
<?xml version="1.0" encoding="utf-8"?>实现代码:
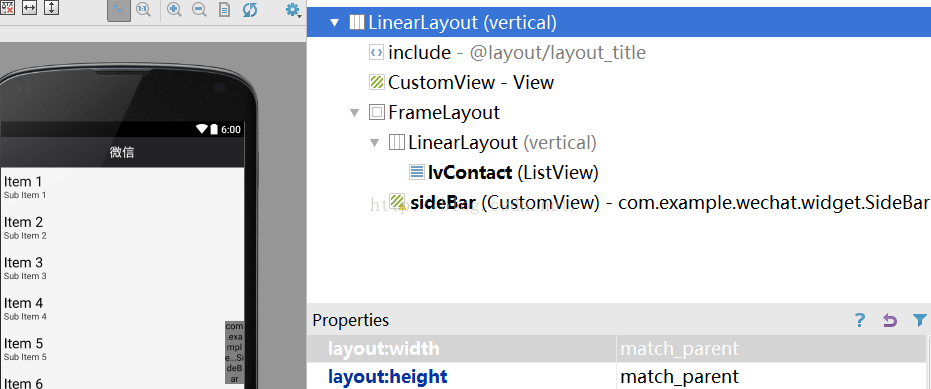
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ebebeb"
android:orientation="vertical" >
<include layout="@layout/layout_title"/>
<View
android:background="@color/black2"
android:layout_width="fill_parent"
android:layout_height="1.0dip" />
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_gravity="center"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@color/windows_color">
<ListView
android:id="@+id/lvContact"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollbars="none"
android:dividerHeight="0dp"
android:divider="#00000000"
android:listSelector="#00000000"
android:cacheColorHint="#00000000" />
</LinearLayout>
<com.example.wechat.widget.SideBar
android:id="@+id/sideBar"
android:layout_height="wrap_content"
android:layout_width="30dp"
android:layout_marginTop="30dp"
android:layout_gravity="right|center_vertical" />
<!-- android:background="@drawable/mm_text_bg_trans" -->
</FrameLayout>
</LinearLayout>
public class PublishUserListActivity extends BaseActivity implements View.OnClickListener {
private TextView txt_title;
private ImageView img_back, img_right;
private ListView lvContact;
private SideBar indexBar;
private TextView mDialogText;
private WindowManager mWindowManager;
@Override
public void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.activity_publicmsglist);
super.onCreate(savedInstanceState);
}
@Override
protected void initControl() {
txt_title = (TextView) findViewById(R.id.txt_title);
txt_title.setText("公众号");
img_back = (ImageView) findViewById(R.id.img_back);
img_back.setVisibility(View.VISIBLE);
img_right = (ImageView) findViewById(R.id.img_right);
img_right.setImageResource(R.drawable.icon_add);
img_right.setVisibility(View.VISIBLE);
}
@Override
protected void initView() {
mWindowManager = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
lvContact = (ListView) findViewById(R.id.lvContact);
mDialogText = (TextView) LayoutInflater.from(this).inflate(R.layout.list_position, null);
mDialogText.setVisibility(View.INVISIBLE);
indexBar = (SideBar) findViewById(R.id.sideBar);
indexBar.setListView(lvContact);
WindowManager.LayoutParams lp = new WindowManager.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT,
WindowManager.LayoutParams.TYPE_APPLICATION,
WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE
| WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE,
PixelFormat.TRANSLUCENT);
mWindowManager.addView(mDialogText, lp);
indexBar.setTextView(mDialogText);
View layout_head = getLayoutInflater().inflate(
R.layout.layout_head_search, null);
lvContact.addHeaderView(layout_head);
lvContact.setAdapter(new ContactAdapter(this, GloableParams.UserInfos));
}
@Override
protected void initData() {
}
@Override
protected void setListener() {
img_back.setOnClickListener(this);
img_right.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.img_back:
Utils.finish(PublishUserListActivity.this);
break;
case R.id.img_right:
Utils.start_Activity(this, PublicActivity.class, new BasicNameValuePair(Constants.NAME, "查找公众号"));
break;
default:
break;
}
}
}
使用了和通讯录联系人列表一样的适配器:
ContactAdapter























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










