
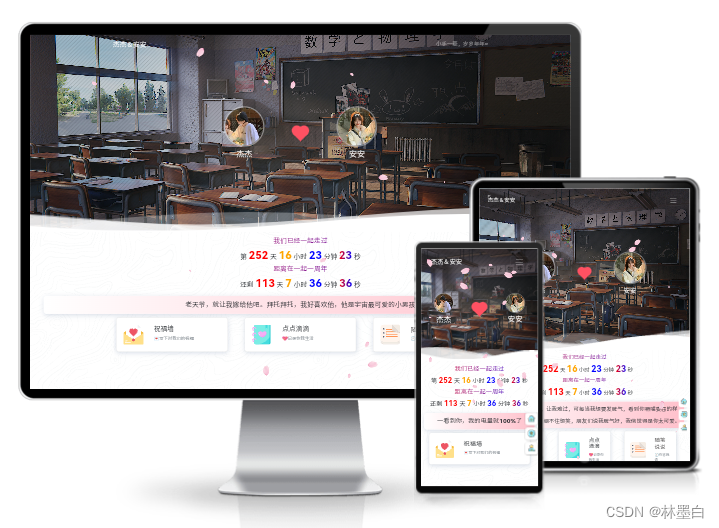
主题原版Brave主题是一款适合有对象的博主使用,可以和对象一起记录自己的恋爱历程原作者:赵阿卷## 原版下载[bsgit user=“zwying0814”]Brave[/bsgit]原版教程:https://blog.zwying.com/archives/59.html
主题魔改版
演示站: jjaa.love
感谢伊梦乡归处提供部分魔改教程
魔改版下载
下载链接: https://blog.lmb520.cn/archives/1196/
目前支持的功能
[todo-t]Pjax无刷新[/todo-t]
[todo-t]图片懒加载[/todo-t]
[todo-t]恋爱计时器小组件[/todo-t]
[todo-t]纪念日倒计时小组件[/todo-t]
[todo-t]随机情话小组件[/todo-t]
[todo-t]留言墙小组件[/todo-t]
[todo-t]点点滴滴小组件[/todo-t]
[todo-t]随笔说说小组件[/todo-t]
[todo-t]关于我们小组件[/todo-t]
[todo-t]恋爱清单小组件[/todo-t]
[todo-t]相册小组件[/todo-t]
[todo-t]小组件可控开关[/todo-t]
[todo-t]适配Vaptcha人机验证[/todo-t]
[todo-t]留言评论美化优化[/todo-t]
[todo-t]增加多种可控特效[/todo-t]
[todo-t]优化了多处细节[/todo-t]
[todo-t]增加多个开关[/todo-t]等等等……
魔改版食用教程
启用主题
将压缩包里面的Brave文件夹放在uer/themes,然后在后台主题设置里启用Brava主题即可由于本版本魔改太多,建议将原版或者其他魔改版备份后删除,再食用本主题。如果你启用主题后首页出现以下情况是很正常的,因为你后台没有配置Brave主题

配置主题
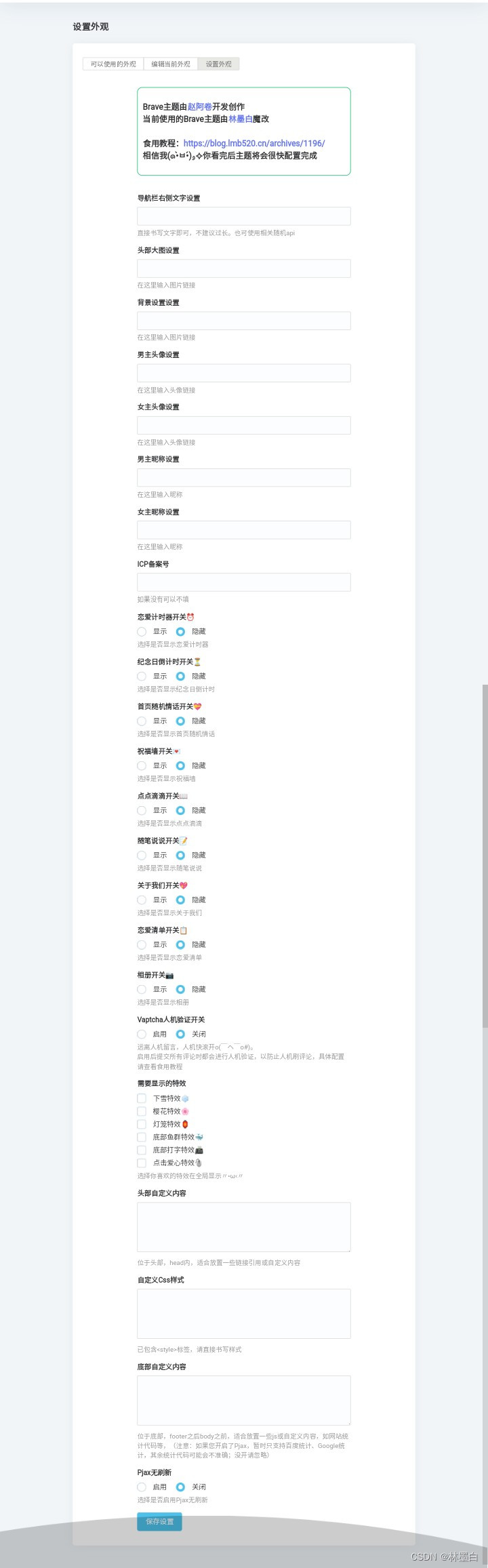
主题配置内容截图

你看得上的功能就打开,看不上的就不打开,自由支配功能#### 基础内置图片配置我们魔改版内置了许多图片,填写内置图片后可以让你快速配置主题以达到效果
头部大图设置
/usr/themes/Brave/asset/img/background.jpg
背景设置设置
/usr/themes/Brave/asset/img/background.svg
首页祝福墙小组件图标
/usr/themes/Brave/asset/img/祝福墙.svg
首页点点滴滴小组件图标
/usr/themes/Brave/asset/img/点点滴滴.svg
首页随笔说说小组件图标
/usr/themes/Brave/asset/img/随笔说说.svg
