在实际开发中,有时候我们会遇到这样一种情况:就是有些布局或者view 不怎么经常用到,但是它的布局非常复杂,为了加载这种不经常用到的布局需要消耗很大的内存,而且对于配置低的手机来说,渲染也是比较慢的。碰到这样一种情况怎么办呢?有些人说直接设置View.gone。但是这仅仅是显示上处于隐藏而已,还是会占用内存空间。这时,ViewStub 就派上用场了。它可以实现动态的加载,也就是inflate()。先给出一个布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.main_hf.MainActivity" >
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/submit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/imageView"
android:layout_alignRight="@id/imageView"
android:layout_below="@id/imageView"
android:text="" />
<ViewStub
android:id="@+id/stub_import"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:inflatedId="@+id/panel_import"
android:layout="@layout/linear_item" />
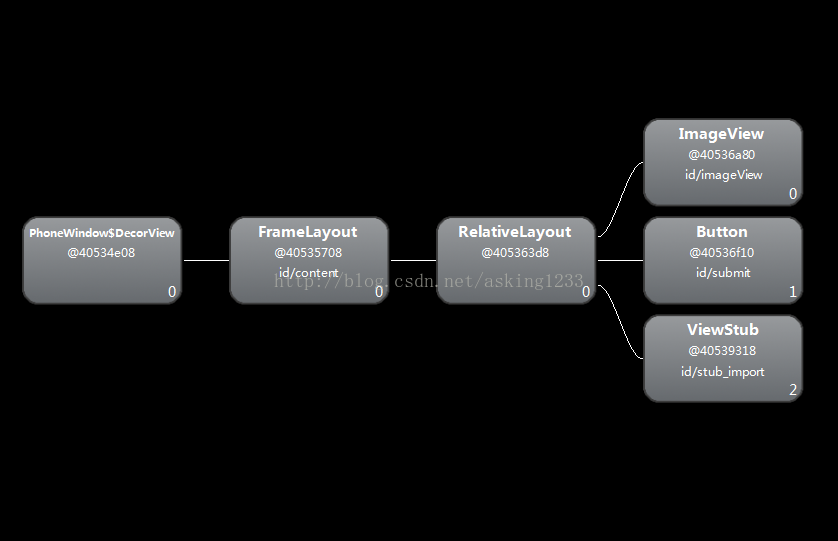
</RelativeLayout>生成的布局如下:
接下来我们来显示ViewStub的内容吧:
final ViewStub viewStub=(ViewStub) findViewById(R.id.stub_import);
viewStub.inflate();
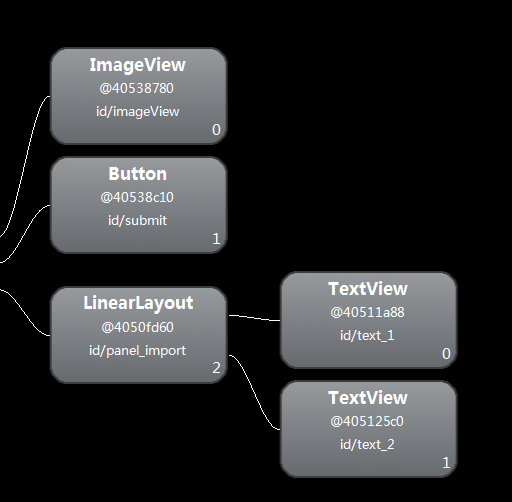
viewStub.setVisibility(View.VISIBLE);接下来我们再来看一下效果图,由于图较大,我只贴出ViewStub所指向的layout.
可以看到已经动态加载完成。
下面跟着源码走一遍:
首先来看ViewStub的初始化:public ViewStub(Context context, AttributeSet attrs, int defStyle) {
TypedArray a = context.obtainStyledAttributes(attrs, com.android.internal.R.styleable.ViewStub,
defStyle, 0);
mInflatedId = a.getResourceId(R.styleable.ViewStub_inflatedId, NO_ID);
mLayoutResource = a.getResourceId(R.styleable.ViewStub_layout, 0);
a.recycle();
a = context.obtainStyledAttributes(attrs, com.android.internal.R.styleable.View, defStyle, 0);
mID = a.getResourceId(R.styleable.View_id, NO_ID);
a.recycle();
initialize(context);
} private void initialize(Context context) {
mContext = context;
setVisibility(GONE);
setWillNotDraw(true);
} @Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(0, 0);
} 看到这个函数,也就明白了到底是怎么回事。如果说作为正常的view或者viewgroup肯定要设置mMeasuredWidth,mMeasuredHeight.
接下来看看最重要的inflate()函数
public View inflate() {
final ViewParent viewParent = getParent();
if (viewParent != null && viewParent instanceof ViewGroup) {
if (mLayoutResource != 0) { //得到父视图
final ViewGroup parent = (ViewGroup) viewParent;
final LayoutInflater factory;
if (mInflater != null) {
factory = mInflater;
} else {
factory = LayoutInflater.from(mContext);
}
final View view = factory.inflate(mLayoutResource, parent,
false);
if (mInflatedId != NO_ID) { //设置mInflatedId 为自己的Id
view.setId(mInflatedId);
}
//在父视图中删除自己
final int index = parent.indexOfChild(this);
parent.removeViewInLayout(this);
final ViewGroup.LayoutParams layoutParams = getLayoutParams();
if (layoutParams != null) {
parent.addView(view, index, layoutParams);
} else {
parent.addView(view, index);
}
mInflatedViewRef = new WeakReference<View>(view);//view 的弱引用。
if (mInflateListener != null) {
mInflateListener.onInflate(this, view);
}
return view;
} else {
throw new IllegalArgumentException("ViewStub must have a valid layoutResource");
}
} else {
throw new IllegalStateException("ViewStub must have a non-null ViewGroup viewParent");
}<span style="white-space:pre"> </span> public void setVisibility(int visibility) {
if (mInflatedViewRef != null) {
View view = mInflatedViewRef.get();
if (view != null) {
view.setVisibility(visibility);
} else {
throw new IllegalStateException("setVisibility called on un-referenced view");
}
} else {
super.setVisibility(visibility);
if (visibility == VISIBLE || visibility == INVISIBLE) {
inflate();
}
}
}























 1033
1033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








