本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
系统程序文件列表

系统的选题背景和意义
选题背景:
随着城市化进程的加快,社区流动人口数量不断增加,给社区管理带来了新的挑战。流动人口的管理涉及到居住登记、就业服务、社会保障等多个方面,传统的管理模式已经难以适应快速变化的社会需求。因此,构建一个现代化的社区流动人口管理系统显得尤为迫切。该系统需要能够实时更新流动人口信息,提供有效的数据分析工具,以及便捷的服务接口,以支持社区管理者进行科学决策和高效服务。本毕业设计项目将采用前端技术(HTML、CSS、JavaScript、Vue)和后端技术(Node.js、Express)以及MySQL数据库来实现系统的建设,同时使用VSCode和Navicat作为开发工具,以提高项目的开发效率和质量。
选题意义:
在当前社区流动人口日益增多的背景下,开发一个社区流动人口管理系统对于提高社区管理效率、保障流动人口的合法权益、促进社区和谐稳定具有重要的现实意义。该系统能够帮助社区管理者及时掌握流动人口的动态信息,为流动人口提供更加精准和便捷的服务,同时也能够为政府相关部门提供准确的数据支持,为制定公共政策提供参考。此外,系统还有助于提升社区服务的透明度和公众参与度,增强社区的凝聚力。具体来说,该项目的实施将带来以下好处:
-
提升管理效率:系统通过信息化手段简化管理流程,实现流动人口信息的快速采集、处理和查询,大大提高了工作效率。
-
保障服务质量:系统可以为流动人口提供在线登记、咨询等服务,提高了服务的便捷性和及时性,满足了流动人口的实际需求。
-
