IDEA创建动态Web项目
前期准备
IntelliJ IDEA Ultimate创建动态Web项目
Ultimate版对前后端开发技术以及框架都有很好的支持,使用Ultimate创建动态Web项目会比较容易。
- 新建Java项目。
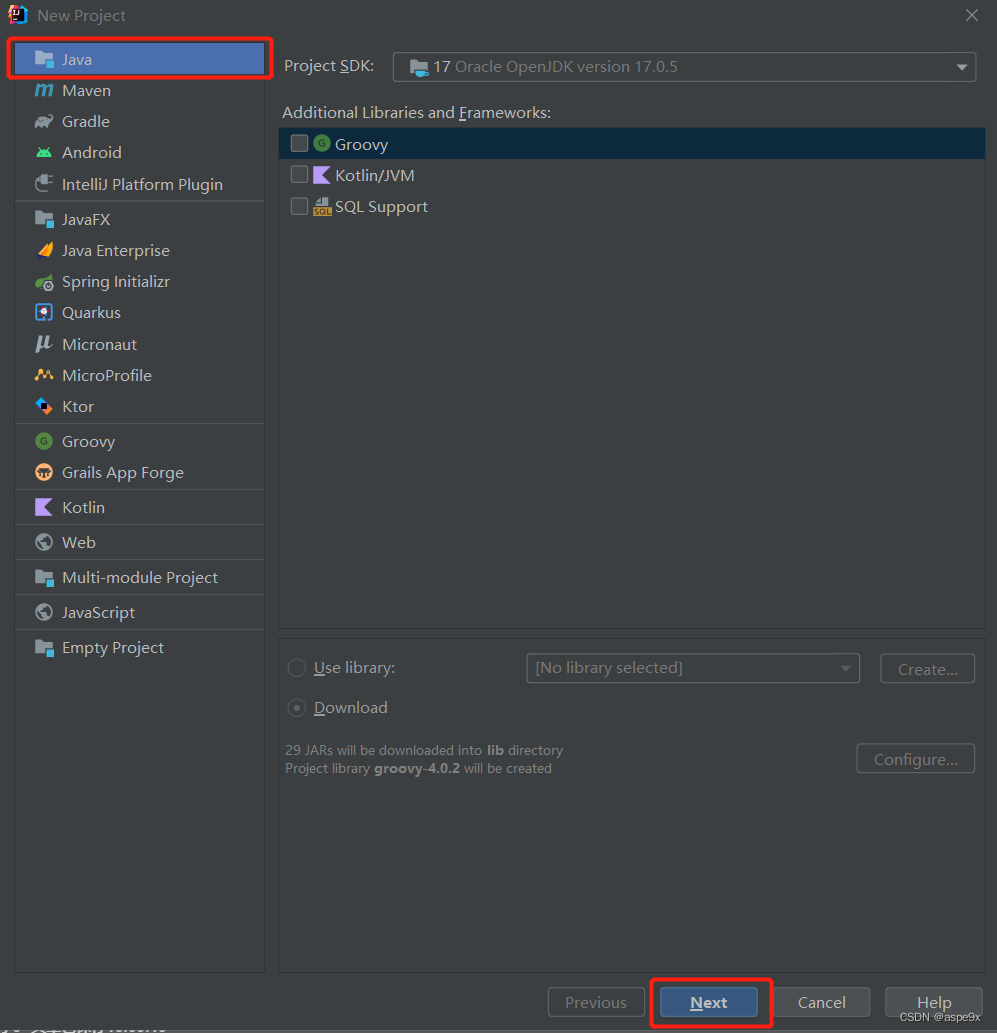
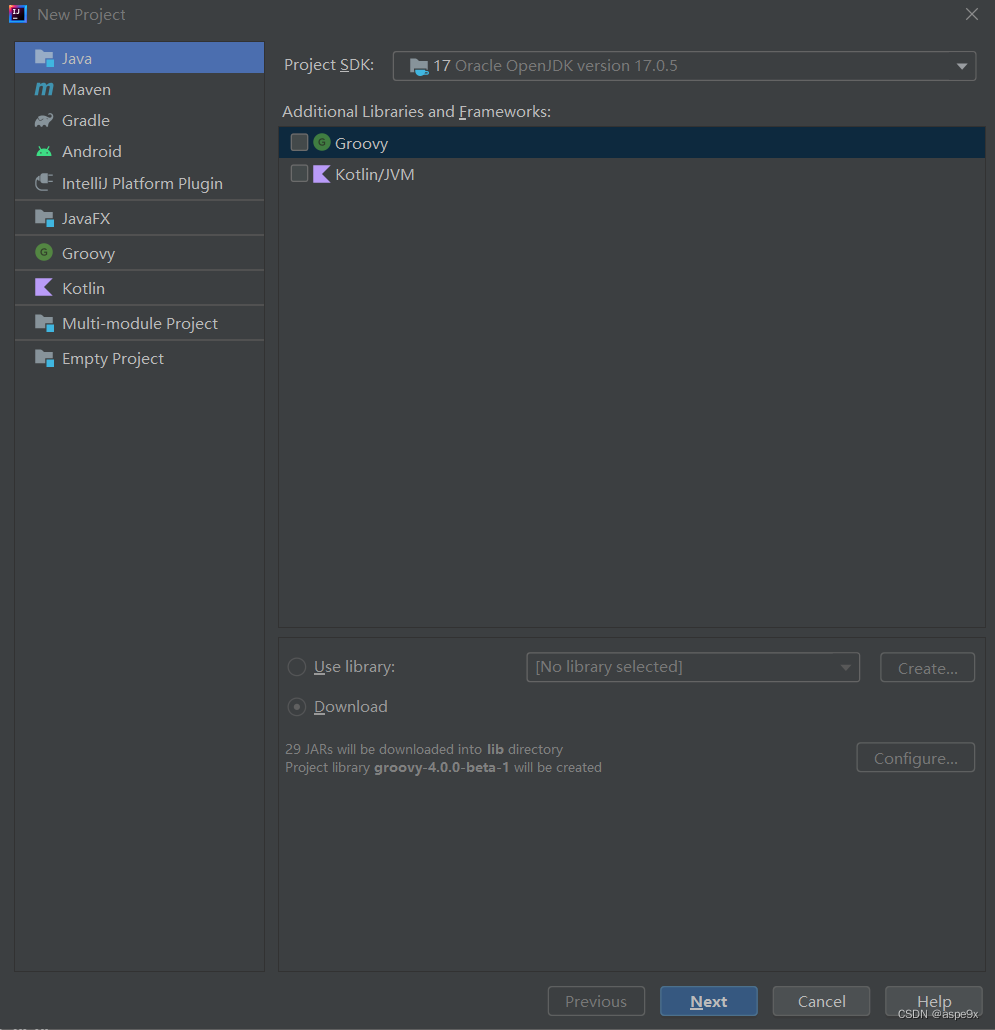
点击New Project,选中Java后点Next

继续点击Next 填写项目名称并且修改项目位置,点击
