1 思考
我是一个资深的Flash迷,小学开始学习做动画,本科时写下了第一行ActionScript 3代码。在Android开发中经常遇到点击区域太小的问题,我思考着能不能像ActionScirpt 3那样给一个Sprite设置一个hitArea Sprite,所有在hitArea Sprite上的鼠标事件都会被传递到Sprite上。
2 TouchDelegate
Android中可以通过对View的parent设置TouchDelegate来实现这个功能,但是必须在代码中实现,且一个Parent最多只能有一个TouchDelegate,非常不方便,灵活性也有欠缺。
3 Space + onTouchEvent
Android 4.0引入了Space作为省略绘图功能的空白区域,它将自身设置为INVISIBLE,并且重写了View的draw函数,所以Space比较轻量级,代码如下:
public final class Space extends View {
public Space(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
if (getVisibility() == VISIBLE) {
setVisibility(INVISIBLE);
}
}
/**
* Draw nothing.
*
* @param canvas an unused parameter.
*/
@Override
public void draw(Canvas canvas) {
}
...
}在这个基础上,我们重写Space的onTouchEvent函数,同时为了接收到TouchEvent事件,把View设置为VISIBLE,在接收到的事件时做一下坐标转化并传递给目标View,这样就诞生了Hitarea。
4 如何做坐标的转化?
我们知道Hitarea measure后的宽高,目标View measure后的宽高,利用这个宽高,生成一个scale矩阵,代码如下:
private void updateTransformMatrix(HitareaDelegate delegate) {
if ( mTransformMatrix == null ){
mTransformMatrix = new Matrix();
}
View hitarea = delegate.getHitareaView();
float scaleX = mTargetView.getMeasuredWidth() * 1.0f / hitarea.getMeasuredWidth();
float scaleY = mTargetView.getMeasuredHeight() * 1.0f / hitarea.getMeasuredHeight();
mTransformMatrix.setScale(scaleX,scaleY);
}随后,对于Android4.0及以上的版本,MotionEvent有一个MotionEvent#transform方法可以直接完成坐标转换;对于4.0以下版本,用Matrix#mapPoints方法做坐标转换,然后用MotionEvent#setLocation设置新的坐标点,代码如下:
private void transformMotionEvent(MotionEvent event){
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
event.transform(mTransformMatrix);
} else {
if ( mPointSrc == null ){
mPointSrc = new float[2];
mPointDst = new float[2];
}
mPointSrc[0] = event.getX();
mPointSrc[1] = event.getY();
mTransformMatrix.mapPoints(mPointDst,mPointSrc);
event.setLocation(mPointDst[0],mPointDst[1]);
}
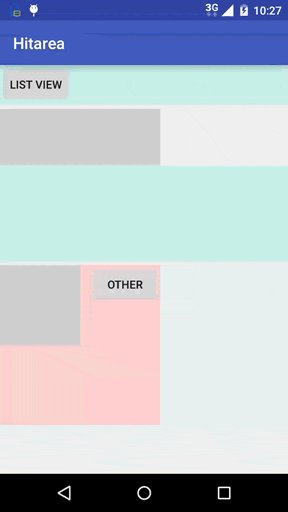
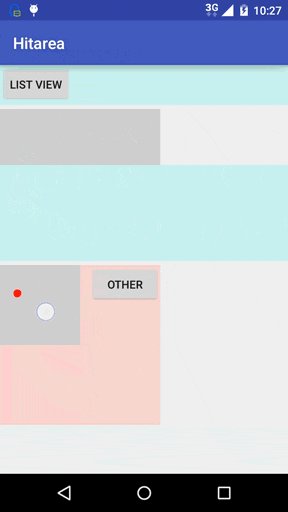
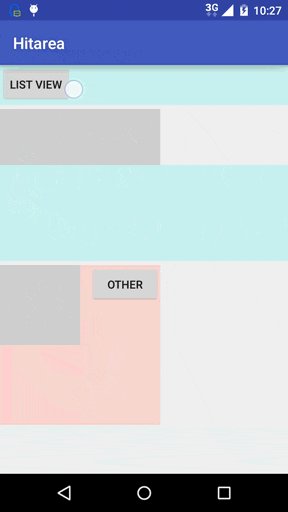
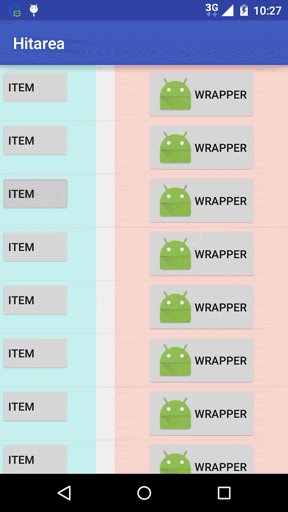
}5 Demo
6 用法
6.1 引入库
compile 'com.asha:hitarealib:0.1'6.2 Hitarea
目标View和Hitarea可以是同级关系,对Hitarea指定app:targetId=@id/buttonTest即可:
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/buttonTest"
android:text="list view"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<com.asha.Hitarea
app:debug="true"
app:targetId="@id/buttonTest"
android:layout_width="match_parent"
android:layout_height="50dp" />
</FrameLayout>也可以是比较深层次的关系:
<FrameLayout
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<com.asha.hitarea.DemoView
android:id="@+id/test"
android:background="#CCCCCC"
android:layout_width="200dp"
android:layout_height="70dp" />
</FrameLayout>
<com.asha.Hitarea
app:targetId="@id/test"
app:debug="true"
android:layout_width="match_parent"
android:layout_height="120dp" />6.3 HitareaWrapper
有时候我们只需要对一个button增加点击区域,但是父容器是LinaerLayout的情况下非常难把Hitarea区域与目标View重合,这个时候可以使用HitareaWrapper。HitareaWrapper继承自RelativeLayout,布局上灵活自如。HitareaWrapper默认会选择子View中的第一个View作为目标View,用法如下:
<com.asha.HitareaWrapper
app:debug="true"
android:layout_marginTop="5dp"
android:layout_width="200dp"
android:layout_height="200dp">
<com.asha.hitarea.DemoView
android:layout_gravity="center"
android:background="#CCCCCC"
android:layout_width="100dp"
android:layout_height="100dp" />
</com.asha.HitareaWrapper>当然也可以在HitareaWrapper中包含多个View,它会寻找所有子View中tag值为@string/tag_hitarea的View作为目标View,用法如下:
<com.asha.HitareaWrapper
app:debug="true"
android:layout_marginTop="5dp"
android:layout_width="200dp"
android:layout_height="200dp">
<com.asha.hitarea.DemoView
android:tag="@string/tag_hitarea"
android:layout_gravity="center"
android:background="#CCCCCC"
android:layout_width="100dp"
android:layout_height="100dp" />
<Button
android:text="other"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</com.asha.HitareaWrapper>6.4 Debug Mode
com.asha.Hitarea和com.asha.HitareaWrapper都有一个属性app:debug,如果设置为true,运行时会绘制出Hitarea区域,方便调试。
7 Github
https://github.com/ashqal/Hitarea
这个库非常简单,但是希望对大家有所帮助^_^
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