首页关于我们小组件图标
/usr/themes/Brave/asset/img/关于我们.svg
首页恋爱清单小组件图标
/usr/themes/Brave/asset/img/恋爱清单.svg
首页相册小组件图标
/usr/themes/Brave/asset/img/相册.svg
关于我们配置
这里我们使用的是botui聊天机器人,效果体验:https://jjaa.love/about.html里面的内容我我没有写在后台,需要自行编辑usr/themes/Brave/botui/botui.js如果有点基础的应该可以看懂怎么改了吧,没有基础的就自己百度现学吧(或者联系我,如果我有时间)
Vaptcha人机验证配置
本功能需要搭配由白熊开发的的Vaptcha_Typecho插件[bsgit user=“whitebearcode”]Vaptcha_Typecho[/bsgit]
Brave适配版下载链接:
https://blog.lmb520.cn/archives/1196/
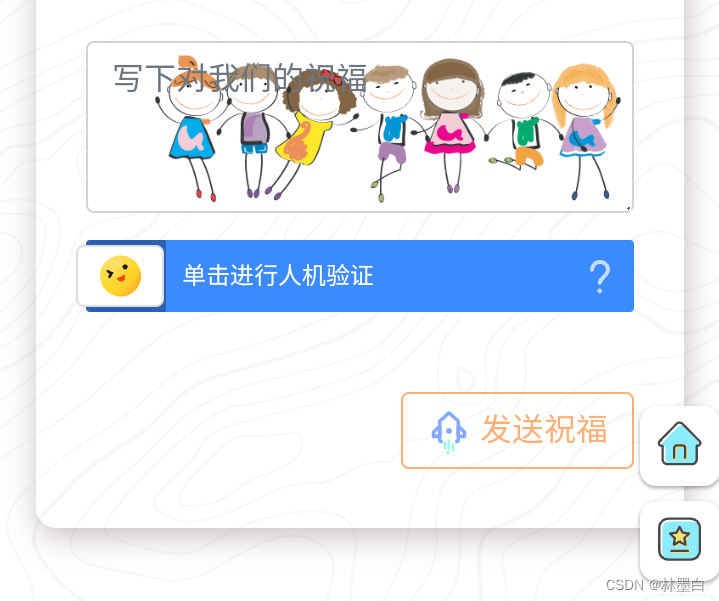
建议使用适配版,如果用原版的话,手机端会出现验证框太大的情况(如下图)
 将
将Vaptcha插件在/usr/plugins解压,并在后台开启,然后设置Vaptcha插件。
具体配置:
- 在https://www.vaptcha.com/ 注册账号并创建验证单元
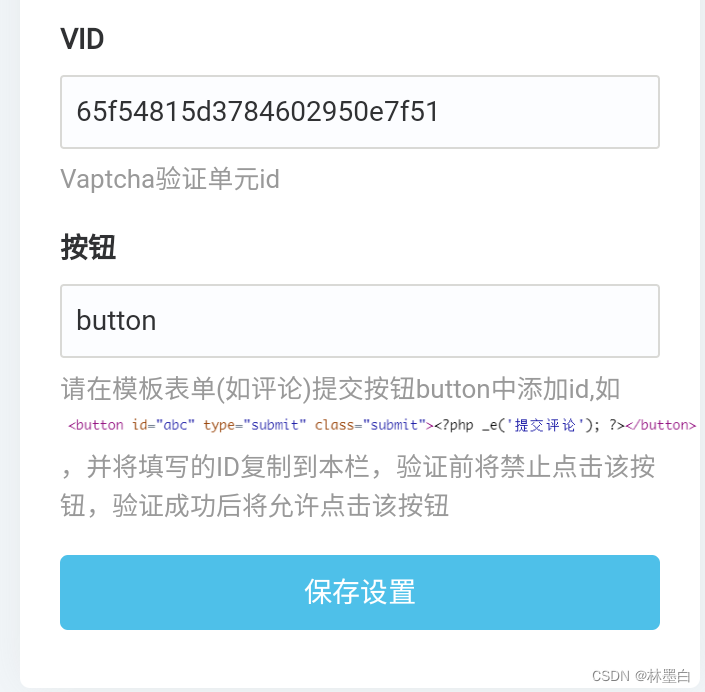
- 在插件设置里面填写
VID,并且在按钮配置框填写button(如下图)
- 注意: 主题的Vaptcha人机验证开关和Vaptcha插件要同步启用和关闭
Pjax无刷新配置
PJAX(Pushstate + Ajax)是一种用于加快网页加载速度的技术。它结合了HTML5的pushState API和Ajax技术,使得在不刷新整个页面的情况下,可以实现局部页面内容的更新。PJAX的主要原理可以分为以下几个步骤
- 用户点击链接:当用户点击一个链接时,PJAX会拦截该链接的点击事件。
- 阻止默认行为:PJAX会阻止浏览器执行默认的链接跳转行为,避免整个页面的刷新。
- 发送Ajax请求:接着,PJAX会通过Ajax发送一个请求到服务器,请求目标链接的内容。这个请求通常会包含一个特殊的请求头,以便服务器能够识别这是一个PJAX请求,从而仅返回局部更新所需的内容,而非整个页面的HTML代码。
- 更新URL和页面内容:当服务器返回局部内容后,PJAX会利用HTML5的pushState API来更新浏览器地址栏中的URL,然后用返回的内容替换页面中指定的容器元素。这样一来,用户就会感觉像是进行了一次正常的页面跳转,但实际上只是局部内容发生了更新。
