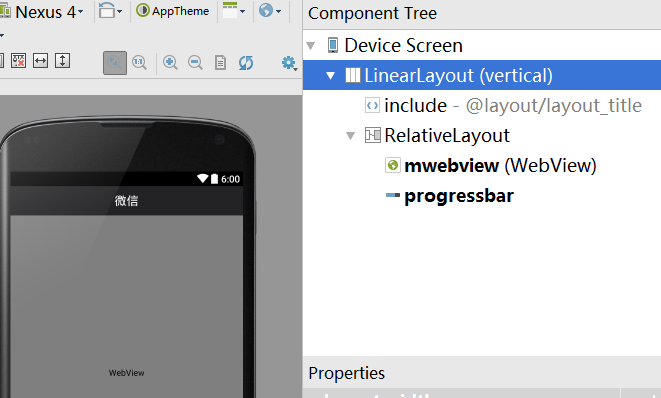
布局比较简单,主要是一个网页:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"实现代码:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include layout="@layout/layout_title" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<WebView
android:id="@+id/mwebview"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</WebView>
<ProgressBar
android:id="@+id/progressbar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="fill_parent"
android:layout_height="3dp"
android:progress="0"
android:visibility="gone"
android:progressDrawable="@drawable/progressbar_drawable" />
</RelativeLayout>
</LinearLayout>
public class SearchActivity extends BaseActivity implements View.OnClickListener {
private TextView txt_title;
private ImageView img_back;
@Override
public void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.activity_web);
super.onCreate(savedInstanceState);
}
@Override
protected void initControl() {
txt_title = (TextView) findViewById(R.id.txt_title);
txt_title.setText("搜索");
img_back = (ImageView) findViewById(R.id.img_back);
img_back.setVisibility(View.VISIBLE);
}
@Override
protected void initView() {
}
@Override
protected void initData() {
// TODO 根据时间排序加载 订阅号信息列表
}
@Override
protected void setListener() {
img_back.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.img_back:
Utils.finish(SearchActivity.this);
break;
default:
break;
}
}
}
























 1533
1533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










