《HTML5与CSS3权威指南》 机械工业出版社
Chapter 2 - HTML5与HTML4的区别
1.DOCTYPE声明
html4: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3c.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html5: <!DOCTYPE html>
上面这些代码我们称做DOCTYPE声明。DOCTYPE是document type(文档类型)的简写,用来说明你用的XHTML或者HTML是什么版本。
其中的DTD(例如上例中的xhtml1-transitional.dtd)叫文档类型定义,里面包含了文档的规则,浏览器就根据你定义的DTD来解释你页面的标识,并展现出来。
要建立符合标准的网页,DOCTYPE声明是必不可少的关键组成部分;除非你的XHTML确定了一个正确的DOCTYPE,否则你的标识和CSS都不会生效。
2.指定字符编码
html4: <meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
html5: <meta charset="UTF-8">
3.HTML5中元素标记规则
不允许写结束标记的元素有:area、base、br、col、command、embed、hr、img、input、keygen、link、meta、param、source、track、wbr; (例:<img />)
可以省略结束标记的元素有:li、dt、dd、p、rt、rp、optgroup、option、colgroup、thead、tbody、tfoot、tr、td、th; (例:<li>)
可以省略全部标记的元素有:html、head、body、colgroup、tbody; (例:元素隐式存在,不写head标签也是会存在文档中)
4.具有boolean值的属性
html4: <input type='checkbox' checked='checked'>
html5: <input type='checkbox' checked>
类似的还有:readonly、disabled
5.属性省略引号
html4:<input type='text'>
html5:<input type=text>
注意:当属性不包括空字符串、<、>、=、'、"时才可以省略
6.HTML5废除元素
basefont、big、center、font、s、strike、tt、u、frame
只有部分浏览器支持:
applet、bgsound、blink、marquee
7.全局属性
contentEditable
boolean 允许用户编辑元素中的内容 默认继承(父元素为true,子元素为true)
<ul contentEditable='true'></ul>
designMode
指定整个页面是否可以被编辑,只能用js开启
document.designMode = "on"; (off)
hidden
所有元素都允许使用hidden属性,true则不显示,但元素是存在的
spellcheck
针对input和textarea的拼写和语法检查
tabindex
按tab键获取焦点的顺序,特别的应用-设置tabindex=-1,使得该元素不会在按tab键时取得焦点
Chapter 4 - 表单与文件
1.新增表单属性
form
<textarea form="testform"></textarea>
元素可以不被<form>包含,只要设置form属性为表单id即可
formaction
<input type="submit" formaction="test.jsp">
formaction指定提交表单到达的页面
formmethod
<input type="submit" formaction="test.jsp" formmethod="post">
formmethod指定提交表单的方法(get/post)
list
<input type="submit" list="greetings">
<datalist>
<option value="good moring">Good moring</option>
<option value="good afternoon">Good afternoon</option>
</datalist>
用于自动补全,为了兼容不支持html5的浏览器,可以设置datalist display:none
2.input类型
search
tel - 只允许输入数字和横杠
url - 要求用户正确输入url的地址
email - 要求用户正确输入email的地址
number - 只可以输入数字
range - 显示成滑动条,输入一个范围的数字,有min和max属性
color - 选择颜色,得到的值为16进制颜色(#000000 - 黑色)
关于range类型的样式修改:
滑条:
input[type="range"] {
-webkit-appearance: none;
-webkit-box-shadow:
0 1px 0 0px #424242,
0 1px 0 #060607 inset,
0px 2px 10px 0px black inset,
1px 0px 2px rgba(0, 0, 0, 0.4) inset,
0 0px 1px rgba(0, 0, 0, 0.6) inset;
margin-top: 2px;
background-color: #272728;
border-radius: 15px;
width: 400px;
outline: none;
cursor: pointer;
}
滑块:
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
cursor: default;top: 1px;
height: 9px;
width: 20px;
background: none repeat scroll 0 0 #777;
border-radius: 15px;
-webkit-box-shadow: 0 -1px 1px black inset;
}