优化决策支持:系统提供的数据分析功能可以帮助管理者更好地理解流动人口的结构、趋势和需求,为制定科学合理的管理措施提供依据。
-
促进社会融合:系统有助于提升流动人口对社区的归属感和满意度,促进不同群体之间的交流与融合,维护社区的和谐稳定。
总之,设计并实现“社区流动人口管理系统”将有助于构建一个更加智能化、人性化的社区管理环境,提升社区服务水平,同时也为社区的长期发展提供强有力的技术支持和管理保障。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express是一个基于Node.js的Web应用框架,它提供了一套丰富的API来快速构建Web应用和API。Express简化了路由、中间件、模板引擎等Web开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL是一个流行的开源关系型数据库管理系统(RDBMS),5.7版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat是一个数据库管理工具,它支持多种数据库系统,包括MySQL。Navicat 11提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X是一个专为前端开发者设计的IDE,支持HTML、CSS、JavaScript等前端技术,以及Vue.js框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装Node.js和npm,以便使用Express框架快速搭建后端服务。接着,利用VS Code或HBuilder X作为开发工具,编写和调试前端代码,同时使用Vue.js框架来构建用户界面。在后端,通过Express设置路由和中间件,与MySQL 5.7数据库进行交互,确保数据的存储和检索。开发过程中,可以使用Navicat 11来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过npm脚本启动应用。
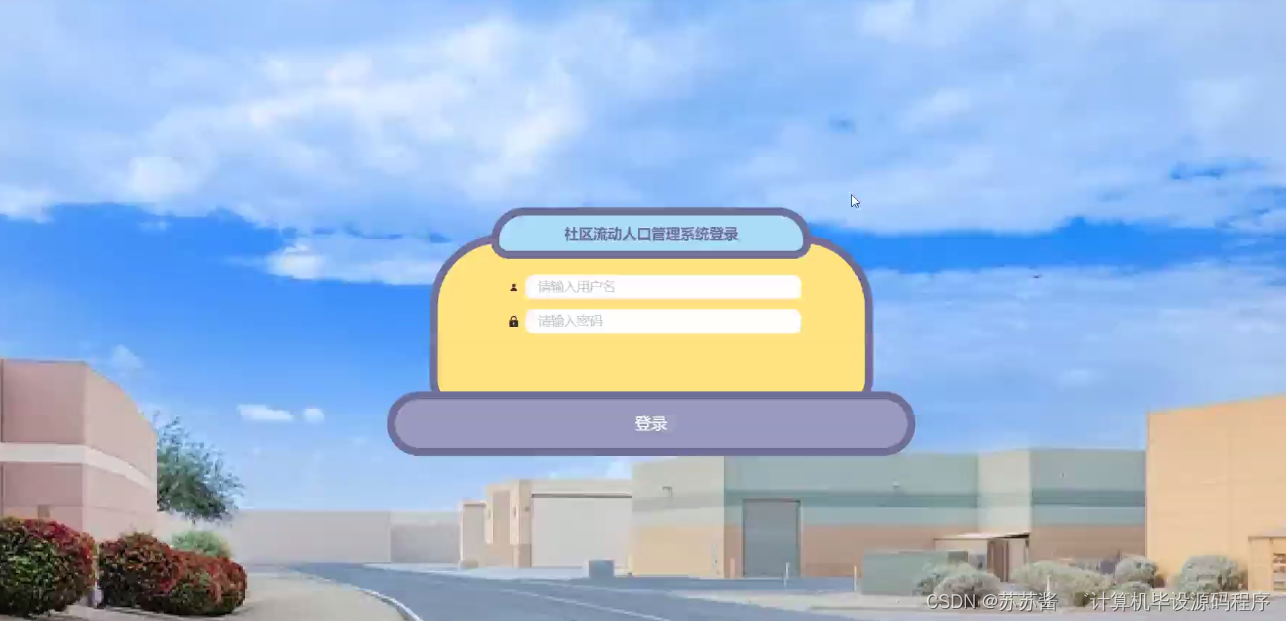
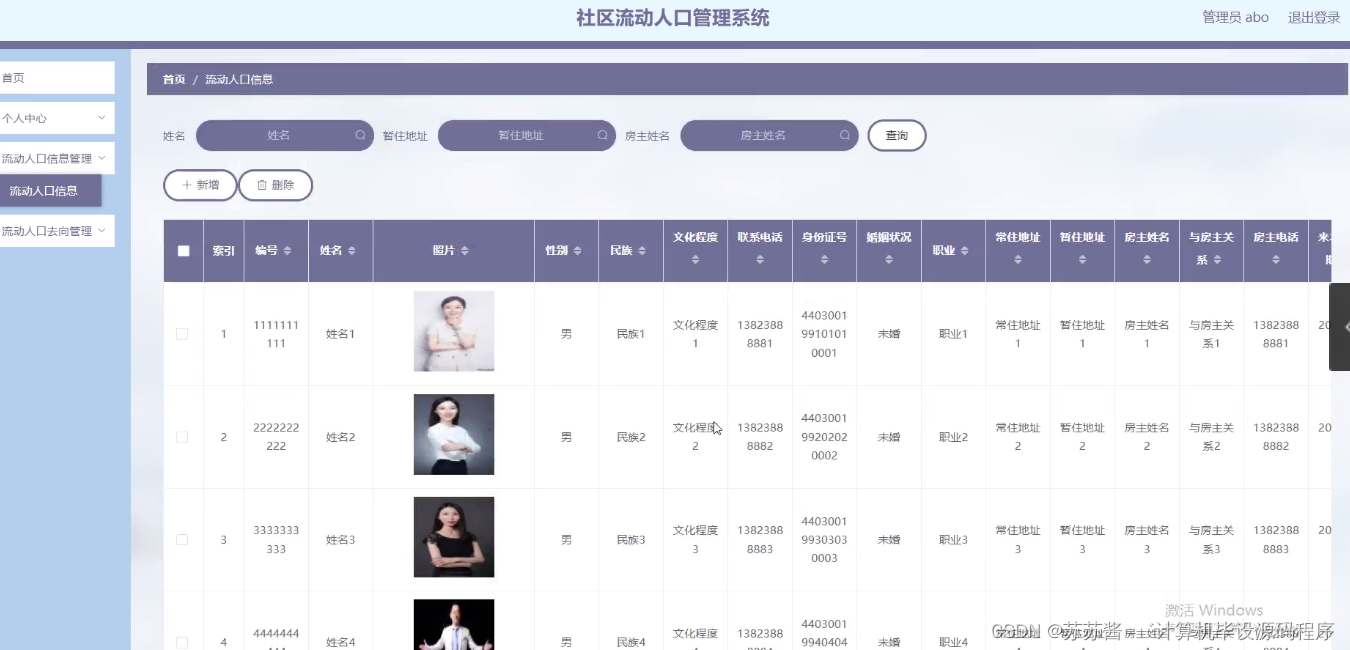
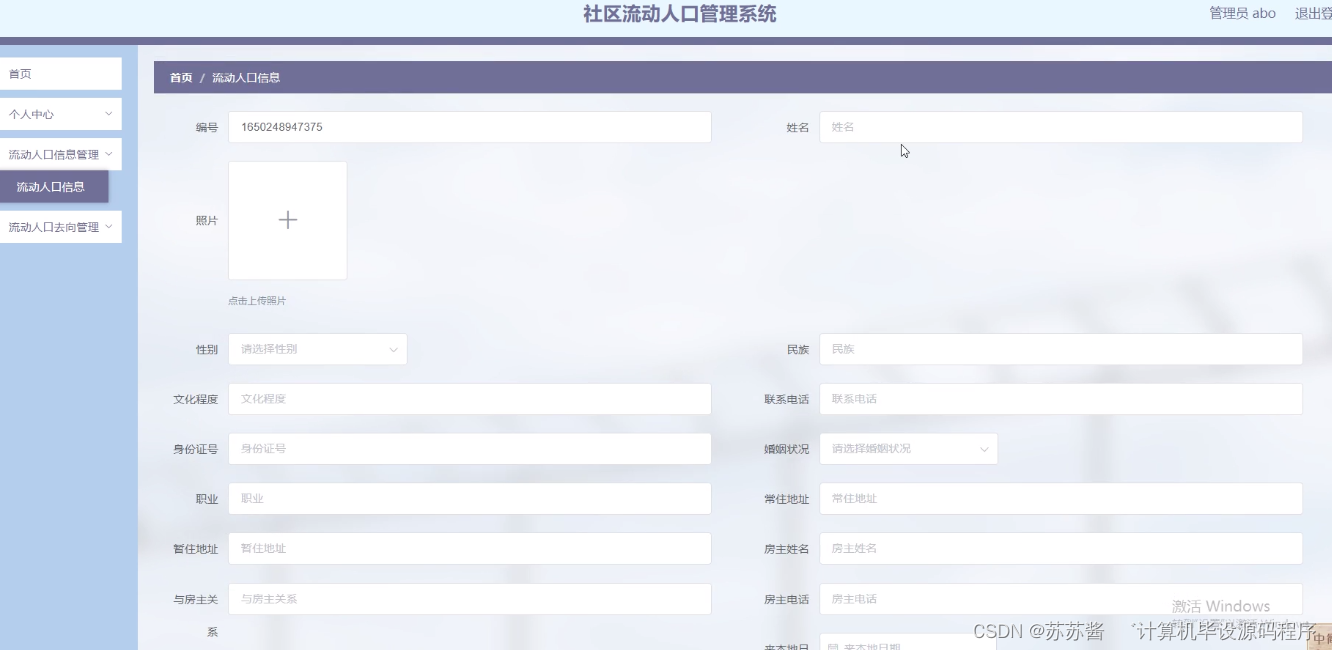
程序界面:















 本文介绍了基于Node.js和Express的社区流动人口管理系统开发项目,涉及前端技术如HTML、CSS、JS和Vue.js,以及后端数据库MySQL5.7的运用。系统旨在提升社区管理效率,保障流动人口权益,并通过数据分析和在线服务优化决策支持。开发流程包括安装环境、使用VSCode和Navicat工具,以及部署和管理。
本文介绍了基于Node.js和Express的社区流动人口管理系统开发项目,涉及前端技术如HTML、CSS、JS和Vue.js,以及后端数据库MySQL5.7的运用。系统旨在提升社区管理效率,保障流动人口权益,并通过数据分析和在线服务优化决策支持。开发流程包括安装环境、使用VSCode和Navicat工具,以及部署和管理。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








