使用场景:比如当前页面的样式受到多层父子组件的样式影响时,根据UI或产品需求,已定的框架样式不满足部分页面的需求,需要调整多级上层样式,比如:使用人人框架时(其余UI框架同样适用),layout的样式影响其所有页面的样式,如果在所需修改的页面直接使用 ::v-deep 去修改上层父组件样式时,会破坏已完成的其他页面的布局,此时我们可以利用 css:has伪类去实现部分页面调整顶层父组件样式。
css:has伪类
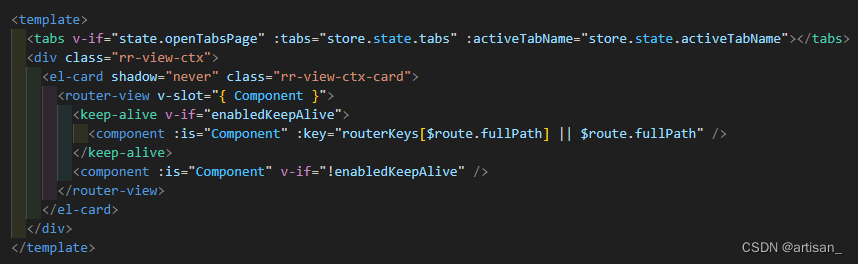
1.人人框架layout里的结构

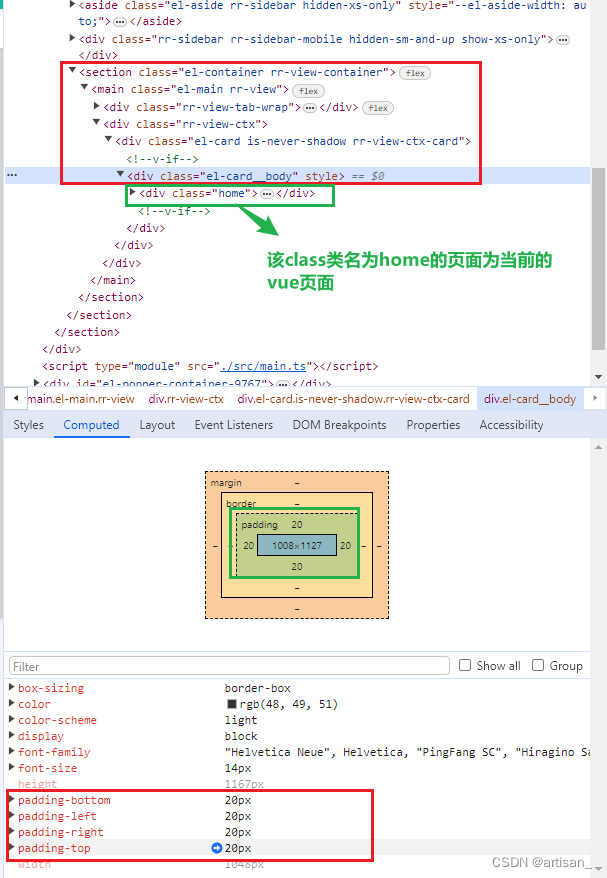
2.vue页面结构

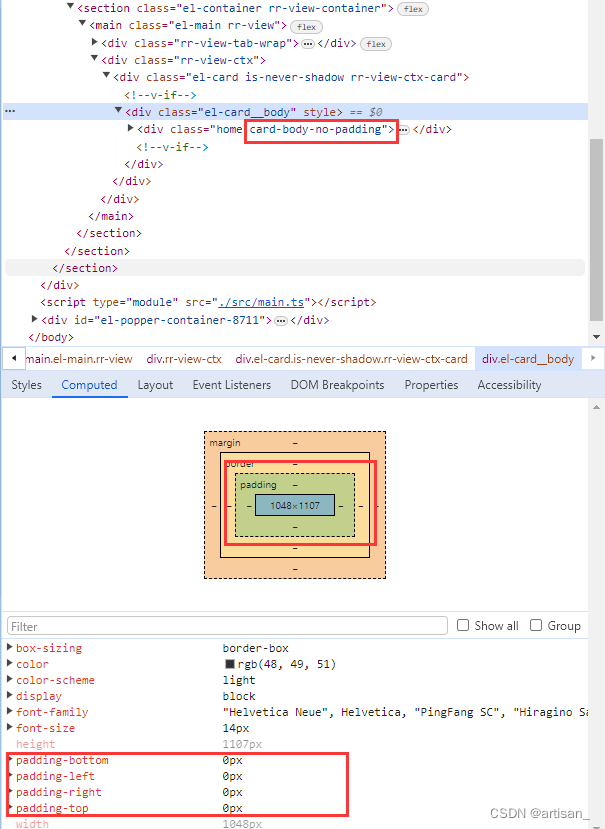
3.假设该home.vue的页面不需要el-card_body样式,但是又不想要所有页面都改变,可以如下操作:该选择器只会匹配直接包含card-body-no-padding子元素的.el-card_body元素,此样式我是写在项目的公共样式表内的。
.el-card__body:has(> .card-body-no-padding) {
padding: 0 !important;
}4.这样写样式后,就可以在部分不需要padding的页面加上card-body-no-padding类名即可。

5.结尾碎碎念:同理,如果其他部分页面需要修改顶层样式时,也可以利用相同的方法达到目的。如果朋友们有更好的方法,也希望分享给我一下哦~






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








