仍然使用通用布局
activity_listview,不过添加了一个列表头:

View layout_head = getLayoutInflater().inflate(R.layout.layout_head_search, null);用于搜索。
mlistview.addHeaderView(layout_head);
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/txt_search"
android:layout_width="fill_parent"
android:layout_height="33dp"
android:drawableLeft="@drawable/search_icon"
android:background="@drawable/search_ba"
android:layout_margin="15dp"
android:paddingLeft="20dp"
android:text="@string/search"
android:drawablePadding="10dp"
android:textColor="@color/black1"
android:gravity="center|left"
android:singleLine="true" />
</LinearLayout>
通过服务器获取群聊列表:
@Override群聊适配器:
protected void initView() {
try {
List<EMGroup> grouplist = EMGroupManager.getInstance().getGroupsFromServer();
if (grouplist != null && grouplist.size() > 0) {
mlistview.setAdapter(new MyGroupAdpter(this, grouplist));
} else {
TextView txt_nodata = (TextView) findViewById(R.id.txt_nochat);
txt_nodata.setText("暂时没有群聊");
txt_nodata.setVisibility(View.VISIBLE);
}
} catch (EaseMobException e) {
e.printStackTrace();
}
}
public class MyGroupAdpter extends BaseAdapter {子项布局文件:
protected Context context;
private List<EMGroup> grouplist;
public MyGroupAdpter(Context ctx, List<EMGroup> grouplist) {
context = ctx;
this.grouplist = grouplist;
}
@Override
public int getCount() {
return grouplist.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.layout_item_mygroup, parent, false);
}
final EMGroup group = grouplist.get(position);
ImageView img_avar = ViewHolder.get(convertView, R.id.img_photo);
TextView txt_name = ViewHolder.get(convertView, R.id.txt_name);
img_avar.setImageResource(R.drawable.defult_group);
txt_name.setText(group.getGroupName());
convertView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(context, ChatActivity.class);
intent.putExtra(Constants.NAME, group.getGroupName());
intent.putExtra(Constants.TYPE, ChatActivity.CHATTYPE_GROUP);
intent.putExtra(Constants.GROUP_ID, group.getGroupId());
context.startActivity(intent);
}
});
return convertView;
}
}

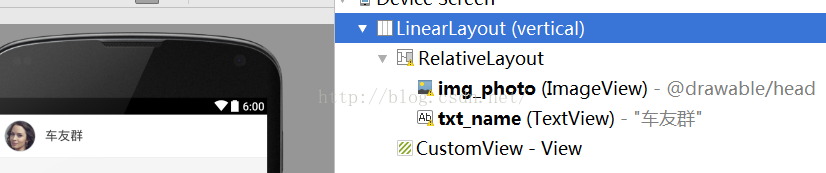
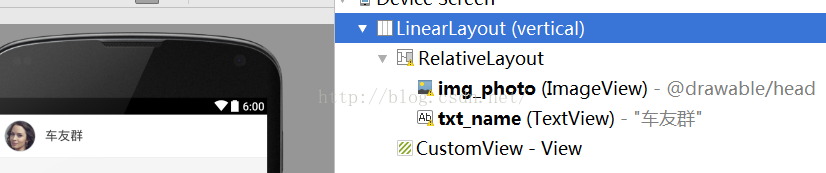
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60.0dip"
android:background="@drawable/setting_item_selector"
android:paddingLeft="10dip">
<ImageView
android:id="@+id/img_photo"
android:layout_width="45dip"
android:layout_height="45dip"
android:layout_centerVertical="true"
android:src="@drawable/head" />
<TextView
android:id="@+id/txt_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="车友群"
android:textSize="18sp"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/img_photo"
android:layout_marginLeft="13dp"
android:singleLine="true" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/black2" />
</LinearLayout>








 本文介绍了一种在Android应用中实现群聊列表的方法,并添加了搜索功能。使用EMGroupManager从服务器获取群聊列表数据,并通过自定义的适配器展示到ListView中。此外,还实现了列表头部的搜索框以便于用户搜索群聊。
本文介绍了一种在Android应用中实现群聊列表的方法,并添加了搜索功能。使用EMGroupManager从服务器获取群聊列表数据,并通过自定义的适配器展示到ListView中。此外,还实现了列表头部的搜索框以便于用户搜索群聊。















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










