canvas渐变对象
•canvas提供了两个对象来创建渐变,渐变可以填充在矩形、文本、线条等。
•createLinearGradient(x,y,x1,y1):创建线性渐变
•createRadialGradient(x,y,r,x1,y1,r1):创建径向/圆渐变
渐变方法
•addColorStop(floatx,”color”)方法:指定颜色停止。必须使用两种或以上的颜色来设定渐变。
•渐变的角度通过渐变的坐标调节。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>颜色渐变</title>
<style>
canvas{
border:1px solid black;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="500"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
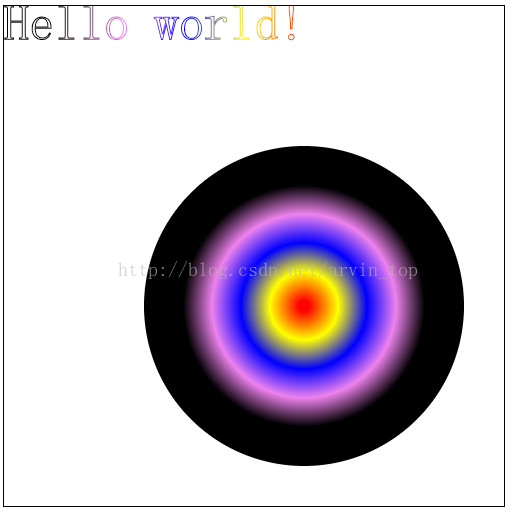
//创建一个线性渐变
var lg = ctx.createLinearGradient(0,0,300,50);
//添加颜色
lg.addColorStop(0.2,"black");
lg.addColorStop(0.4,"violet");
lg.addColorStop(0.6,"blue");
lg.addColorStop(0.8,"yellow");
lg.addColorStop(1,"red");
//创建一个文字
ctx.strokeStyle = lg;
ctx.font = "50px 隶书";
ctx.textBaseline = "hanging";
ctx.strokeText("Hello world!",0,0);
ctx.stroke();
//径向渐变
var rg = ctx.createRadialGradient(300,300,150,300,300,5);
//添加颜色
rg.addColorStop(0.2,"black");
rg.addColorStop(0.4,"violet");
rg.addColorStop(0.6,"blue");
rg.addColorStop(0.8,"yellow");
rg.addColorStop(1,"red");
ctx.fillStyle = rg;
//绘制一个圆形
ctx.beginPath();
ctx.arc(300,300,160,0,Math.PI*2);
ctx.fill();
</script>
</body>
</html>






















 573
573

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








