1 简介
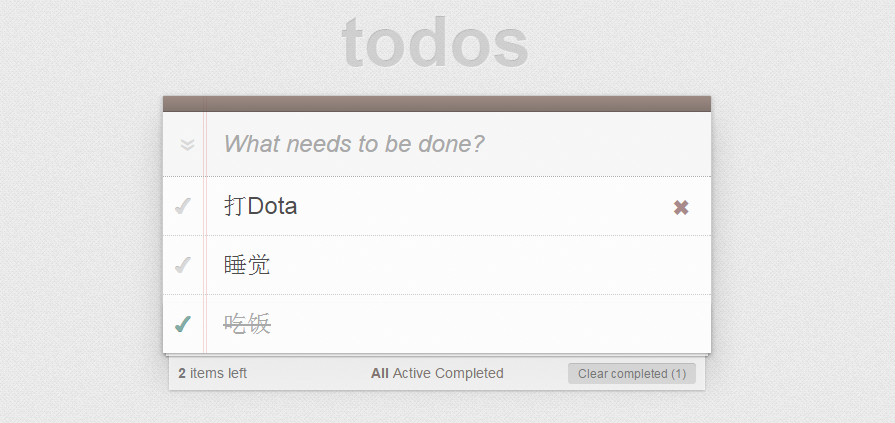
TodoMVC(http://todomvc.com/)这个开源项目是帮助小伙伴们选择合适的MV*框架。TodoMVC旨在用各种框架实现TodoList的增、删、改、查功能,麻雀虽小,五脏俱全,是供小伙伴学习、练习、再学习的好例子。

(看看人家老外的例子,再看看咱们过来的例子。。。哎)
2 我的版本
虽然官网上有各种实现版本,但仿佛缺少那么一个版本,就是,就是。。。我实现的版本。为此,本猿抛砖引玉,用RequireJs+jQuery实现一个组件化的TodoMVC。
之所以没有用到高级的前端MV*框架,如AngularJs、ReactJs+Flux等,是为了帮助大家学习前端组件化开发思想。同时,也希望大家将这种较为单纯的实现方法与其它前端MV*框架进行对比,理解其它框架的实现初衷和原理。
本猿实现的这个版本有以下两大特点:
1) 组件之间的关系可视化:
在页面上右键“审查元素”就能通过注释,清楚地看见组件之间的关系(如下图)。这些注释是通过覆写jquery的html、append等函数实现的,并不需要程序猿自己去打印注释。这样一来,调试或修改代码时就能够快速定位代码的出处&#









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