3.新增output元素
<input name="range" type=range min=0 max=100 step=5 />
<output onforminput="value=range.value">50</output>
显示出滑动条的值,必须从属于某个表单
4.表单验证
required
<input name='username' required>
如果元素中内容为空则不允许提交
pattern
<input pattern="[0-9][A-Z]{3}" name="test" placeholder="请输入一个数字和三个大写字母">
要求元素中内容匹配正则表达式
自定义错误信息(
checkValidity() - 验证方法,返回boolean值(form,input,select,textarea)
setCustomValidity() - 设置自定义提示方法
var email = document.getElementById("email");
if(!email.checkValidity()) email.setCustomValidity(“请输入正确的Email地址”);
5.新增元素
figure
独立内容
figcaption
<figure>
<figcaption>HTML5</figcaption>
<img src="http://www.update8.com/uploads/131022/1-131022094155105.jpg">
</figure>
figure元素内的标题
details
<details>
<summary>点这里进行展开或收起</summary>
<img src="http://www.update8.com/uploads/131022/1-131022094155105.jpg">
</details>
具备展开和伸缩功能的内容块
mark
<mark>高亮的文本</mark>
高亮突出文本
ol(改良)
<ol start="20" type="A" reversed>
<li>kkk</li>
<li>mmm</li>
</ol>
start属性指定起始的序号,type指定序号的类型(1、A、a、I、i),reversed倒序
dl、dt、dd
<dl>
<dt>作者</dt>
<dd>vincent</dd>
</dl>
用于定义文章或网页上的术语解释,dl定义列表,dt定义中的术语,dd定义中的具体部分
cite
我最喜欢的电影是<cite>精武风云</cite>
用于表示作者和书名、文章名、歌曲等
6.文件API
多文件选择
<input type="file" id="file" multiple/>
FileList文件列表对象
document.getElementById("file").files; // 返回文件对象数组
accept
<input type="file" id="file" multiple accept="image/*"/>
默认选择image类型的文件,其实就是用file.type属性值匹配accept的值
FileReader接口
方法:
readAsBinaryString(source) 二进制码
readAsText(source, encode) 读取文本文件的内容 encode是编码参数,默认UTF-8
readAsDataUrl(source) 读取文件作为url地址
abort() 中断读取操作
事件:
onabort 中断时
onerror 出现错误时
onloadstart 开始读取时
onprogress 读取中
onload 读取成功时
onloadend 读取完成时,无论成功或失败
7.拖放API
draggable
<div draggable="true"></div>
只有设置为true才允许拖放
拖放事件:
dragstart 被拖放的元素 开始拖放
drag 被拖放的元素 拖放过程中
dragenter 鼠标经过的元素 被拖放的元素开始进入本元素的范围内
dragover 鼠标经过的元素 被拖放的元素正在本元素范围内移动
dragleave 鼠标经过的元素 被拖放的元素离开本元素的范围
drop 拖放的目标元素 有其他元素被拖放到了本元素中
dragend 拖放的对象元素 拖放操作结束
Chapter 5 - 绘制图形
1.canvas基础
<canvas id="canvas" width="400" height="300" />
注意:canvas通过css来修改长宽的话会影响视觉效果,它只认width属性和height属性
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
画图之前要先取图形上下文(context)
context.fillStyle = 'red'; // 填充样式
context.strokeStyle = 'blue'; // 边框样式
context.lineWidth = 1; // 线的宽度
设置绘图样式、线宽
2.绘制矩形
context.fillRect(x,y,width,height)
填充矩形
context.strokeRect(x,y,width,height)
绘制矩形
context.clearRect(x,y,width,height)
清除矩形
3.绘制圆形
context.beginPath()
创建路径
context.arc(x,y,raidus,startAngle,endAngle,anticlockwise)
startAngle - 起始角度 endAngle - 结束角度 anticlockwise - 是否顺时针绘制
context.closePath()
关闭路径

图释:context.arc(0,0, 10, 0, Math.PI*3/2, false)

4.绘制直线、曲线
context.moveTo(x,y)
将光标移动到点(x,y)
context.lineTo(x,y)
画直线到点(x,y),并且光标移动到当前位置
context.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