- 更新浏览器历史记录:通过pushState API更新URL之后,浏览器的历史记录也会相应地更新。这样,用户在点击浏览器的前进和后退按钮时,可以按照预期的方式导航。
总的来说: 就像字面意思一样,不用刷新即可更新网页内容,看着很美观PJAX的优势在于减少了不必要的页面刷新,提高了用户体验。同时,由于只需要加载局部内容,它还有助于降低服务器负载。然而,PJAX也有一些局限性,例如像某些API无法进行及时获取更新内容。如果你启用了Pjax无刷新,但是关闭了Vaptcha人机验证,那么你无需配置任何内容,因为相关API的重载我们已经写入了代码里。
如果你既启用了Pjax无刷新,又启用了Vaptcha人机验证,那么需要在Pjax回调函数填入以下内容
//vaptcha验证 var vaptchaScript = document.createElement('script'); vaptchaScript.src = "https://v-cn.vaptcha.com/v3.js"; document.head.appendChild(vaptchaScript); vaptchaScript.onload = function() { document.getElementById("button").setAttribute("disabled", true); vaptcha({ vid: "65f54815d3784602950e7f51", mode: 'click', scene: 0, container: "#VAPTCHAContainer", area: 'auto', }).then(function (VAPTCHAObj) { obj = VAPTCHAObj; VAPTCHAObj.render(); VAPTCHAObj.listen('pass', function () { document.getElementById("button").removeAttribute("disabled"); }); }); };
注意: 需要将vid: "65f54815d3784602950e7f51",里面的65f54815d3784602950e7f51换为你自己的VID,并且要和Vaptcha插件里面填的VID一样
需要注意的地方
- 祝福墙已经禁止输入男女主的昵称,但是男女主可以登录账号发祝福(因为账号可以设置昵称并且不受该限制)
- 已经禁止游客发随笔说说,但是男女主登录后可以在前台发说说。第一点是为了防止有人冒充男女主发不当言论,第二点是防止游客乱发说说
结语
本次分享就结束了,如果有问题可以评论区留言。由于正在高中上课,部分代码有些丑陋,但是能用





















 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








