应用场景:使用bootstrap框架,在模态框中修改所属分类,分类层级较多,一般在2级以上.
出现问题:因已经在模态框中,bootstrap不允许同时弹出多个模态框.
一开始在网上找各种select组件希望得到多级分类解决办法,但基本上对多级选择的支持都只到2级,后来想了想也合理,一个select框的宽度有限,如果没有限制很容易就会变形,ui上不好控制.
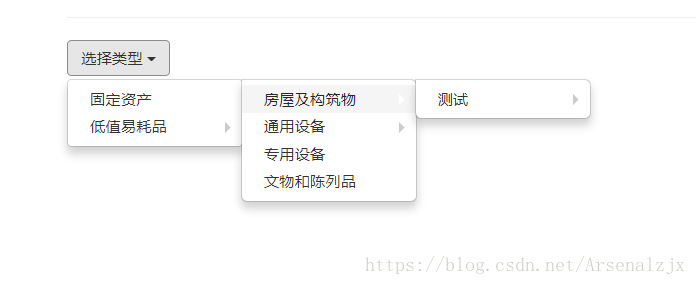
一直聚焦在select上,很长的时间才跳出了select的思维,想到bootstrap的dropdown组件,一直是被当导航下拉来使用,但是做一些调整也可以当成选择器
在单机是触发所需的操作即可,代码不是很严谨,主要解决功能需求.
使用环境:bootstrap3.3.7.css,bootstrap-dropdown-extend.css,jquery-3.3.1.js,bootstrap3.3.7.js
bootstrap-dropdown-extend.css:忘了从哪个大神那里拔的了,不是专门的前端实在懒得调整(如果觉得有影响,联系我加上链接)
.dropdown-submenu {
position: relative;
}
.dropdown-submenu > .dropdown-menu {
top: 0;
left: 100%;
margin-top: -6px;
margin-left: -1px;
-webkit-border-radius: 0 6px 6px 6px;
-moz-border-radius: 0 6px 6px;
border-radius: 0 6px 6px 6px;
}
.dropdown-submenu:hover > .dropdown-menu {
display: block;
}
.dropdown-submenu > a:after {
display: block;
content: " ";
float: right;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
border-width: 5px 0 5px 5px;
border-left-color: #ccc;
margin-top: 5px;
margin-right: -10px;
}
.dropdown-submenu:hover > a:after {
border-left-color: #fff;
}
.dropdown-submenu.pull-left {
float: none;
}
.dropdown-submenu.pull-left > .dropdown-menu {
left: -100%;
margin-left: 10px;
-webkit-border-radius: 6px 0 6px 6px;
-moz-border-radius: 6px 0 6px 6px;
border-radius: 6px 0 6px 6px;
}静态html片段(这是个产生数据后html的片段,有兴趣可以从中看出层级关系,结合css可以更加理解原理,不想理解的可以直接忽略这个)
<div class="container">
<h2>Bootstrap 3多级下拉菜单</h2>
<hr>
<div class="dropdown open">
<a id="asset_type_btn" role="button" data-toggle="dropdown" class="btn btn-default" href="javascript:;"
aria-expanded="true">
选择类型 <span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="assert_type_btn">
<li class="dropdown-subm








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 904
904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








