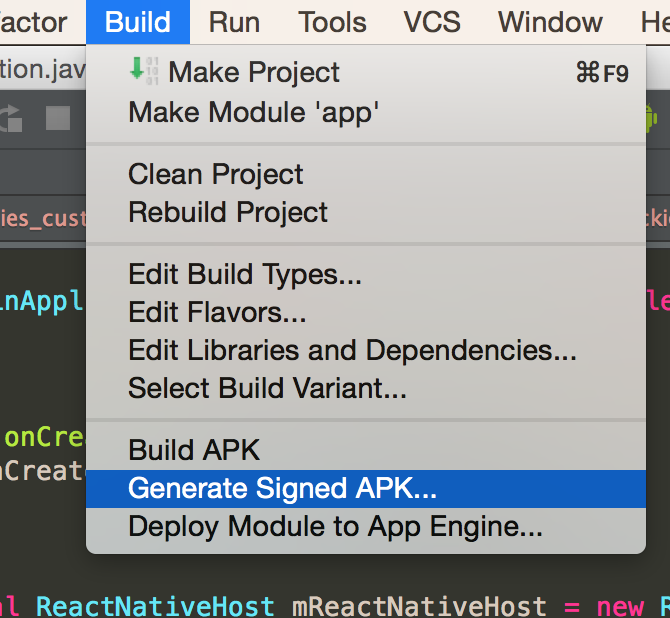
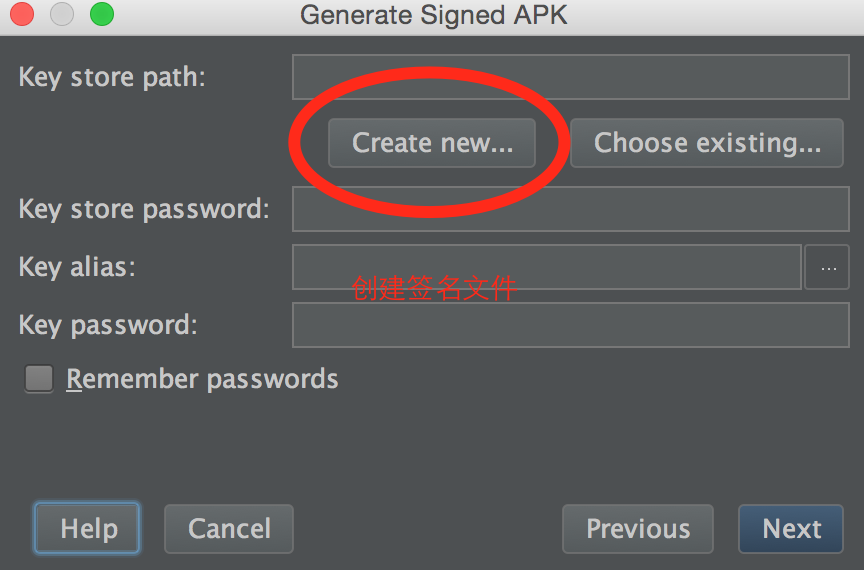
第一步创建签名文件

