一个web应用程序,往往是通过http协议进行前后端通信的。而作为一个web工程师,掌握HTTP协议因此也是Web开发必备的一项技能了,尤其是在工作了一定年限之后,更是深感该知识点的重要性。因此,将以前学习的相关知识,在此整理总结,方便日后翻阅复习。
一、什么是HTTP协议?
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程。客户端连上web服务器后,若想获得web服务器中的某个web资源,需遵守一定的通讯格式,HTTP协议就是用于定义客户端与web服务器通迅的格式。
它是基于TCP(面向连接的、可靠的、基于字节流、传输慢)连接的传输协议。扩展:另一种是UDP协议(无连接的、不可靠的、传输快) 。其默认端口是80,是基于请求-响应模式的协议。
二、HTTP协议的版本:
http协议版本主要分为:HTTP/1.0、HTTP/1.1、 HTTP/1.2。
2.1、HTTP1.0和HTTP1.1的区别
a、在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源;
b、在HTTP1.1协议中,允许客户端与web服务器建立连接后,在一个连接上获取多个web资源。
引申问题:一个web页面中,使用img标签引用了三幅图片,当客户端访问服务器中的这个web页面时,客户端总共会访问几次服务器,即向服务器发送了几次HTTP请求?
答:四次:第一次,获取html 页面源码;后三次,浏览器解析源码,向服务器发送三次请求。
三、HTTP请求
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。
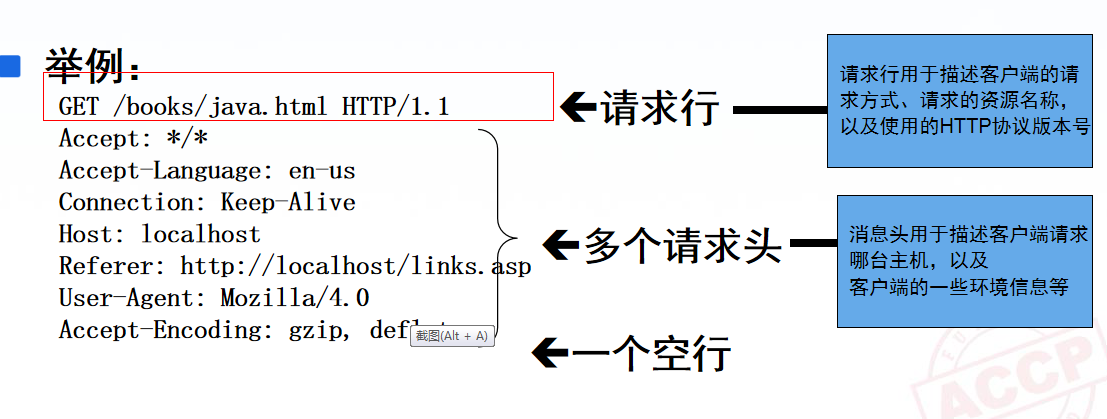
一个完整的HTTP请求包括如下内容: 一个请求行、若干请求头、以及实体内容,如下图所示 : 
3.1、HTTP—请求行
上图请求行中的GET称之为请求方式。
请求方式有: POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT。
常用的有: GET、 POST
用户如没有设置,默认情况下浏览器向服务器发送的都是get请求,例如在浏览器直接输地址访问,点超链接访问等都是get,用户如想把请求方式改为post,可通过更改表单的提交方式实现。
不管POST或GET,都用于向服务器请求某个WEB资源,这两种方式的区别主要表现在数据传递上: 如请求方式为GET方式,则可以在请求的URL地址后以?的形式带上交给服务器的数据,多个数据之间以&进行分隔,例如: GET /mail/1.html?name=abc&password=xyz HTTP/1.1 GET方式的特点:在URL地址后附带的参数是有限制的,其数据容量通常不能超过1K; 如请求方式为POST方式,则可以在请求的实体内容中向服务器发送数据,Post方式的特点:传送的数据量无限制。
3.2、HTTP—消息头
用于HTTP请求中的常用头:
Accept: text/html,image/*
Accept-Charset: ISO-8859-1
Accept-Encoding: gzip,compress
Accept-Language: en-us,zh-cn
Host: www.it315.org:80
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT
Referer: http://www.it315.org/index.jsp
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0)
Connection: close/Keep-Alive
Date: Tue, 11 Jul 2000 18:23:51 GMT
四、HTTP响应
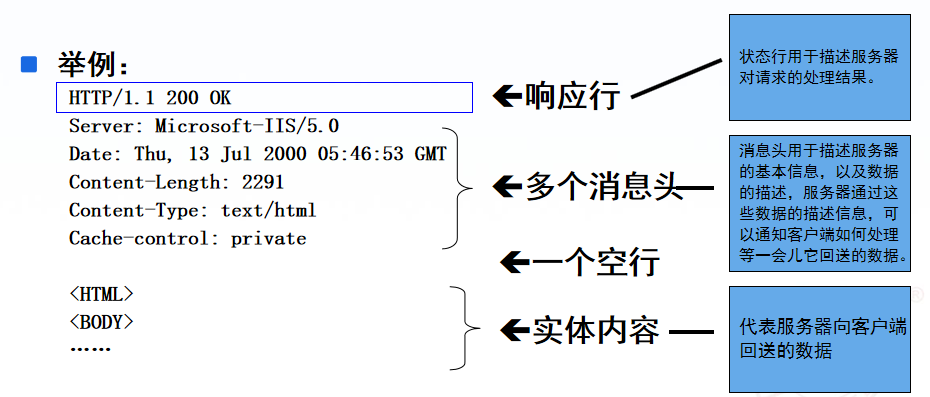
一个HTTP响应代表服务器向客户端回送的数据,它包括: 一个状态行、若干消息头、以及实体内容,如下图:
4.1、HTTP响应—状态行
状态行
格式: HTTP版本号 状态码 原因叙述<CRLF>
举例:HTTP/1.1 200 OK
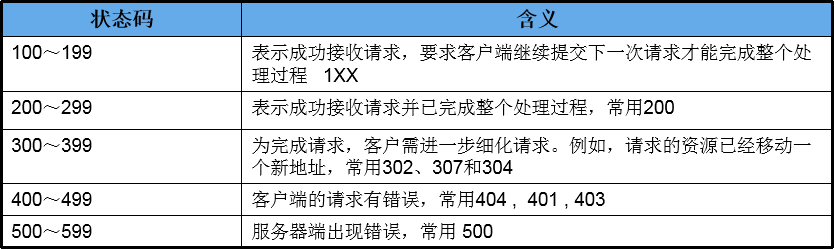
状态码用于表示服务器对请求的处理结果,它是一个三位的十进制数。响应状态码分为5类,如下所示:

4.2、常用响应头
HTTP请求中的常用响应头:
Location: http://www.it315.org/index.jsp
Server:apache tomcat Content-Encoding: gzip
Content-Length: 80
Content-Language: zh-cn
Content-Type: text/html; charset=GB2312
Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT
Refresh: 1;url=http://www.it315.org
Content-Disposition: attachment; filename=aaa.zip
Expires: -1 Cache-Control: no-cache
Pragma: no-cache
Connection: close/Keep-Alive
Date: Tue, 11 Jul 2000 18:23:51 GMT
五、综述
以上,便是本次总结的关于http协议的知识点内容,还是那句话,HTTP协议是学习JavaWEB开发的基石,不深入了解HTTP协议,就不能说掌握了WEB开发,更无法管理和维护一些复杂的WEB站点。





















 3380
3380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