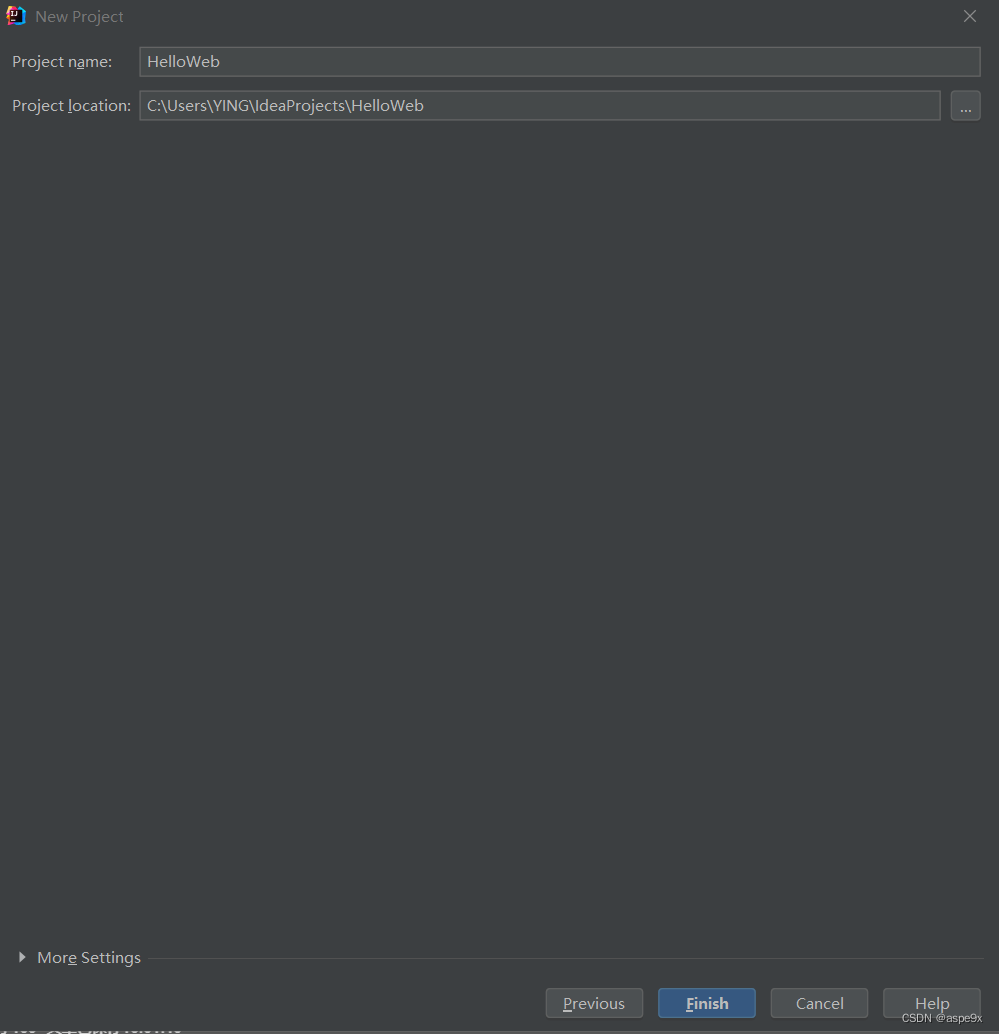
填写项目名称并且修改项目位置,点击Finish,等待项目创建完成
- 转换Web项目。
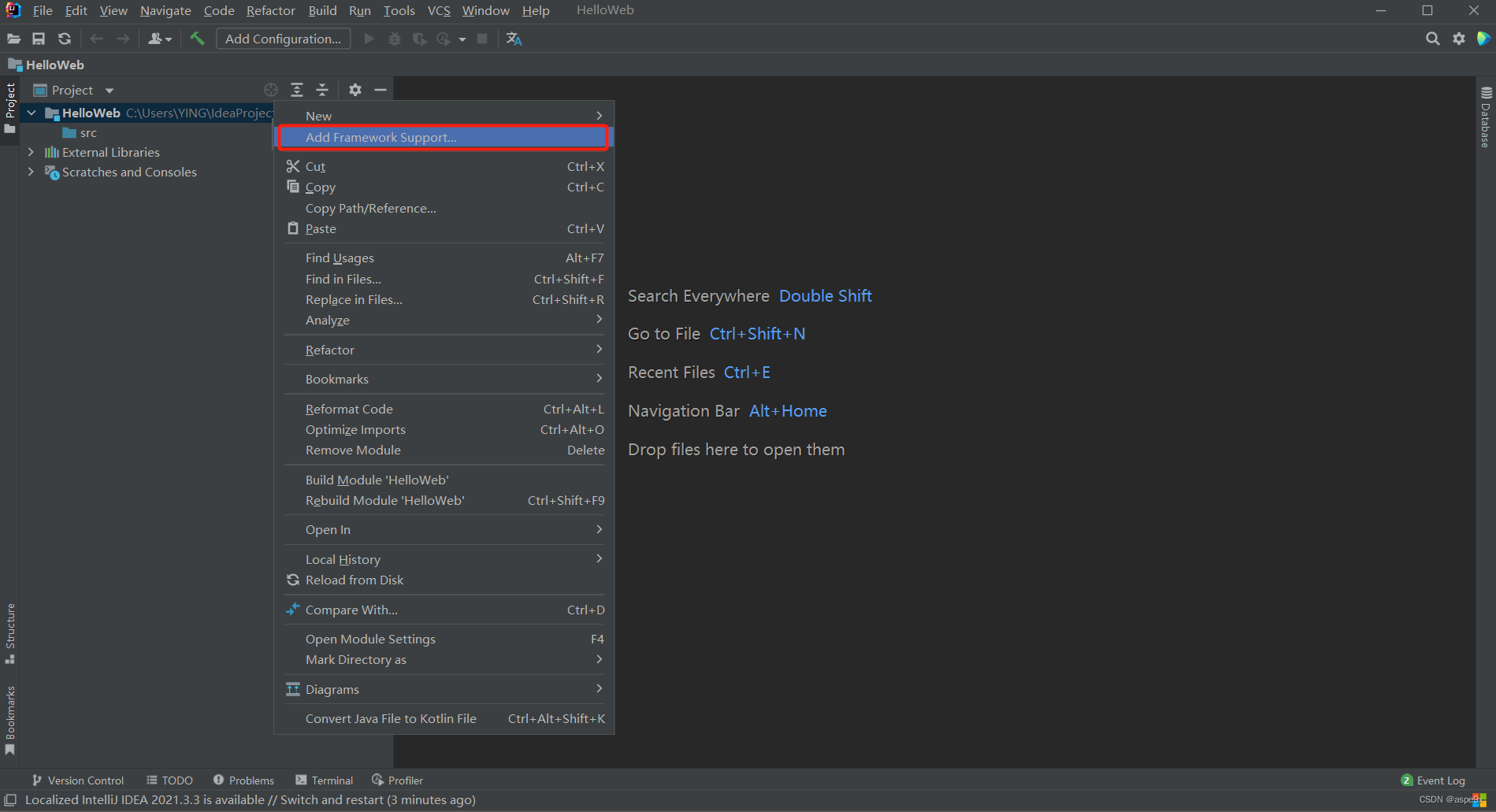
右键项目,点击Add Framework Support...
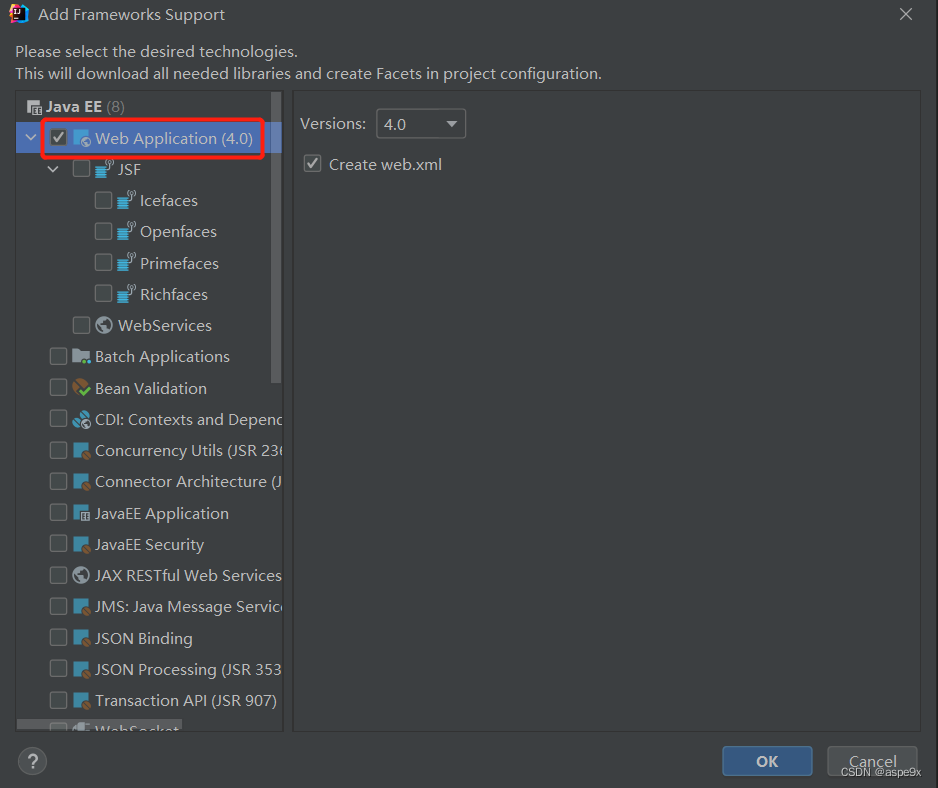
勾选Web Application后,点击OK

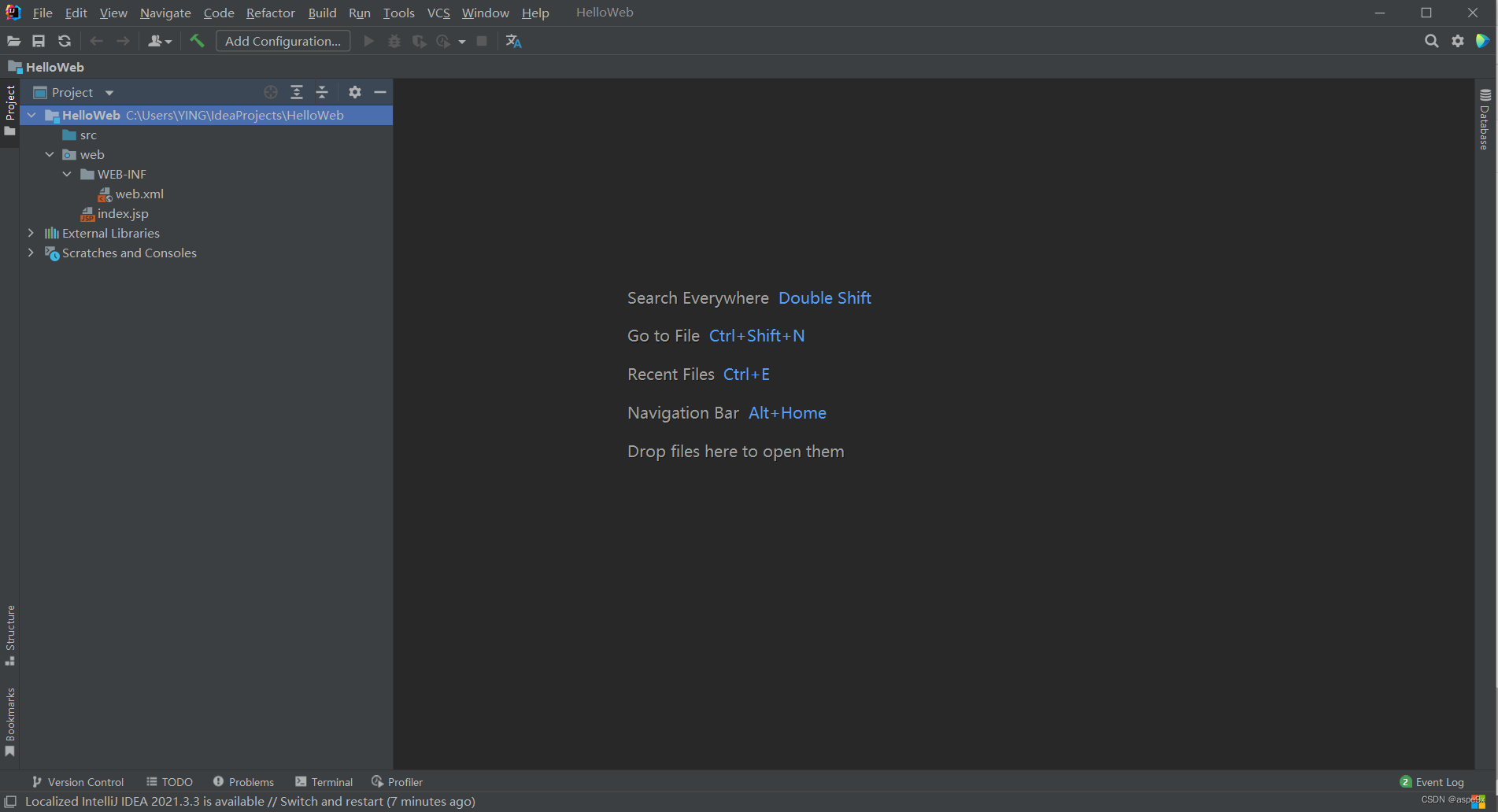
现在就有了一个基本的Web项目结构。

