(这篇文章是我看了网上的很多列子之后总结的,如有雷同,呵呵)
Ahbottomnavigation 是采用 Material Design 风格设计的底部导航库,要求最小版本SDK为16,比较支持3~5个底部Item项,如果过多就不推荐使用Ahbottomnavigation,过少的话,像只有2个这种也不推荐使用。
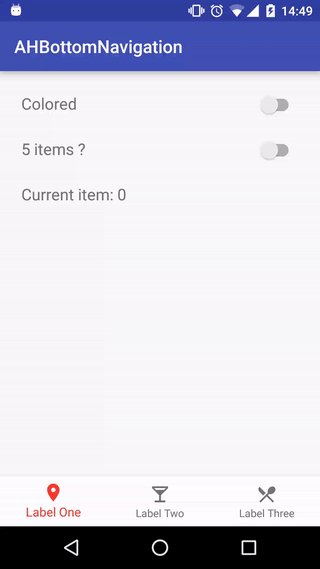
如图:
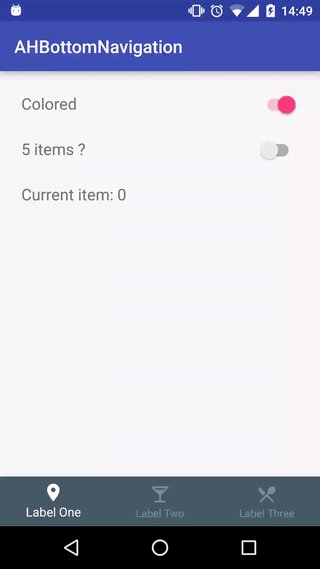
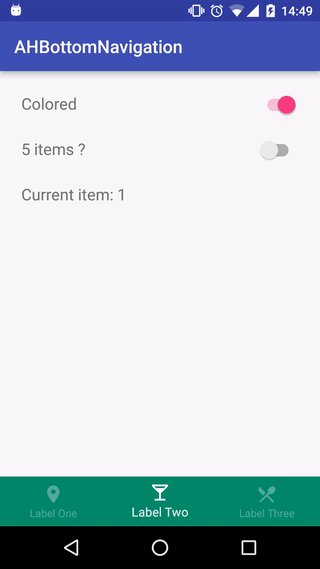
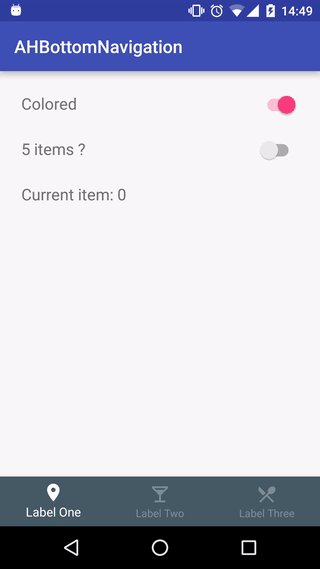
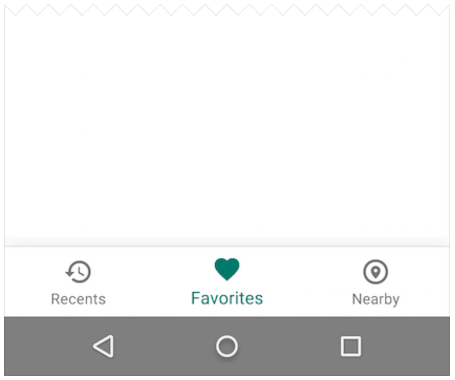
3~5个的效果(推荐):
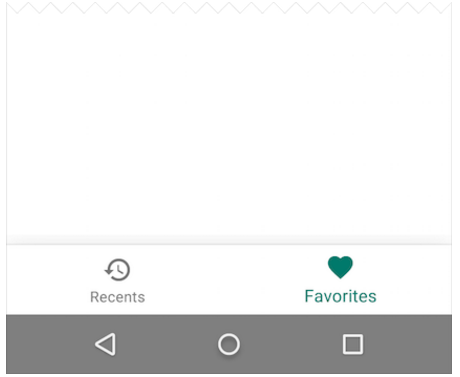
只有2个的效果(不推荐):
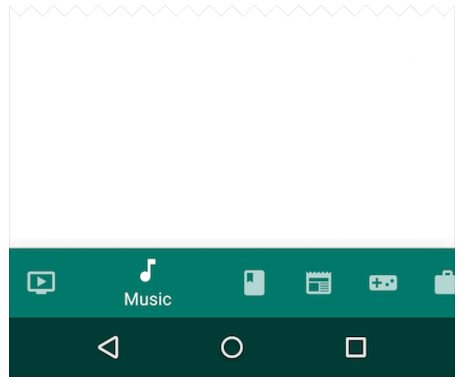
太多的效果(不推荐):
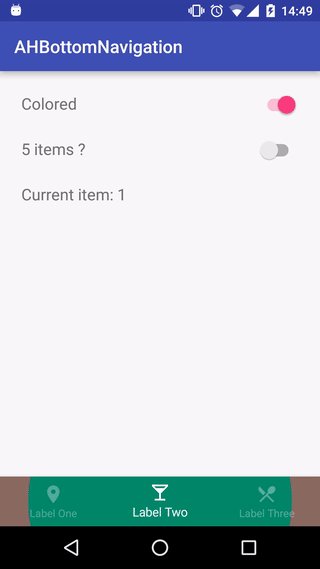
可以自行设置底部每个Item项的风格,但是尽量不要把背景色弄的五颜六色的,只要让用户清楚地知道他选择的是哪一个就行了(如果Ahbottomnavigation本身是彩色的,那么文字和图标尽量用白色或黑色,被选中之后一定要高亮,高亮,高亮,重要的事情说三遍)。
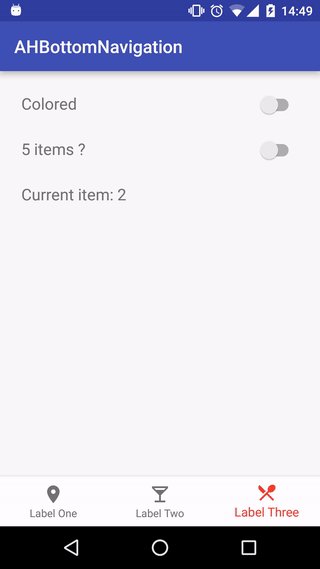
效果图:


使用方法
布局文件中引用:
<com.aurelhubert.ahbottomnavigation.AHBottomNavigation
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom" />
在Activity/Fragment中使用:
AHBottomNavigation bottomNavigation = (AHBottomNavigation) findViewById(R.id.bottom_navigation);
// Create items
AHBottomNavigationItem item1 = new AHBottomNavigationItem("Label One", R.drawable.ic_maps_place, Color.parseColor("#455C65"));
AHBottomNavigationItem item2 = new AHBottomNavigationItem("Label Two", R.drawable.ic_maps_local_bar, Color.parseColor("#00886A"));