绘制三次贝塞尔曲线 (cp1x, cp1y) - 第一个控制点坐标 (cp2x, cp2y) - 第二个控制点坐标 (x,y) - 终点坐标
context.quadraticCurveTo(cpx, cpy, x, y)
绘制二次贝塞尔曲线 (cpx, cpy)
5.线性渐变
var g = context.createLinearGradient(xStart, yStart, xEnd, yEnd)
创建线性渐变对象LinearGradient
g.addColorStop(offset, color)
增加渐变点, offset - 偏移量(0-1之间) color - 渐变的颜色值
context.fillStyle = g;
context.fill();
使用渐变样式来绘制
6.径向渐变
var g = context.createRadialGradient(xStart, yStart, radiusStart, xEnd, yEnd, radiusEnd)
创建径向渐变对象RadialGradient
7.坐标变换
context.translate(x,y)
坐标轴平移
context.scale(x,y)
缩放
context.rotate(angle)
旋转
context.setTransform(m11, m12, m21, m22, dx, dy)
设置变换矩阵
变换矩阵对应关系:
setTransform(1, 0, 0, 1, x, y) || setTransform(0, 1, 1, 0, x, y) == translate(x,y)
setTransform(x, 0, 0, y, 0, 0) || setTransform(0, y, x, 0, 0, 0) == scale(x,y)
setTransform(Math.cos(rad), Math.sin(rad), -Math.sin(rad), Math.cos(rad), 0, 0) == ratate(angle)
8.图形组合
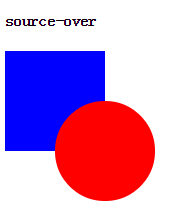
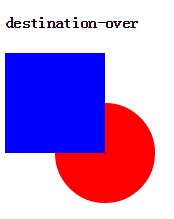
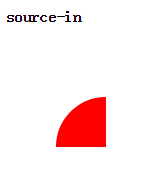
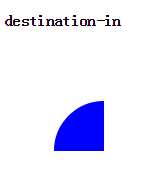
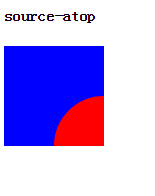
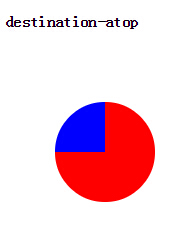
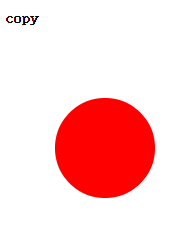
context.globalCompostiteOperation = type
类型介绍:
source-over - 覆盖在原有图形之上(默认)
destination-over - 在原有图形之下绘制新图形
source-in - 只显示新图形中与原有图形重叠的部分
destination-in - 只显示原有图形中与新图形重叠的部分
source-out - 只显示新图形与原有图形不重叠的部分
destination-out - 只显示原有图形与新图形不重叠的部分
source-atop - 只显示原有图形和新图形中与原有图形重叠的部分
desintation-atop - 只显示新图形和原有图形中与新图形重叠的部分
lighter - 原有图形和新图形重叠的部分高亮
xor - 只显示新图形中与原有图形不重叠的部分,重叠的部分变透明
copy - 只绘制新图形,原有图形中未与新图形重叠的部分不显示










9.绘制阴影
context.shadowOffsetX - 水平偏移
context.shadowOffsetY - 纵向偏移
context.shadowColor - 阴影颜色
context.shadowBlur - 阴影边缘模糊范围
10.使用图像
context.drawImage(image, x, y)
context.drawImage(image, x, y w, h)
context.drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh)
image - 可以是一个img元素、一个video元素或者一个js中的Image对象
第三种方法用于复制图像中某区域的内容到新的区域,可用于缩放(特写)
11.平铺图像
var pattern = context.createPattern(image, type)
context.fillStyle = pattern
type - (repeat, no-repeat, repeat-x, repeat-y)
12.图像裁剪
创建好路径之后调用:
context.clip()
13.像素处理
获取数据:
var imagedata = context.getImageData(sx, sy, sw, sh);
得到如下数组:
[r1,g1,b1,a1,r2,g2,b2,a2,r3……]
rn - 第n个像素点的红色值
gn - 第n个像素点的绿色值
bn - 第n个像素点的蓝色值
an - 第n个像素点的透明度
设置像素:
context.putImageData(imagedata, dx, dy)
14.绘制文字
绘制文字
context.fillText(text, x ,y, [maxWidth])
context.strokeText(text, x, y, [maxWidth])
文字属性:
context.font - 字体
context.textAlign - 水平对齐方式
context.textBaseline - 垂直对齐方式
计算文字宽度:
context.measureText(text)
15.绘制状态的保存与恢复
context.save()
context.restore()
16.保存文件
canvas.toDataURL(type)
type - MIME类型





















 1568
1568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