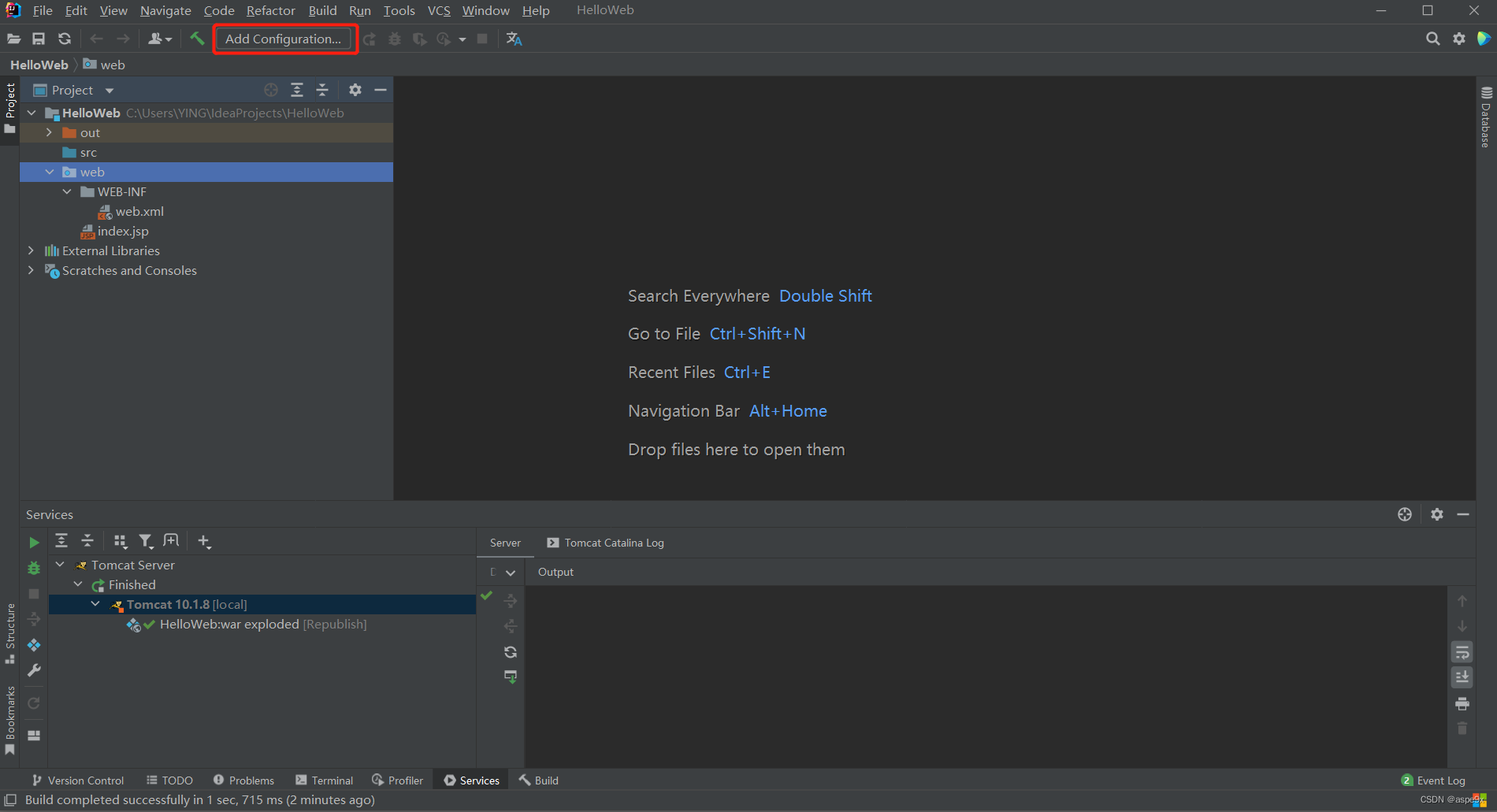
- 配置项目Web容器:Tomcat。
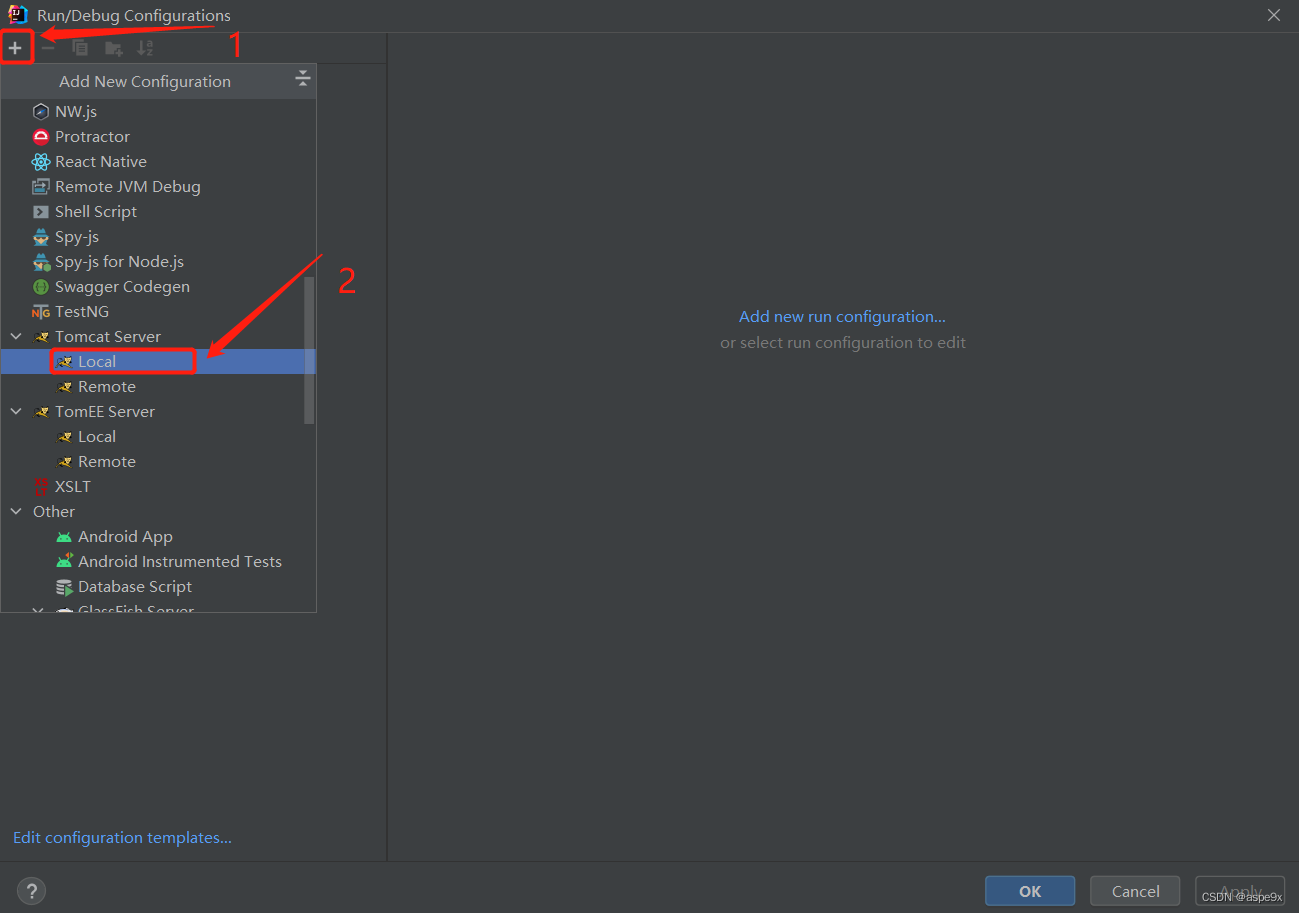
新增启动配置 添加Tomcat配置
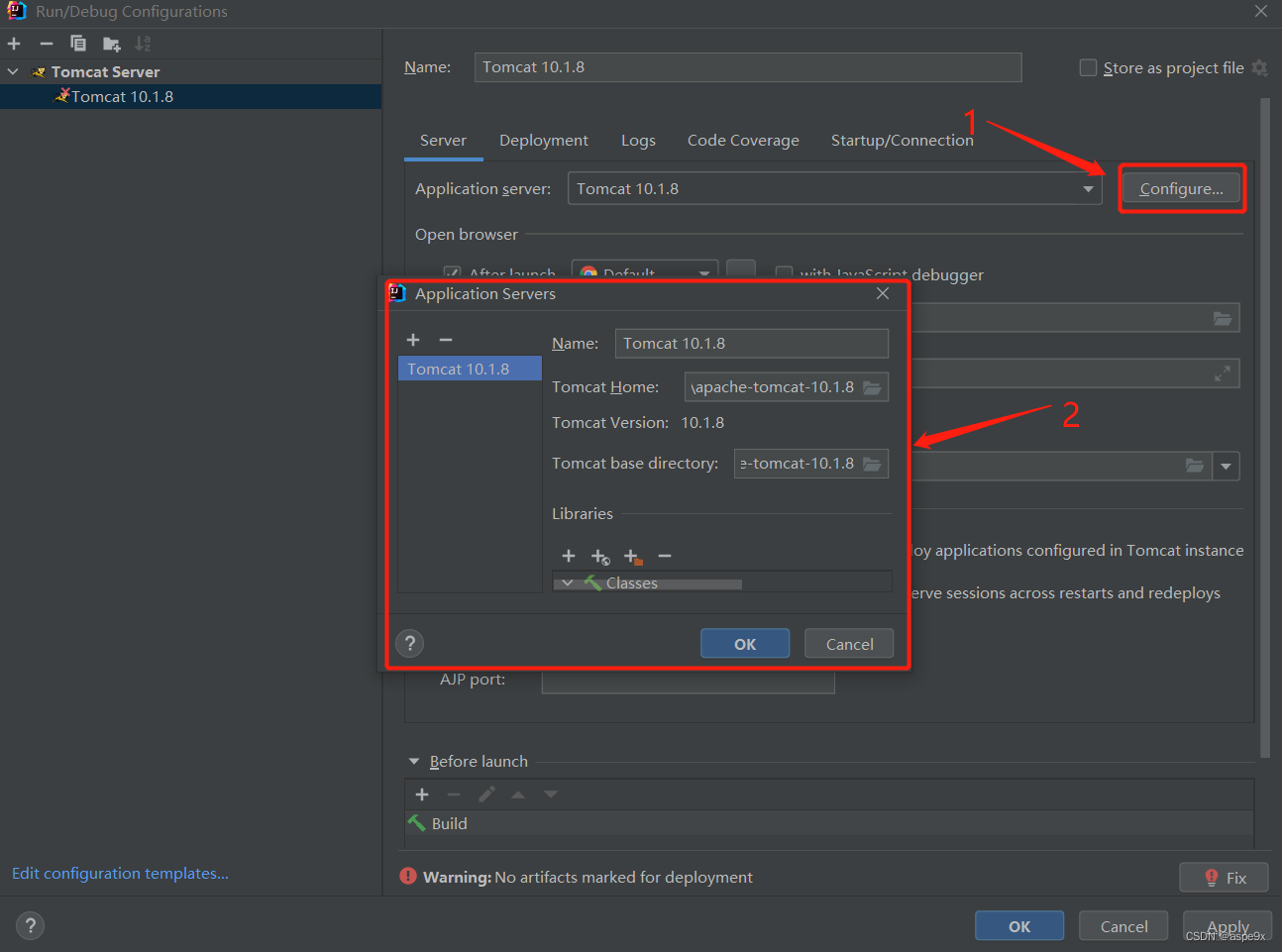
添加Tomcat配置 配置应用服务器
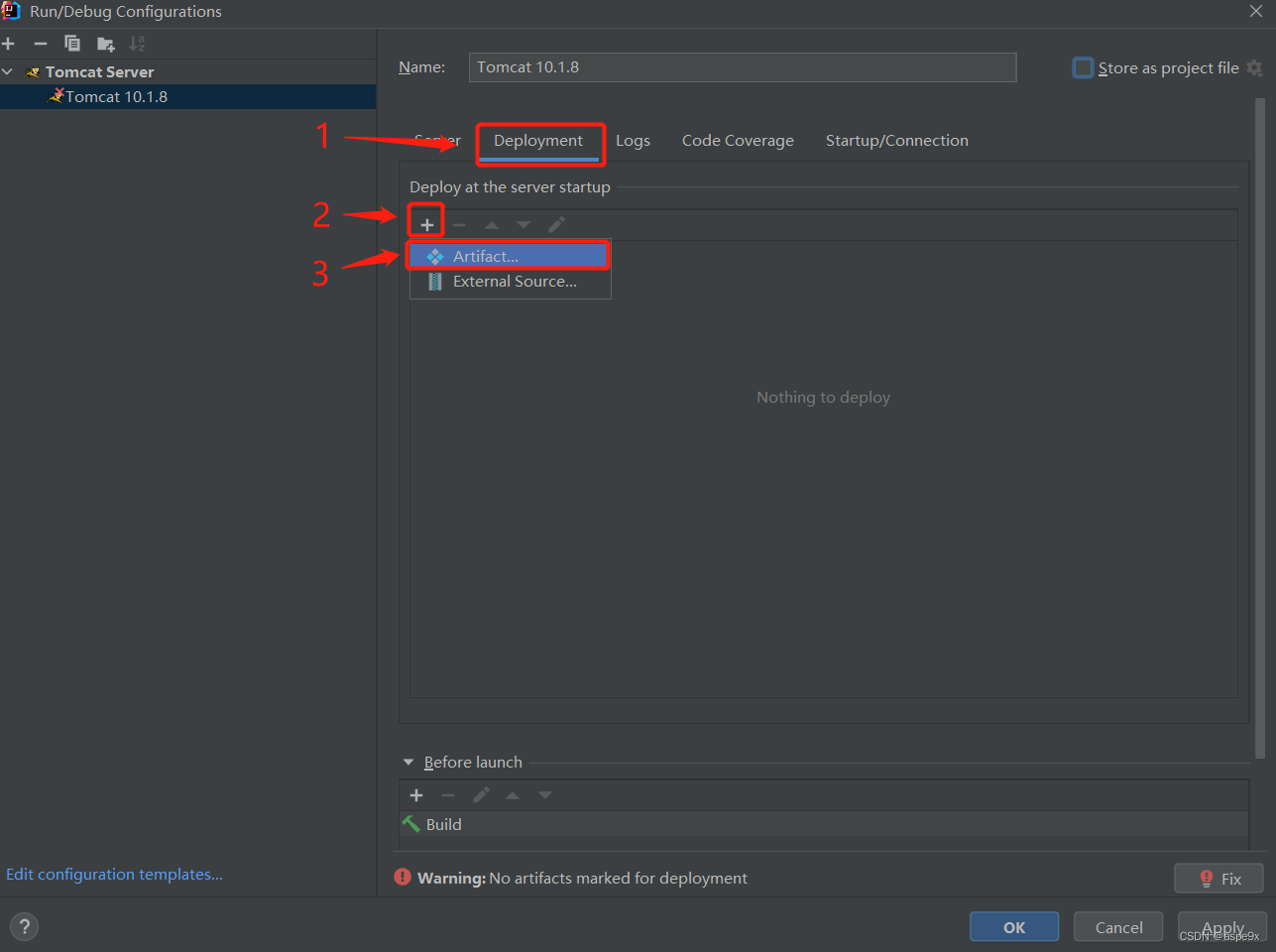
配置应用服务器 添加项目
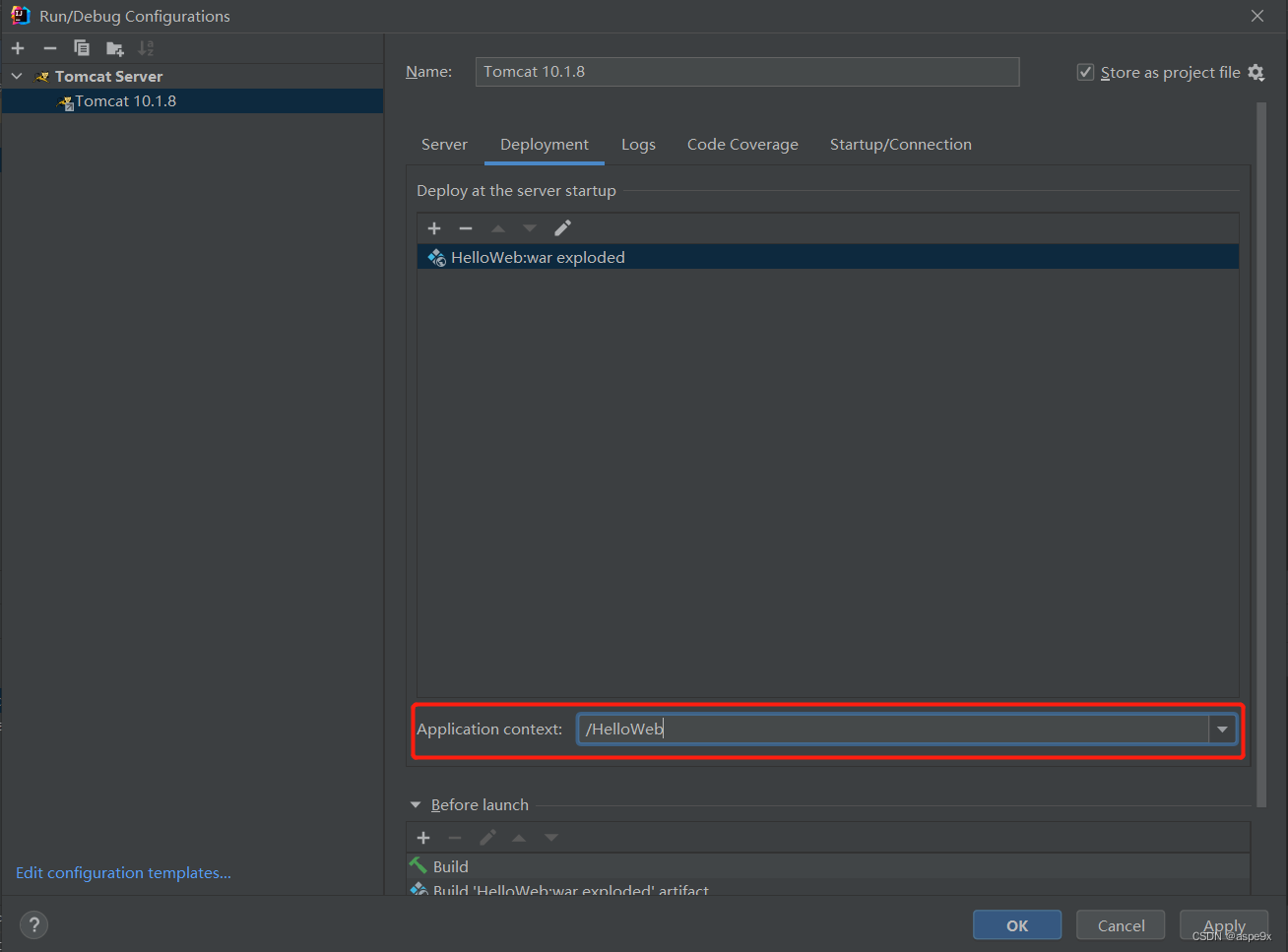
添加项目 修改应用路径后,点击
