其实普通小程序和云开发差不多的只是多了个云函数,以及app.js多了
App({
"cloud": true,
onLaunch: function() {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
// env: 'my-env-id',
traceUser: true,
})
}
})
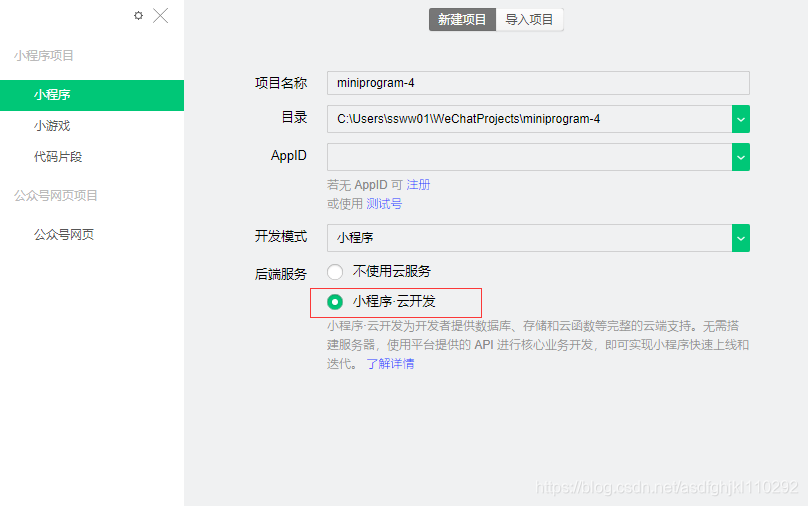
1、先新建一个

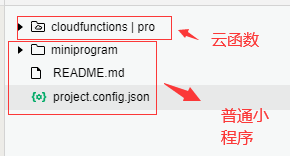
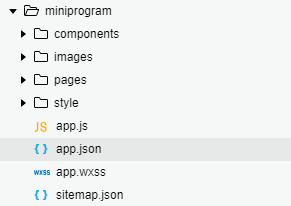
2、目录结构

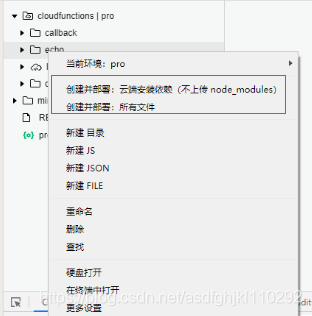
云函数部署:

3、将这些通过硬盘文件替换,app.js不要直接覆盖,得将普通小程序的那些复制过去,然后就ok了






















 577
577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








