CSS中的绝对定位和相对定位的区别及作用
目录
1.绝对定位
可以将绝对定位理解为以浏览器为父节点来定位自己

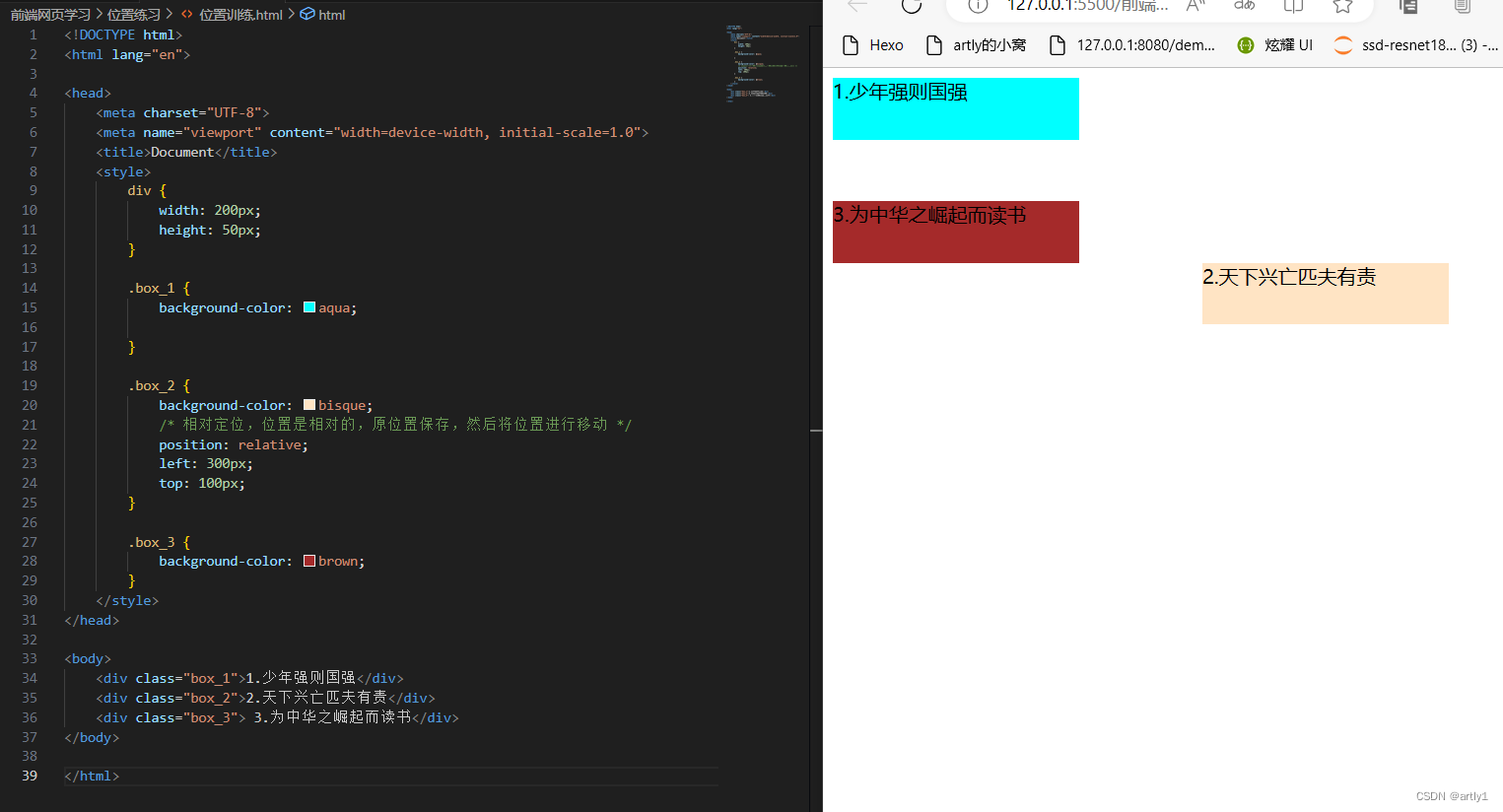
2.相对定位
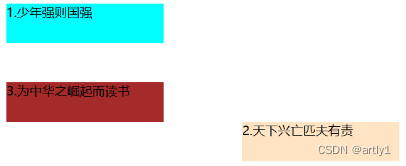
可以理解为“相对于”它的起点进行移动

3. 绝对定位与相对定位的区别
绝对定位使元素的位置与文档流无关,因此不占据空间。可以理解为绝对定位将元素从原来位置拿走,后面的元素就会占据绝对定位元素的位置。如同排队一样,前面的人走了,后面的人就会前进占去离开的人的位置。

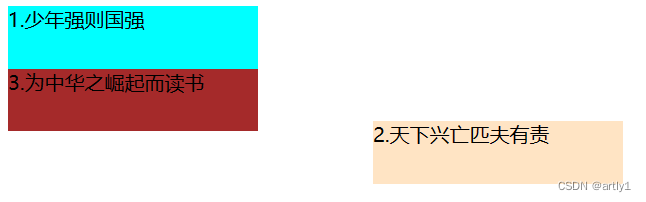
相对位置则不同,它移动后原本所占的空间仍保留。可理解为它进行定位后,之前的位置后面的元素不可占据。如同私人车库停车一样,车子离开后,别的车不可以停在那个车库。

4.绝对定位与相对定位的使用
我们一般使用定位时,普遍以父节点为相对定位,子节点为绝对定位
此方法可简称为“子绝父相”。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