修改应用路径后,点击OK即可
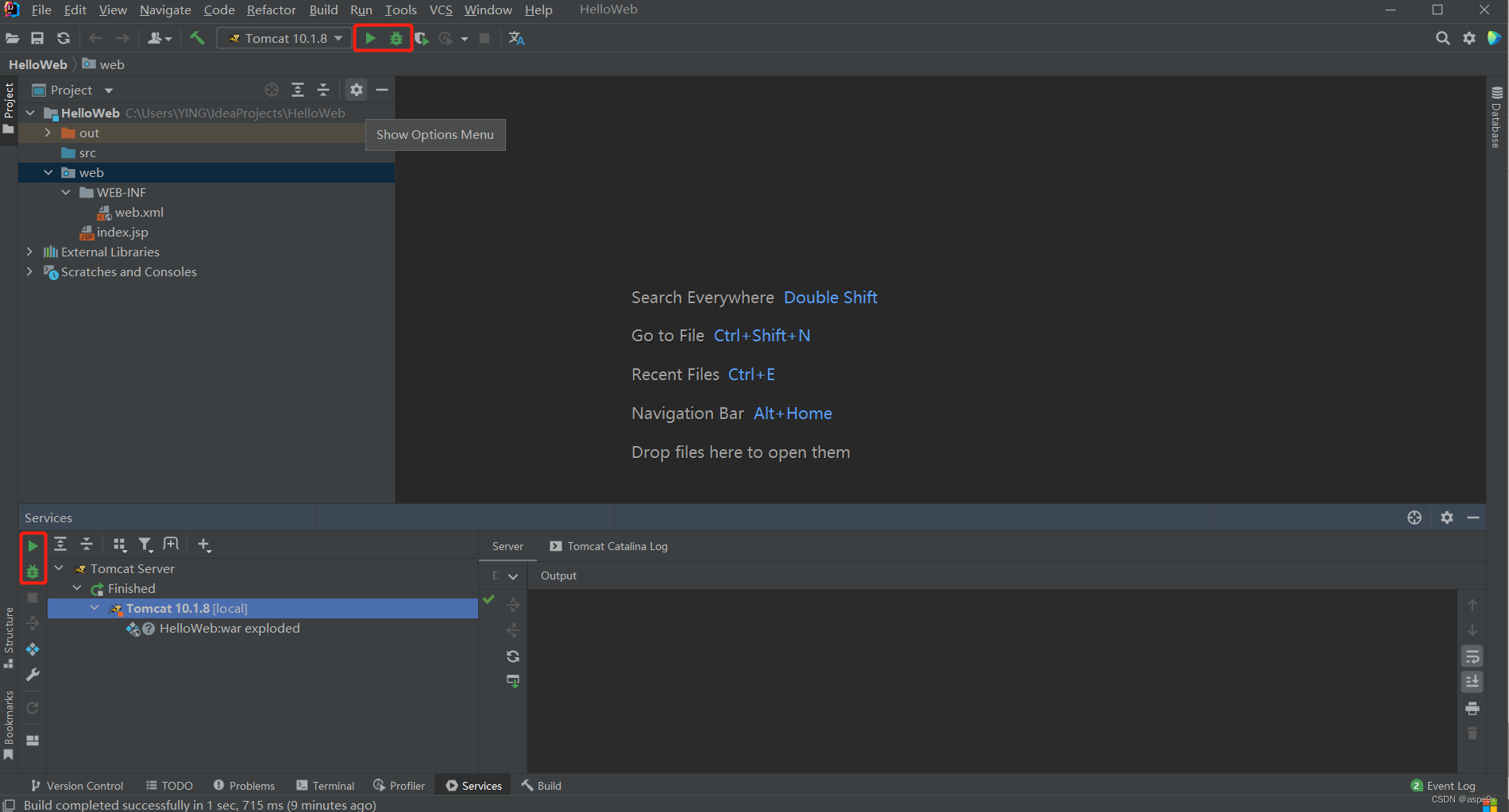
- 运行项目。
点击Run/Debug按钮启动/调试项目 成功访问JSP页面
成功访问JSP页面
IntelliJ IDEA Community Edition创建动态Web项目(Smart Tomcat)
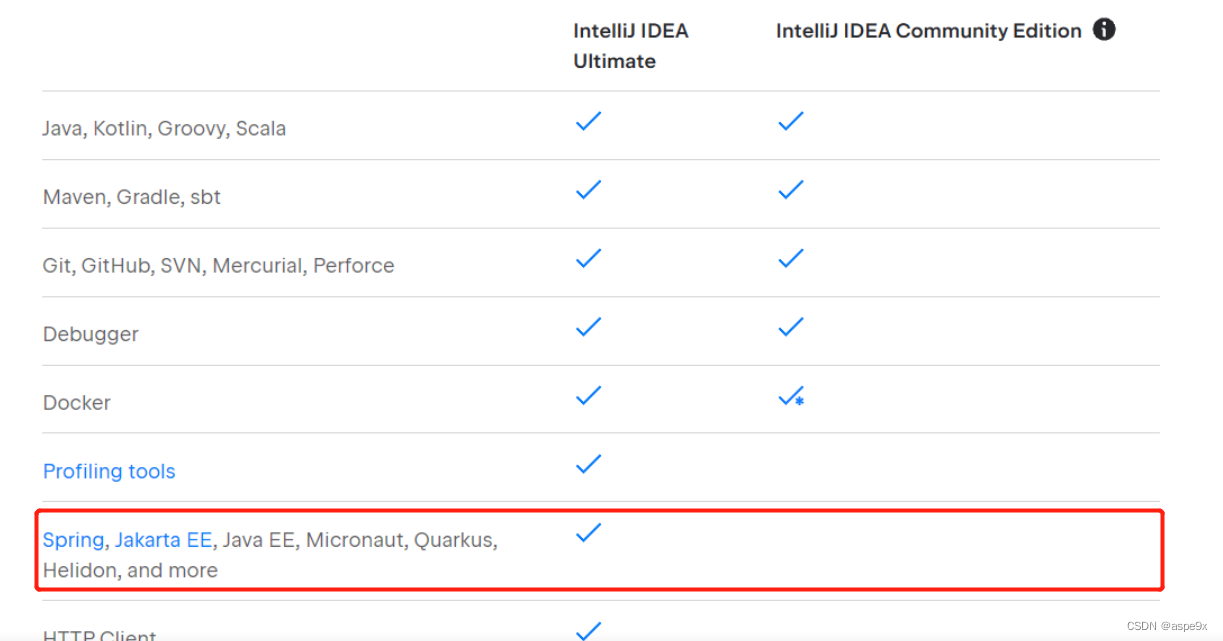
由下图可知Community版对于JavaEE等是不支持的,但是这并不是说Community就不能做web开发了。通过手动创建目录以及SmartTomcat插件,同样可以用于Web开发。

