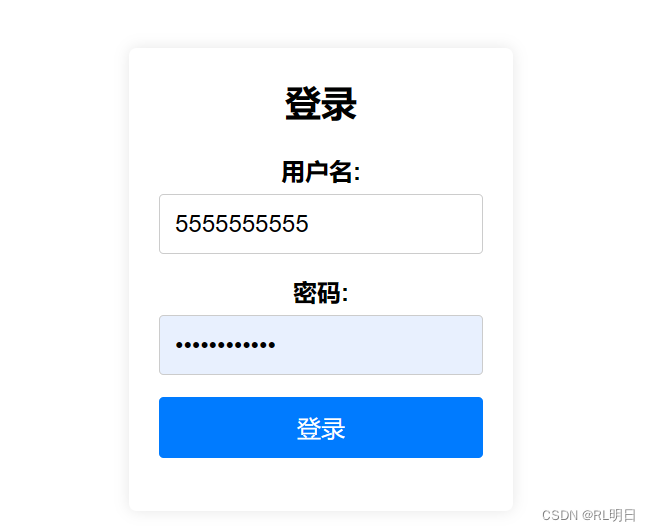
<div class="login-container">
<h1>Login</h1>
<form action="/index" method="get">
<label for="uname">用户名:</label>
<input type="text" name="uname" id="uname" required/>
<label for="pwd">密码:</label>
<input type="password" name="pwd" id="pwd" required/>
<input type="submit" value="登录" />
</form>
</div>
</body>
</html>
3、运行结果























 1575
1575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








