UICollectionView 集合视图
主要包括6个部分:
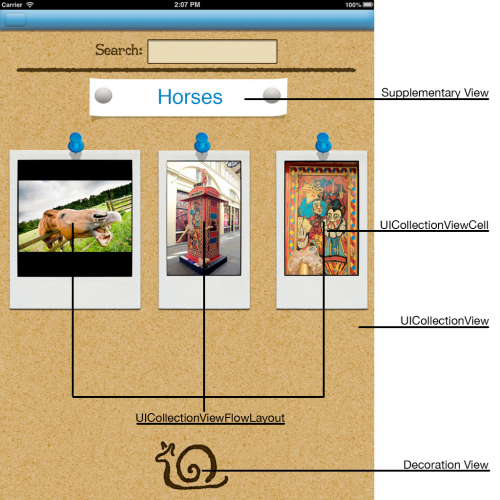
1.UICollectionView:与UITableView类似,它是显示内容的主视图,注意到它并没有占据视图的所有部分。
2.UICollectionViewCell:同样与UITableViewCellInUITableView类似,它组成UICollectionView的子视图。可以再IB中创建,也可以代码实现。
3.Supplementary Views:主要用来显示各个部分的标题或脚注。
4.Decoration View:装饰!
5. UICollectionViewLayout:通过一些委托,它设置每一个单元在 UICollectionView中的位置。
6.UICollectionViewFlowLayout:Apple特别为开发者提供的基本的“flow-based”布局,它基于每一个元素的大小来排列。
准备UICollectionView
正如UITableView,你必须设置数据源(DataSource)和委托(Delegate)来提供数据和处理事件(比如,选中或取消选中单元格)。
在UICollectionView中,也需要设置这两个。
数据源返回集合视图的单元的数目和他们的视图:
#pragma mark - UICollectionView Datasource
// 1
- (NSInteger)collectionView:(UICollectionView *)view numberOfItemsInSection:(NSInteger)section {
//
return number; //number是每个章节(section)的单元个数
}
// 2
- (NSInteger)numberOfSectionsInCollectionView: (UICollectionView *)collectionView {
//
return number; //number是集合视图的章节个数
}
// 3
- (UICollectionViewCell *)collectionView:(UICollectionView *)cv cellForItemAtIndexPath:(NSIndexPath *)indexPath {
//
return cell; //设置单元的格式
}
// 4
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath
{
//
return UICollectionReusableView;
}
委托用来处理单元的选中、高亮或者移除等事件。
与UITableView类似,UICollectionView有处理选中和取消选中单元格的委托方法:
#pragma mark - UICollectionViewDelegate
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath
{
// TODO: Select Item
}
- (void)collectionView:(UICollectionView *)collectionView didDeselectItemAtIndexPath:(NSIndexPath *)indexPath {
// TODO: Deselect item
}
然而,在UICollectionView中,有一个不同于UITableView的新协议—UICollectionViewDelegateFlowLayout protocol(它是UICollectionViewDelegate的子协议),它可以控制集合视图的布局,配置单元间距,滚动方向等等。
#pragma mark – UICollectionViewDelegateFlowLayout
// 1处理给定单元的尺寸大小
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath {
NSString *searchTerm = self.searches[indexPath.section];
FlickrPhoto *photo = self.searchResults[searchTerm][indexPath.row];
// 2仅仅是一个网格视图的例子,处理图片的大小和边界大小
CGSize retval = photo.thumbnail.size.width > 0 ? photo.thumbnail.size : CGSizeMake(100, 100);
retval.height += 35; retval.width += 35; return retval;
}
// 3 返回单元格、标题、脚注之间的距离
- (UIEdgeInsets)collectionView:
(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout insetForSectionAtIndex:(NSInteger)section {
return UIEdgeInsetsMake(50, 20, 50, 20);
}
下面只需要添加单元格到UICollectionView
@property(nonatomic, weak) IBOutlet UICollectionView *collectionView;
- (void)viewDidLoad {
[super viewDidLoad];
[self.collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:@“CellID"];
}























 553
553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