-
创建Java项目。
点击New Project,选中Java后点Next

继续点击Next

填写项目名称并且修改项目位置,点击Finish,等待项目创建完成
-
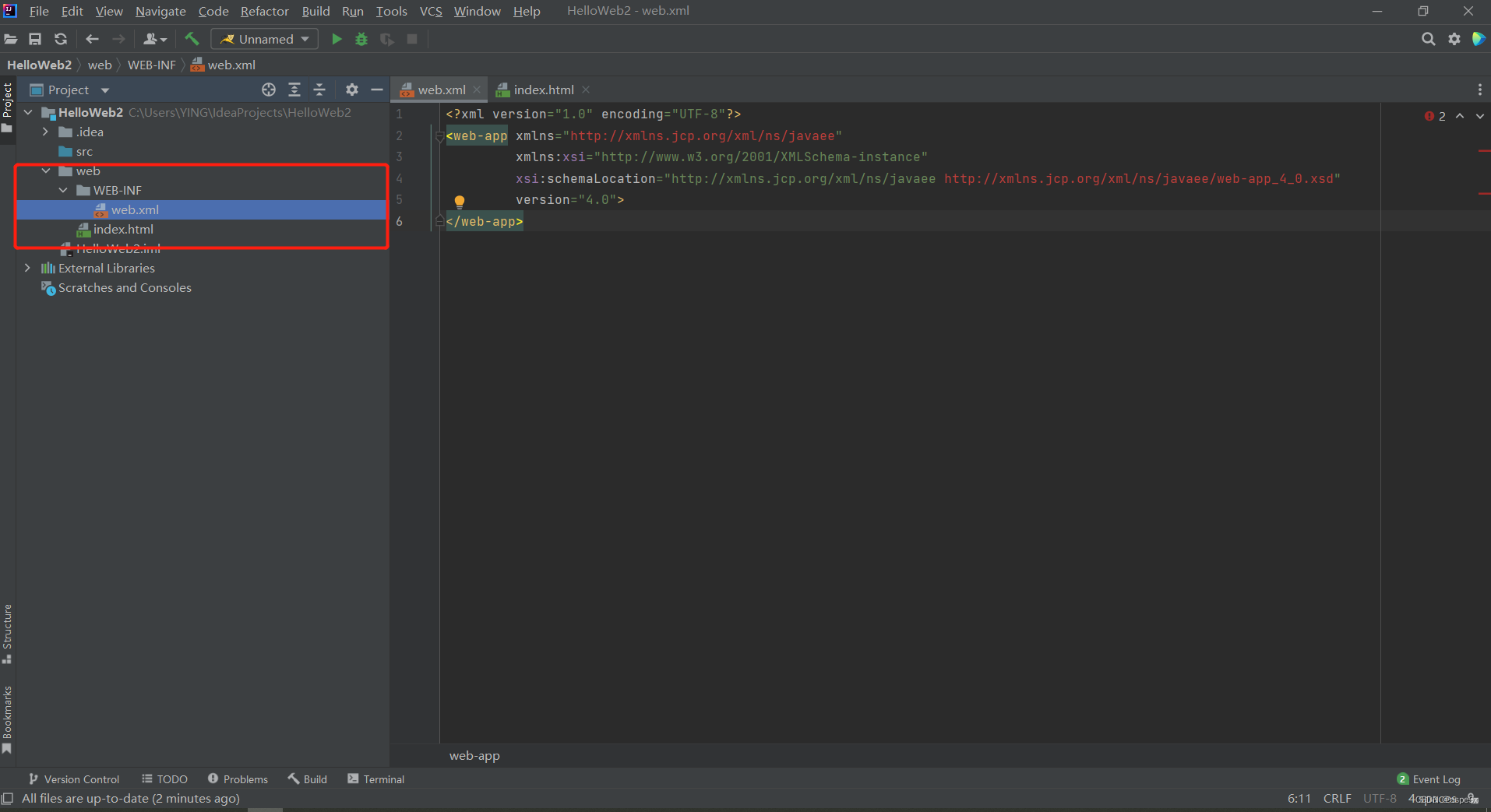
创建Web目录结构
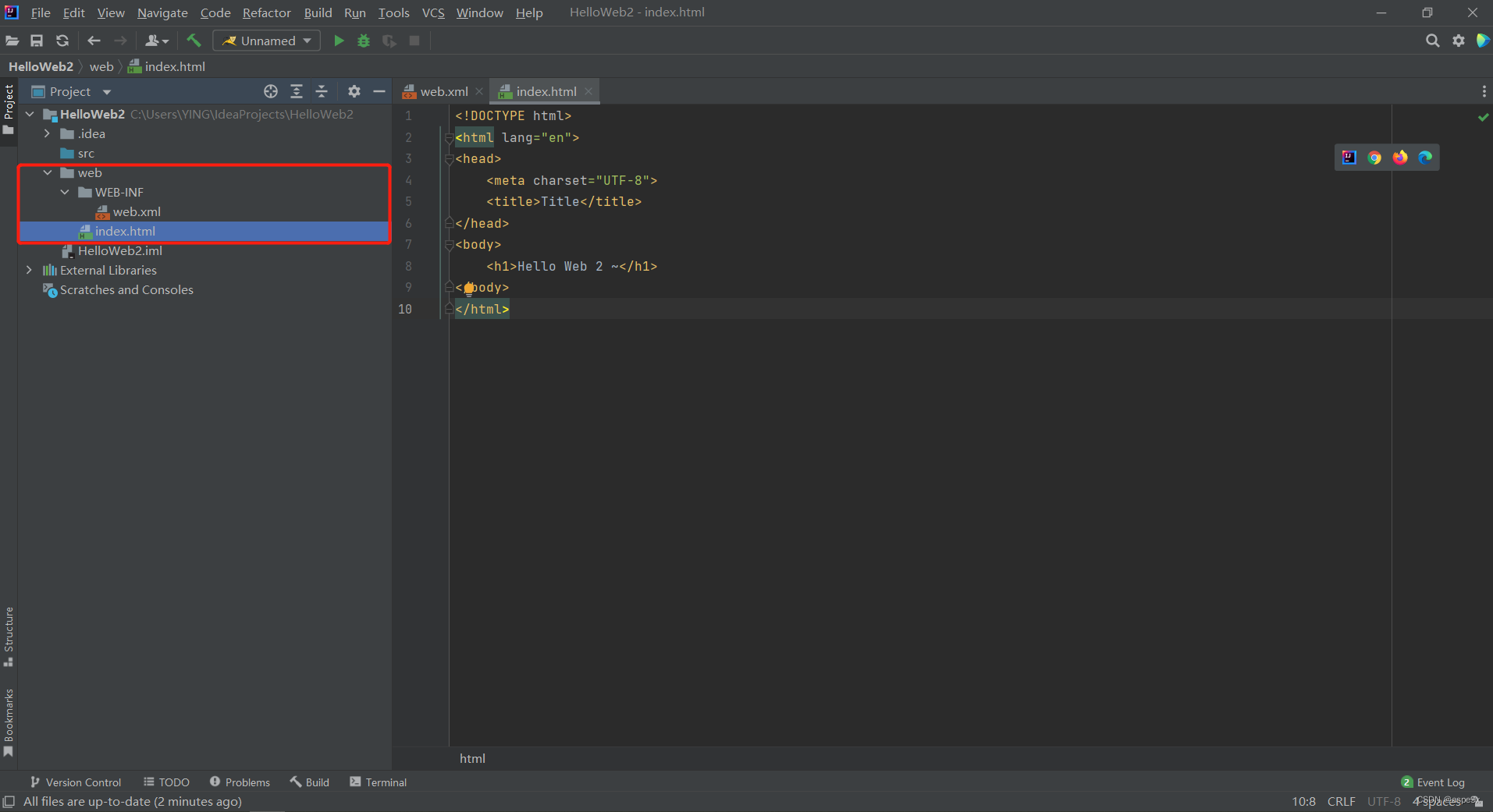
新建目录以及文件
web:web项目的根目录,也可以叫其他。tomcat配置中配置正确目录名称即可。
WEB-INF、web.xml、index.html等配置根据实际需要配置。
