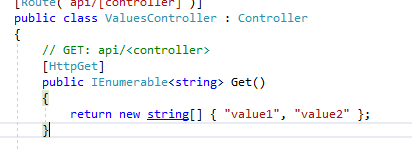
. 现在开始需要集成angular6到VS项目中
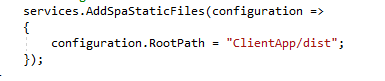
1.1 打开Startup.cs文件, 在ConfigureServices方法中配置angular files的目录.

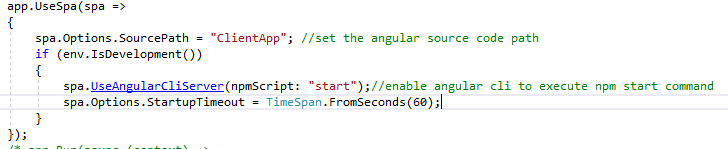
1.2 在Configure方法中配置启动npm脚本.

到这一步,我们可以通过F5 运行整个VS项目,并且能够看到angular欢迎界面,但是还没有从我们的web api 得到data.
1.3 回到vs code 工具,我需要通过vs code 去创建一些ts文件.
1.3.1 首先先创建一个endpoint factory service,创建成功会生成2个file,我是通过命令创建

打开endpoint-factory.service.ts文件

定义webapi的地址并且注入httpclient对象.

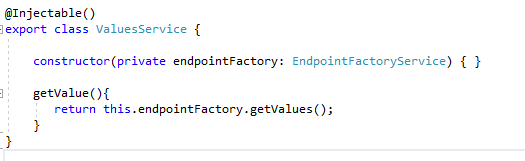
1.3.2 创建一个angular service,注入上面创建的endpoint-factory对象.

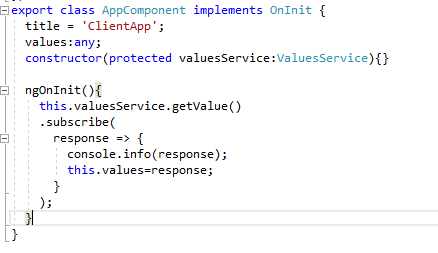
1.3.3 打开app.component.ts文件, 实现接口OnInit,在初始化方法里面调用我们的service.

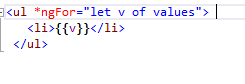
1.3.4 打开app.component.html 添加一个html节点去输出data.

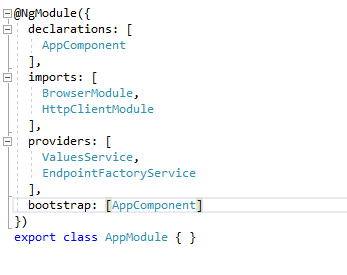
1.3.5 接下来我们需要去App.module.ts里面注册我们的服务并且引入http模块.

可以发现我们提供了2个服务 ValuesService,EndpointFactoryService.以及引入了HttpClientModule模块.
到此,可以运行整个项目.......... 能够看见已经从web api中读取出来并显示.


接下来 要加入EF Core从database提取数据...





















 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