AHBottomNavigationItem item3 = new AHBottomNavigationItem("Label Three", R.drawable.ic_maps_local_restaurant, Color.parseColor("#8B6B62"));
// Add items
bottomNavigation.addItem(item1);
bottomNavigation.addItem(item2);
bottomNavigation.addItem(item3);
// Set background color
bottomNavigation.setDefaultBackgroundColor(Color.parseColor("#FEFEFE"));
// Change colors
bottomNavigation.setAccentColor(Color.parseColor("#F63D2B"));
bottomNavigation.setInactiveColor(Color.parseColor("#747474"));
// Use colored navigation with circle reveal effect
bottomNavigation.setColored(true);
// Set listener
bottomNavigation.setAHBottomNavigationListener(new AHBottomNavigation.AHBottomNavigationListener() {
@Override
public void onTabSelected(int position) {
// Do something cool here...
}
});AHBottomNavigation的jar包可以在此下载
点这里下载








 Ahbottomnavigation 是一款基于 Material Design 的底部导航库,适用于 Android 应用开发。它支持3到5个底部导航项,提供了丰富的自定义选项,如背景颜色、图标颜色等。本文详细介绍了如何在布局文件中引入该组件,并通过示例展示了如何创建和添加导航项。
Ahbottomnavigation 是一款基于 Material Design 的底部导航库,适用于 Android 应用开发。它支持3到5个底部导航项,提供了丰富的自定义选项,如背景颜色、图标颜色等。本文详细介绍了如何在布局文件中引入该组件,并通过示例展示了如何创建和添加导航项。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