有jar包的还需要建lib目录
编译输出目录classes也需要建,同时设置idea的编译输出到 手动建立的classes目录


-
配置项目Web容器:Tomcat。
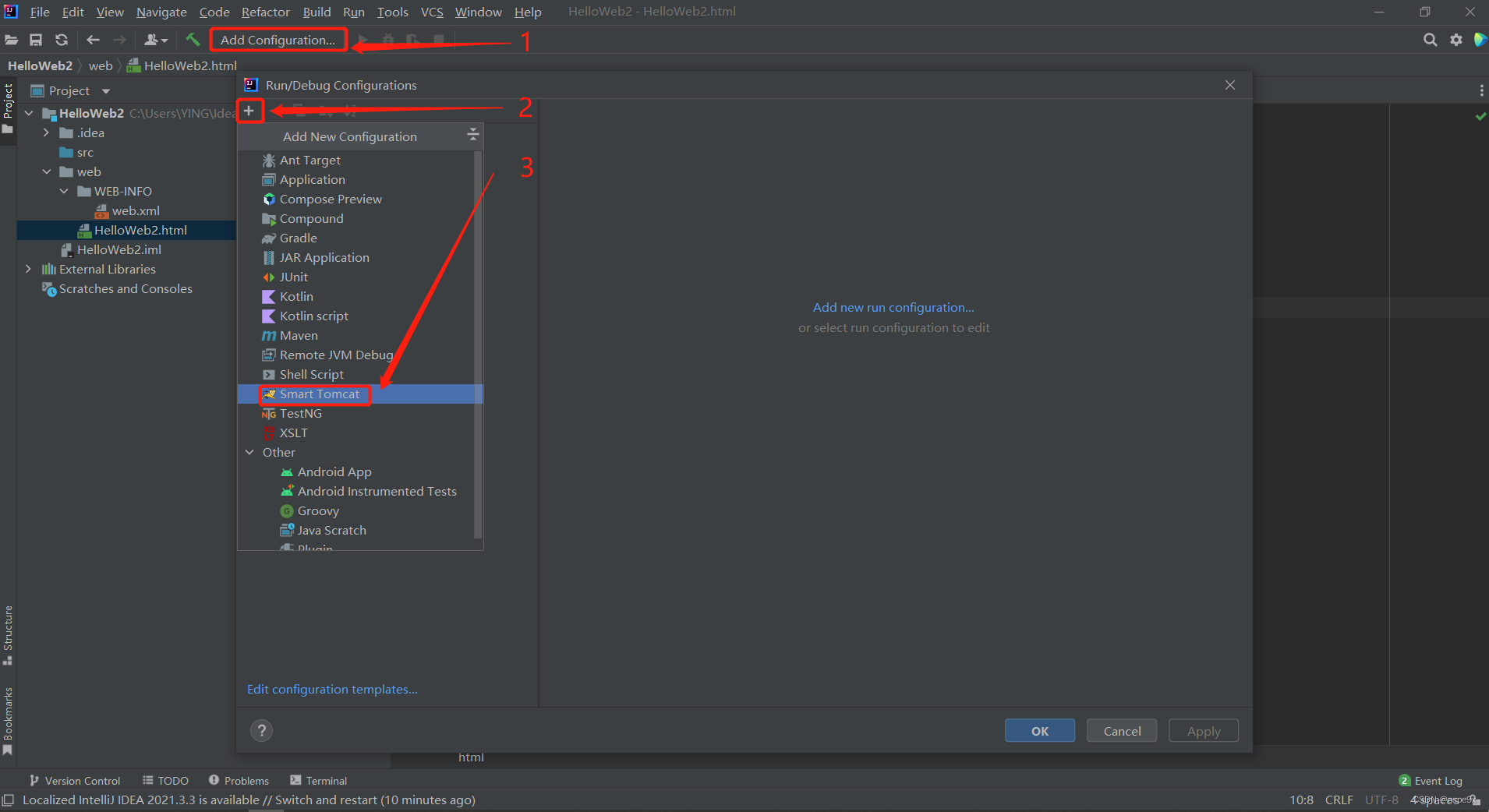
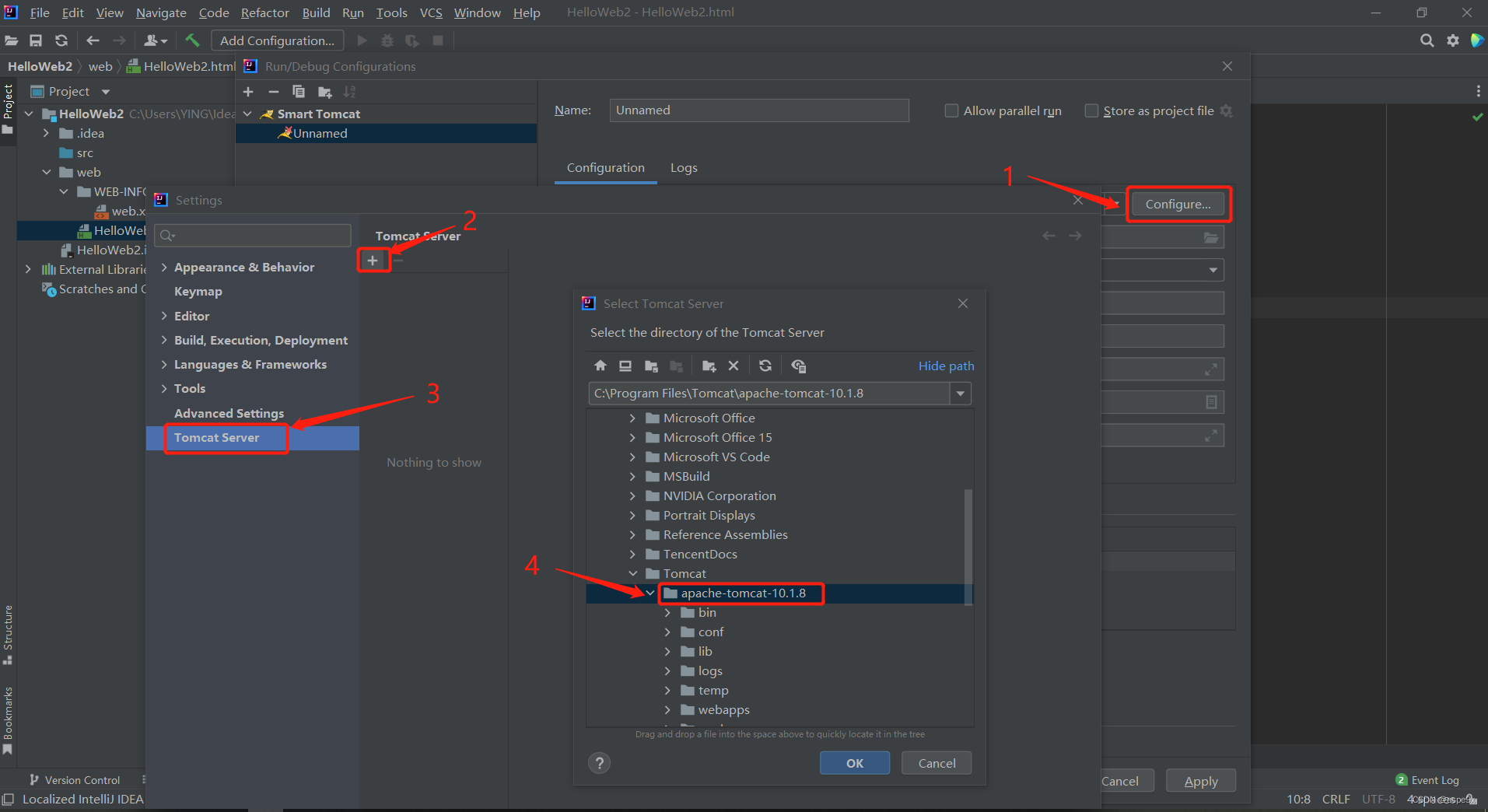
新增启动配置,选择Tomcat
PS:没有SmartTomcat这个选项的需要安装插件,请看文章最后一部分。

配置Tomcat环境
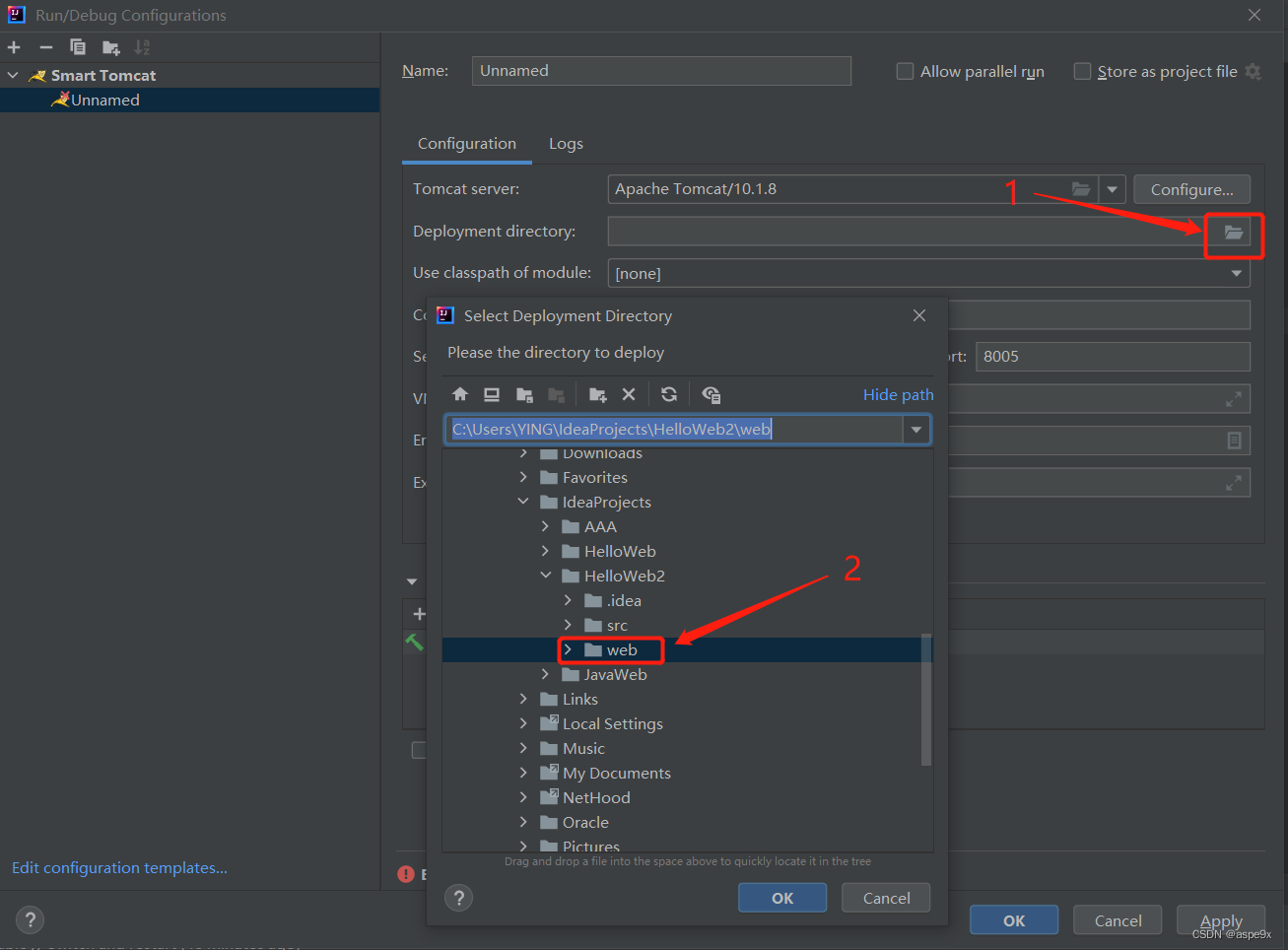
