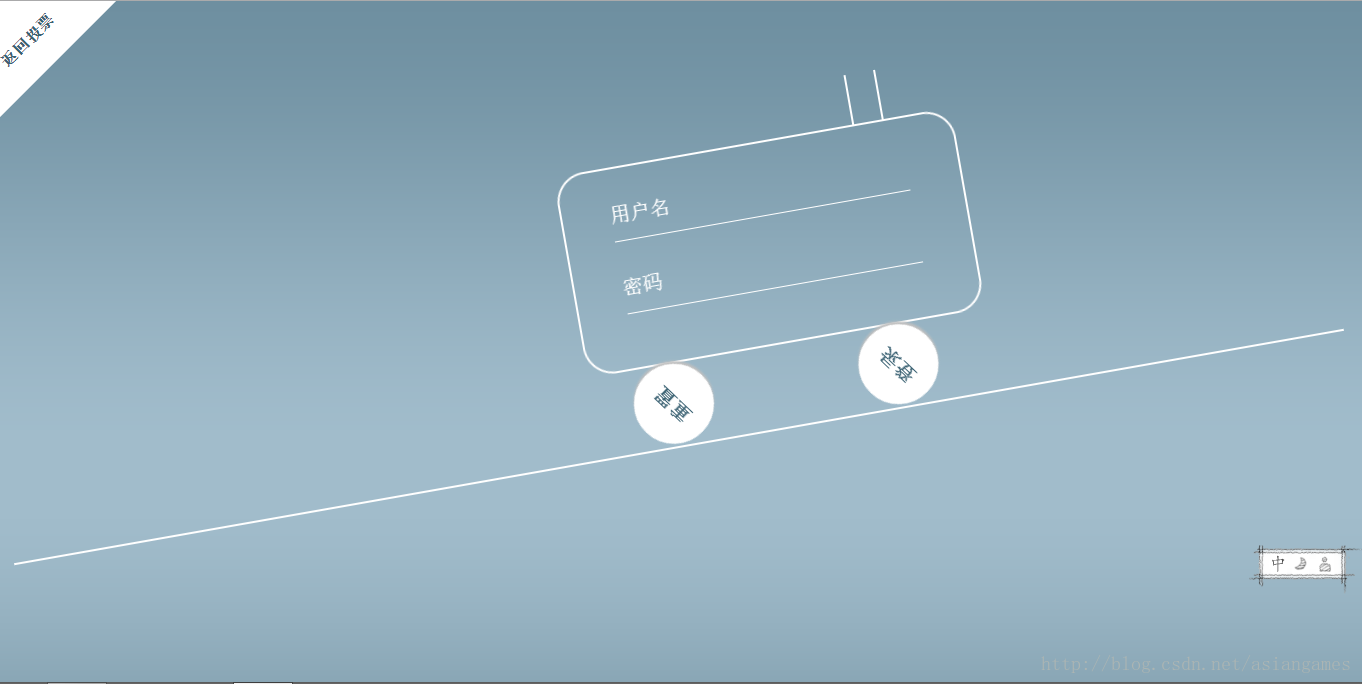
以下是运行截图:
利用css3属性@keyframe定义两个动画,分别实现车子轮子旋转、以及车身移动的动画roll和move!具体代码如下:
@keyframes roll {
0% {
transform:rotate(72deg);
}
20% {
transform:rotate(144deg);
}
40% {
transform:rotate(216deg);
}
60% {
transform:rotate(288deg);
}
80% {
transform:rotate(360deg);
}
100% {
transform:rotate(432deg);
}
}
@keyframes move {
0% {
left: 50px;









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