Creat
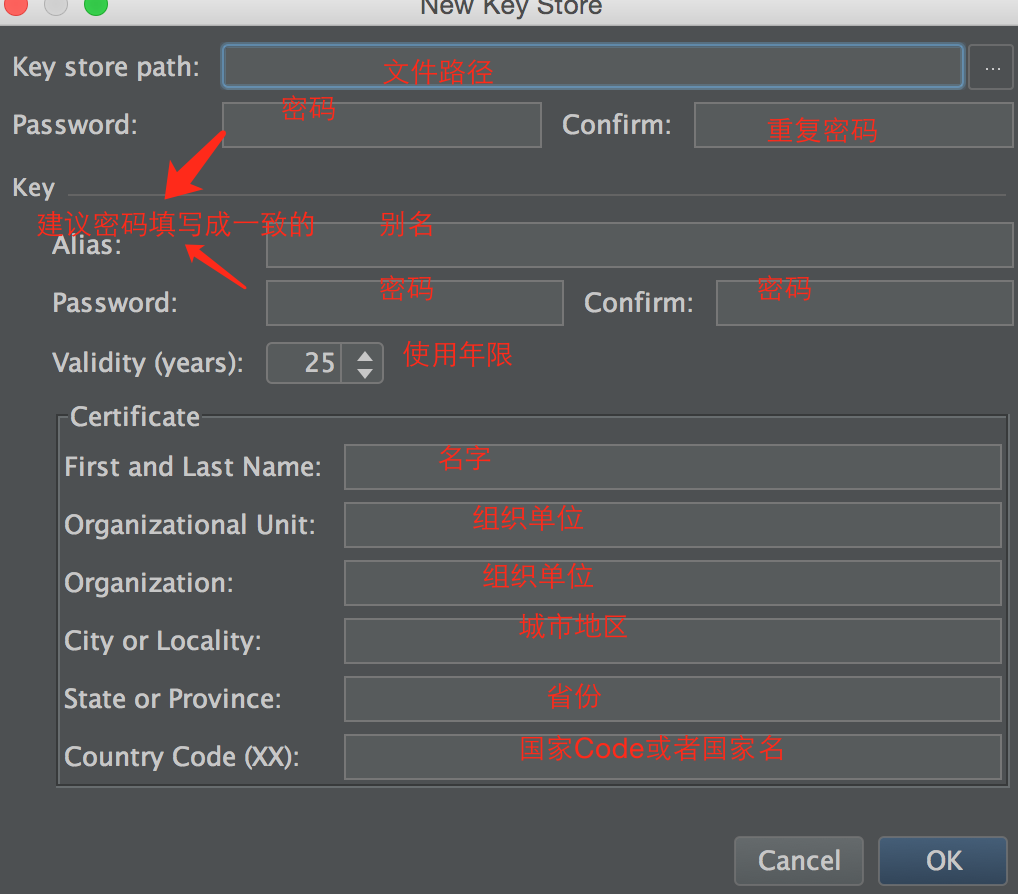
第二部填写签名信息

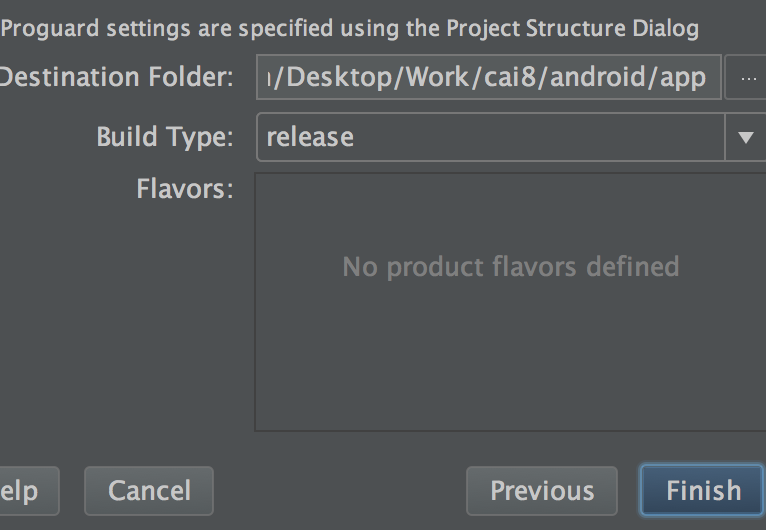
点击OK进入下一步

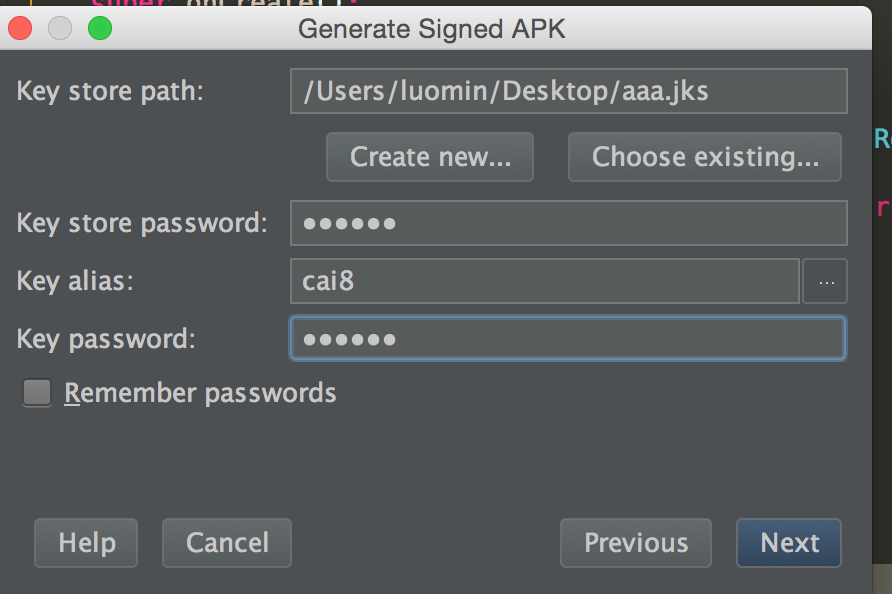
生成Release APK包
OK,到此我们已经生成APK。 一安装APK运行发现APK直接BOOM。
为什么?????
因为平时DEBUG模式下链接的是我们本地的服务器拉去的JS文件,此时的APK包并没有将JSBundle打入APK。
接下来,我们将JS资源等一起打入APK。
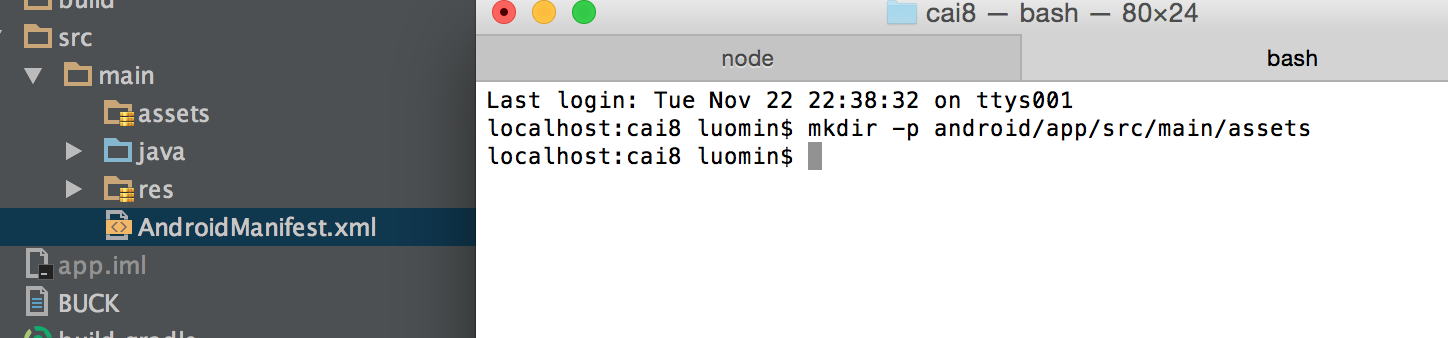
第一步:创建assets
进入项目主目录 执行命令
mkdir -p android/app/src/main/assets

此








 本文详细介绍了如何使用Android Studio为React-Native应用创建签名文件、生成Release APK,并将JS资源打包进APK,包括创建assets目录,生成index.android.bundle文件,确保离线环境下应用能正常运行。
本文详细介绍了如何使用Android Studio为React-Native应用创建签名文件、生成Release APK,并将JS资源打包进APK,包括创建assets目录,生成index.android.bundle文件,确保离线环境下应用能正常运行。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5177
5177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