 选择项目根路径
选择项目根路径
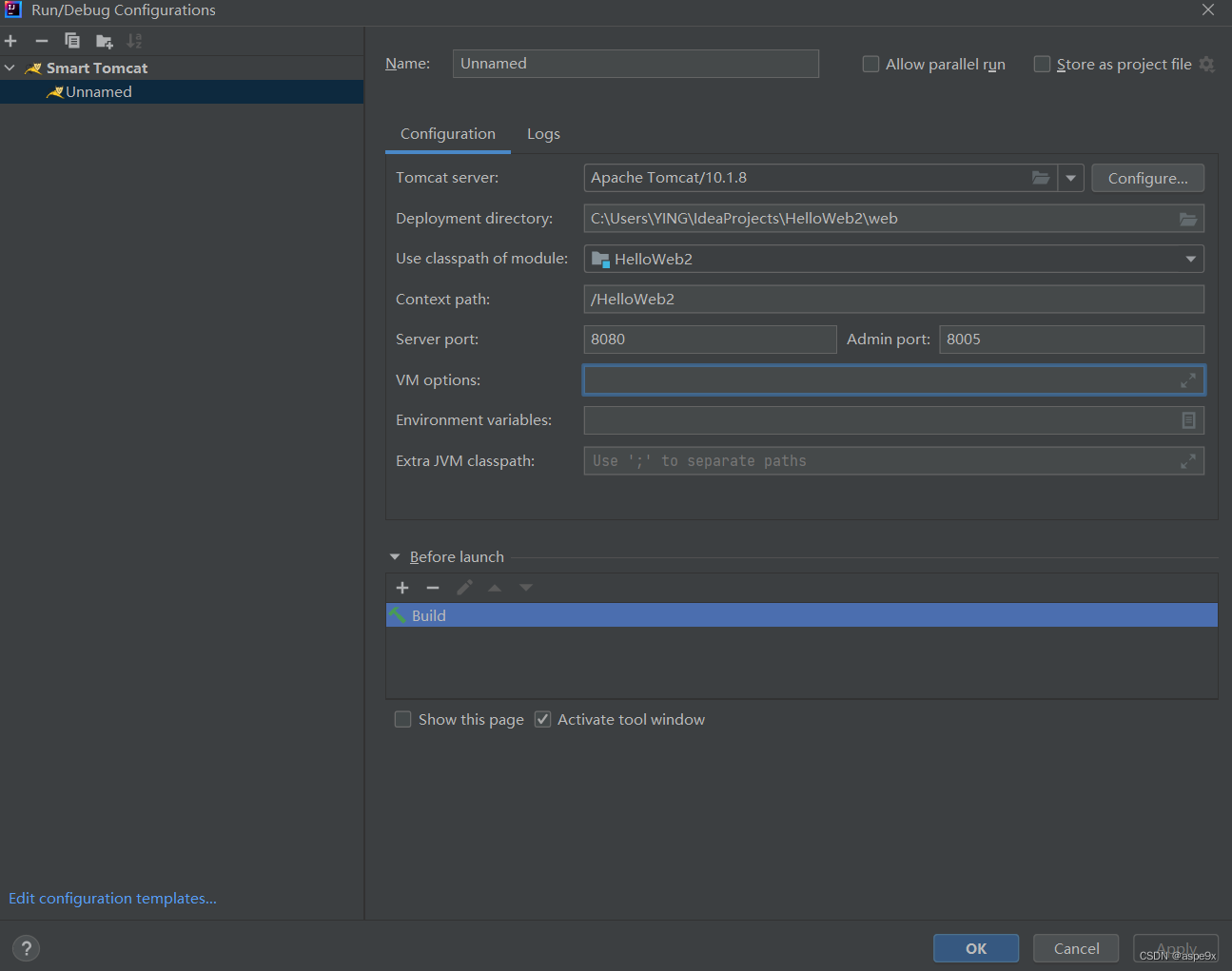
 其他部分根据需要配置即可
其他部分根据需要配置即可
-
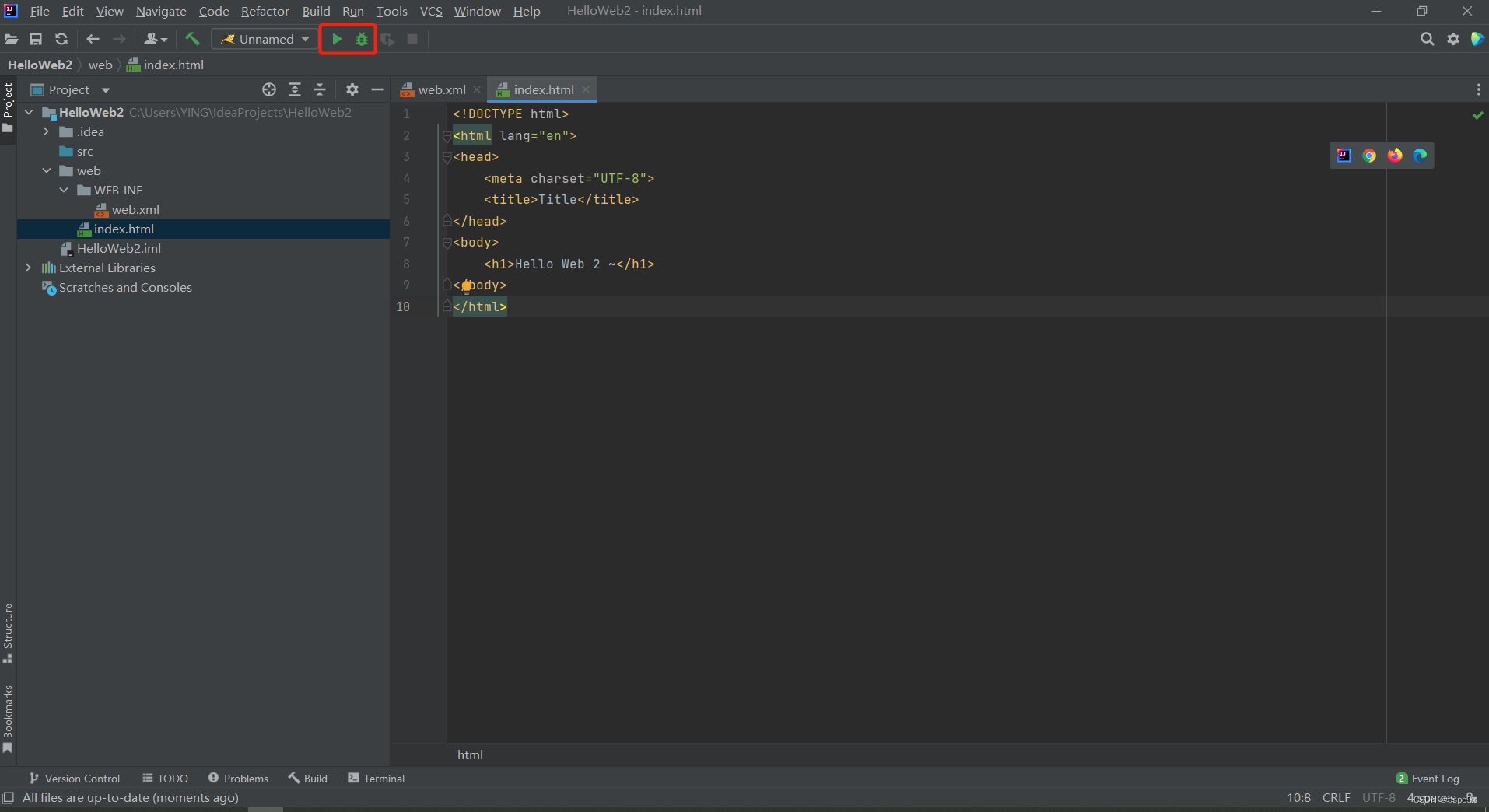
运行项目。
点击Run/Debug按钮启动/调试项目
 成功访问页面
成功访问页面

IntelliJ IDEA Community Edition安装SmartTomcat
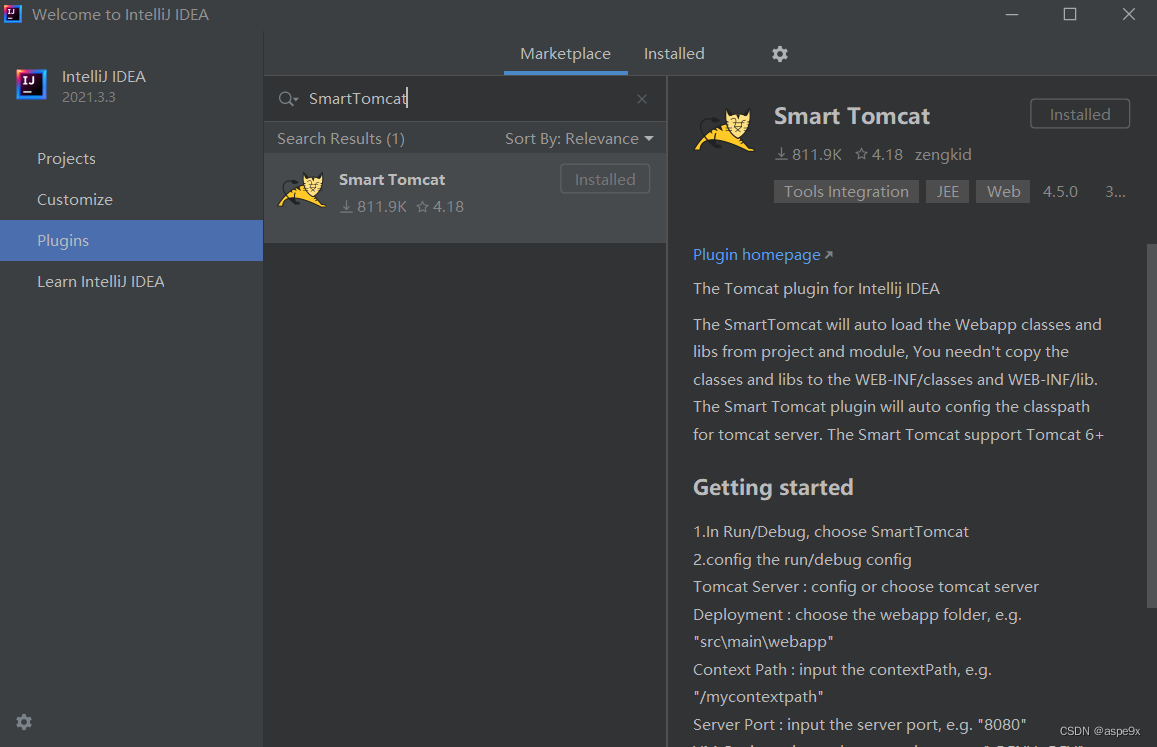
- 在线安装,插件市场搜索SmartTomcat,点击安装即可

- 离线安装
- 下载SmartTomcat插件包,根据IDEA版本选择下载受支持的插件包
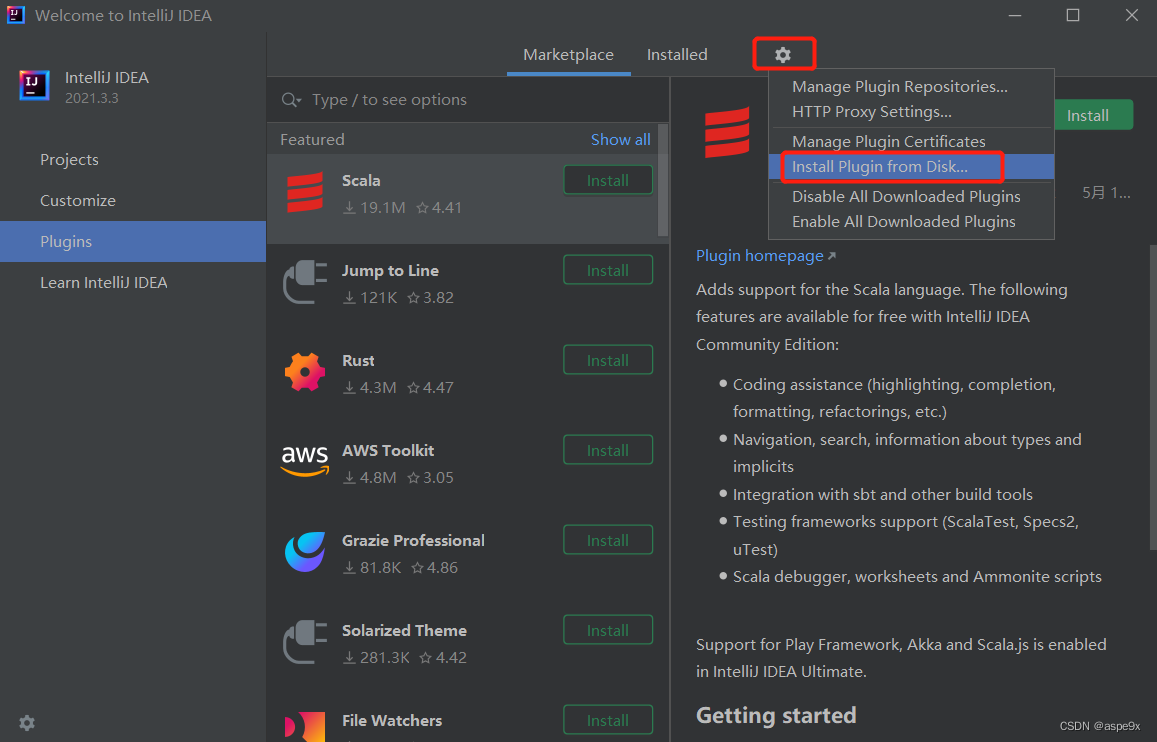
- IDEA插件管理页面选择
Install Plugin from Disk...,弹框中选择下载好的离线插件包安装即可






















 552
552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








